おはにちばんは、ふみえです(。・ω・)ノ゙
皆さんいかがお過ごしでしょうか??
最近少しずつブログのデザインををいじってるんです(・ω・)ノ
例えば、
「抜粋」っていうのを使うようにしてみたり、
スマホではサイドバーにあるやつを表示しないようにしたり、
オススメ記事に枠を付けてみたり!(=゚ω゚)ノ
・・・実はオススメ記事の枠が結構気に入ってるので、
おすそ分けしようと思います(●´ω`●)
オススメ記事の枠を作ってみた!
↑これですこれ!!(/・ω・)/
何が気に入ってるかってね!
枠の上にさらに枠があるでしょ!!
なんだか良くないですか!?(=゚ω゚)ノ
それにこの枠はCSSじゃなくて、
HTMLだけで作ってるんですよ!!(^ω^)
おかげで全然ややこしくなくて、
とっても簡単なんです♪(●´ω`●)
枠のHTMLを見てみる
さっきの枠のHTMLは、
<div style=”height: 12px;”><span style=”background: #603c21; padding: 6px 10px; border-radius: 5px; color: #ffffff; margin-left: 10px;”>★★<span class=”bold”>こんな記事も書いています</span>★★</span></div>
<div style=”padding: 10px 5px 10px 10px; border-radius: 10px; box-shadow: 5px 5px 5px #AAA; border: 5px dashed #603c21; text-align: center;”><a href=”https://eimuf.com/website/simplicity2/theme-change-4558.html”>テーマをsimplicity2に変えてみた!</a>
<a href=”https://eimuf.com/website/simplicity2/chocolat-4809.html”>simplicity2をchocolatっていうテーマに似せてみる!</a>
<a href=”https://eimuf.com/website/html-css/youtube-lightweight-3111.html” target=”_blank” rel=”noopener noreferrer”>youtubeを軽くして(?)埋め込む方法!</a>
<a href=”https://eimuf.com/website/plugin/web-hakusyu-2770.html” target=”_blank” rel=”noopener noreferrer”>web拍手のプラグインを使ってみました</a>
<a href=”https://eimuf.com/website/plugin/comment-plugin-3650.html” target=”_blank” rel=”noopener noreferrer”>サイドバーにコメントを表示させる便利なプラグイン!</a>
</div>
こんな感じになっています(・ω・)ノ
ちょっとわかりにくいので、
文字リンクの部分を消してみると、
<div style=”height: 12px;”><span style=”background: #603c21; padding: 6px 10px; border-radius: 5px; color: #ffffff; margin-left: 10px;”>★★こんな記事も書いています★★</span></div>
<div style=”padding: 10px 5px 10px 10px; border-radius: 10px; box-shadow: 5px 5px 5px #AAA; border: 5px dashed #603c21; text-align: center;”>文字リンク</div>
こんな感じです(つω`*)
これでも分かりにくいと思って、
色分けしてみたんだけど、
余計分かりにくくなったかも。。。
とりあえず説明してみると、
青文字の部分が「★★こんな記事も書いています★★」っていうところで、
赤文字の部分が「点線の枠」のところです(^ω^)
そうなんです!!
これは2種類のHTMLを組み合わせて使ってるんです!(=゚ω゚)ノ
「★★こんな記事も書いています★★」っていうところ
まずは、
この部分から説明します(・ω・)ノ
この部分のHTMLは、
<div style=”height: 12px;”><span style=”background: #603c21; padding: 6px 10px; border-radius: 5px; color: #ffffff; margin-left: 10px;”>★★こんな記事も書いています★★</span></div>
こうなっています。
んー。
何が書いてあるのか全く分かりませんね(;´・ω・)
だけど、
よく分かんなくてもコピペするだけで、
これを作ることが出来ちゃいます!!(/・ω・)/
もちろん文字を変えることも出来ますよ(^ω^)
私は茶色い背景に白い文字にしてるんだけど、
他の色を使いたい!!!
っていう場合は、
「#603c21」ってところを変えれば背景の色が変わります(・ω・)ノ
「#ffffff」ってところを変えれば文字の色が変わります(・ω・)ノ
※「カラーコード」でググれば分かりますよ~!
ぜひ色んな色を試してみてください(*´ω`*)
点線の枠のところ
次は、
文字リンク
この点線の枠の部分について説明してみます(・ω・)ノ
この部分のHTMLは、
<div style=”padding: 10px 5px 10px 10px; border-radius: 10px; box-shadow: 5px 5px 5px #AAA; border: 5px dashed #603c21; text-align: center;”>文字リンク</div>
こんな感じです(・ω・)ノ
これまた何が書いてあるのか分かんないんだけど、
色を変えたい時は、
「border: 5px dashed #603c21」ってところの、
「#603c21」を変えればいいだけです!(^ω^)
ちなみに、
「border: 5px dashed #603c21」ってところの、
5pxってところの数字を変えたら、
線の大きさも変えられますよ~!(/・ω・)/
テスト用の記事を作って、
色々変えてみるのも面白いかもしれません!
使い方
私は「AddQuicktag」っていうプラグインを使っています。
だから「AddQuicktag」での使い方を書いておきますね!(^ω^)
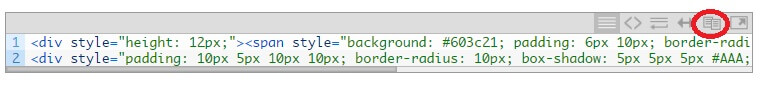
なお、コピーする時は、
赤丸のところを押して、
「Ctrl」と「C」を同時に押すとコピーできます(^ω^)
「AddQuicktag」で設定する
「AddQuicktag」の設定画面の、
「開始タグ」ってところに、
|
1 2 |
<div style="height: 12px;"><span style="background: #603c21; padding: 6px 10px; border-radius: 5px; color: #ffffff; margin-left: 10px;">★★こんな記事も書いています★★</span></div> <div style="padding: 10px 5px 10px 10px; border-radius: 10px; box-shadow: 5px 5px 5px #AAA; border: 5px dashed #603c21; text-align: center;"> |
これをコピペして、
「終了タグ」ってところに、
|
1 |
</div> |
これをコピペするだけです(^ω^)
※必ずこれをコピーして使ってください!
じゃないと使えません!!(ヽ”ω`)
「AddQuicktag」の方はというと、
こんな感じです(・ω・)ノ
好きな名前を付けるのと、一番右側にチェックを入れるのをお忘れなく!
これで枠が使えるようになりました!!
早速使ってみましょー!!
実際に使ってみる
先に、枠の中に入れたい文字を書いて、
ドラッグして選択します。
その状態で、
「AddQuicktag」で登録した名前のやつをぽちっとするだけです(^ω^)
簡単でしょ♪
1回登録しちゃえば、後はこんな感じで使えばいいので、
記事を作るのも簡単です!
・・・難しそう。
って思った方も実際に使ってみると、
とっても簡単なんですよ~(つω`*)
騙されたと思って使ってみてください!
まとめ
1年後はまた変わってるかもしれないけど、
今はこの枠が気に入ってるので、
じゃんじゃん使っていきます!(+・`ω・)b
今回も最後まで読んでくださってありがとうございました(^ω^)
























コメント