おはにちばんは、ふみえです(。・ω・)ノ゙
皆さんいかがお過ごしでしょうか??
私が勝手に師匠と勝手に思ってる、ぽぽろんさんのブログに興味深い投稿がありました。
ログインとかは不要で、役に立ったと思ったらぽちっとするだけのボタンです。
押してみたらカウントが1つ増えるだけで、本当にシンプルです。
そのカウントが増えてたらすごく嬉しいし、やる気も出そうな気がします(^ω^)
そういうボタンを「WEB拍手」っていうみたいです(つω`*)
ってことで私は師匠とは違うプラグインをインストールしたので書きます!
そういえば!
途中でweb拍手を変えたら、それまでのカウントが0になっちゃいます!
だから最初に使うweb拍手って意外と大切なのかもしれません(^ω^)
Maroyaka WebClap for WordPress
どんなプラグイン?
ログイン不要で使える「WEB拍手」です。
師匠が説明してるプラグインとは違って、
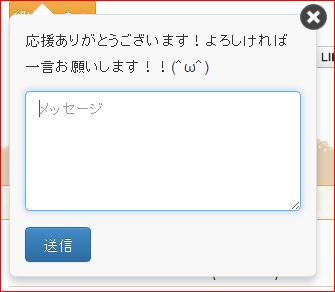
ぽちっとしたらコメントを入力する吹き出し(?)が出てきます。

メッセージを書きたくない人はこの吹き出しを閉じる手間がかかっちゃいます(´・ω・`)
それでも私は分かりやすい設定画面がとっても気に入りました!(^ω^)
インストール
プラグインの検索から探したけど見つかりませんでした。
だからこのページを参考にしながらインストールしましょう(・ω・)ノ
このプラグインを作ってくれた人のページだと思います!(^ω^)
※素人の私は、ZIPファイルを見たらすぐに展開しちゃいます。
でも展開されたファイルじゃなくて、
ZIPファイルをそのままアップロードしないと使えませんでした(つω`*)
設定

ダッシュボードにハートのマークが加わりました!
可愛くて素敵です(*´ω`*)

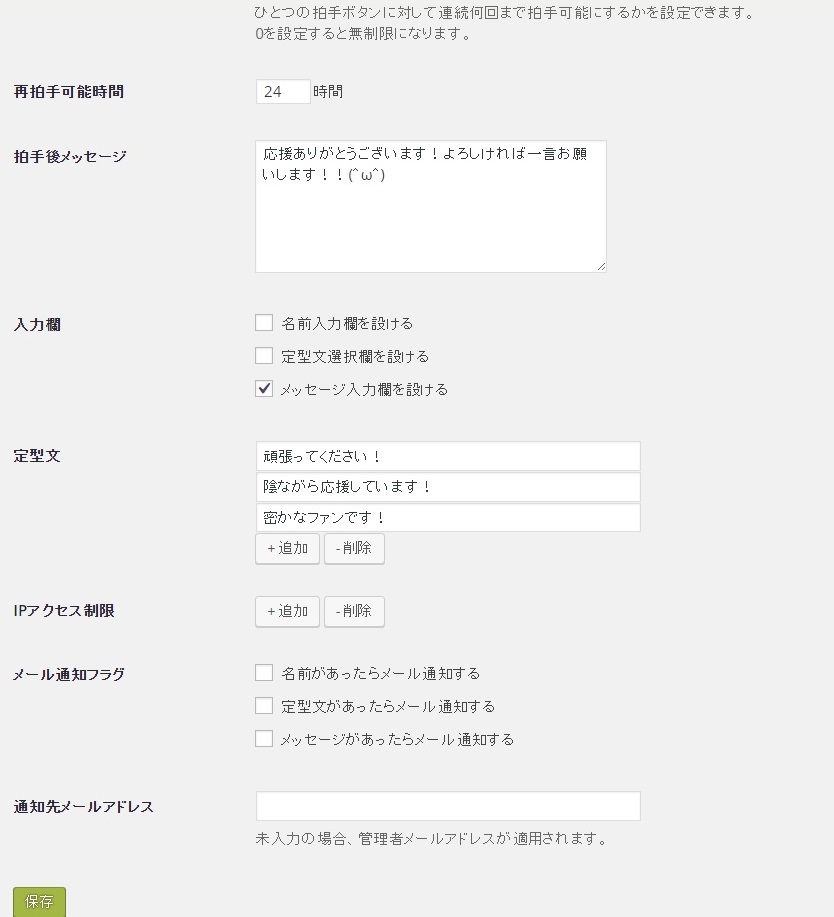
設定画面はこんな感じです。
日本語で書いてあるし、私が説明しなくても分かると思います(^ω^)ノ

設定画面の下の方です。
吹き出しに表示する項目や、言葉の設定が出来ます。
「入力欄」ってところで全部のチェックを外しても吹き出しは出てしまいます(´・ω・`)
吹き出しが出てこなかったら完璧なのに!!
拍手の数を見てみる!
この画像は拍手が無いけど、拍手してもらったら、
いつどの投稿に拍手してもらえたのかが分かるようになっています!
見たまんま、時間別とか日別、月別でどのくらい拍手してもらえたかが分かります!
グーグルアナリティクスの拍手版みたいです!!
サイドバー用のウィジェットもあったよ!
特定の投稿にボタンを表示させない

投稿を書いてるページにこんなのがありました!
ここにチェックを入れたら、その投稿だけボタンが表示されなくなります(・ω・)ノ
思った以上に高機能でとっても満足しています♪
いっぱい拍手をしてもらえたらいいな(つω`*)
Thank You Counter Button
ここからは師匠が紹介してたプラグインのお話です!
師匠のブログを見た後にすぐインストールしてみたんだけど、
私のブログじゃうまく表示されなかったから断念しました。
詳しい使い方は師匠(ぽぽろんさん)のブログを見てくださいっ☆
ホントに詳しく書いてありますよ(^ω^)
設定してみたけどうまく表示されない(´・ω・`)
師匠のブログを見ながらせっせと設置しました(・ω・)ノ
確かにweb拍手をぽちっとしても吹き出しが出てこないから閉じる手間がかかりません!
拍手の統計もちゃんとあります!!
ショートコードで好きな場所に設置することまでできちゃいます!
でも・・・。
文字が2重になっちゃうんです(つω`*)

インストールしただけの状態がこんな感じです。
なんだか文字が2重になってるような(;´・ω・)

色とか文字を変えてみても2重に見えます。
私の目のせいなの!?(つω`*)
プラグインを削除して再インストールしても変わりませんでした。
何が原因なのか分からないから、
私は他のプラグインを使うことにしました!(・ω・)ノ
気付き
クリックされたら嬉しくてやる気が出るけど、
1日中クリックされなかったら、逆に励みにならないことも分かりました(笑
今回も最後まで読んでくださってありがとうございました(^ω^)

























コメント
「役に立ったボタン」に書いてもらったコメントを紹介します!(*´ω`*)
匿名さんより:『勉強になった』
コメントありがとうございます(^ω^)
それに、ボタンを押してもらえて嬉しいです!
ぜひ使ってみてください(/・ω・)/
「役に立ったボタン」に書いてもらったコメントを紹介します!(*´ω`*)
匿名さんより:『詳しい記事ありがとうございました。私も使いたいと思いました♪』
コメントありがとうございます(^ω^)
この記事では2種類のweb拍手を紹介したけど、
最初に使うweb拍手が大事です!
最初に両方使ってみてから、自分に合った方を使うのがオススメです(/・ω・)/