おはにちばんは、ふみえです(。・ω・)ノ゙
皆さんいかがお過ごしでしょうか??
CSSとかHTMLとかさっぱり分かりません。
でもブログを作ったからにはちょっとはカッコよくしたいのです。
素人の私には難しい設定だったのでメモ程度に書いておきます(・ω・)
理想のリンク
他の人のブログを見てたら
貼ってあるリンクがとても分かりやすいです。
普通にリンクを貼ったら・・・。
こんなんじゃなくてもっと
リンク先の内容とかタイトルとか見えるようになってて
クリックしたいって思うやつにしたいんです(´・ω・`)
こんなやつに!(+・`ω・)b
ブログカード
そもそもそれが何と言う名前なのかさっぱり分かりませんでした。
あれこれ調べてみたら、
「ブログカード」と言うらしいことが判明。(違うかも)
「埋め込みカード」ってのもあったけど・・・
名前はどうでもいいのです。
設定の仕方に行きますよー
「PZ-LinkCard」をインストール!
「プラグイン」→「新規追加」から探してインストールして有効化します。
はい。
これでいい感じのリンクが貼れるようになりました。
あのリンクの貼り方は、はてなブログってサービスのやつみたいなので、
最初は「Pz-HatenaBlogCard」っていうのをインストールしたけど
いまいちやりたいリンクにならなくって・・・。
「Pz-LinkCard」っていうのも試しにインストールしてみたら、
設定の仕方がいっぱいあっていい感じにできました(^ω^)
設定の項目が微妙に違うけど何が違うのかよく分かんないです。
詳しくは各自ググった方がいいと思います(*`・ω´・b
リンクを貼ってみる!
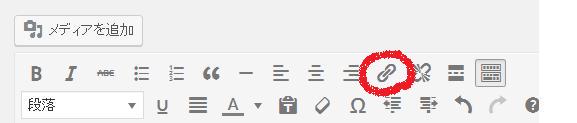
ワードプレスにリンクを貼る時は

このクリップを押して貼るのが基本っぽいです。
でも「Pz-LinkCard」をインストールしたので
別の方法で貼るようになります。
[blogcard url="リンクしたいURL"]
これを[]も含めて、本文に直接入力するだけです。
もちろん「リンクしたいURL」のところを
リンクしたいサイトのURLに変えてです!
あれ?
せっかくプラグインをインストールしたのに
どこで使うの?
専用のボタンか何かが出てくるんじゃないの?
って思ったけど
本文中に[blogcard url="リンクしたいURL"]って書くだけで
勝手にカッコいいリンクが作れちゃいます!
blogcard url=
って何か上級者が使ってるうようで
難しそうな感じがするけど
素人の私は何も考えずに(考えても分かんない)
[blogcard url="リンクしたいURL"]
って書いちゃえばいいのです(*`・ω´・b
[blogcard url="https://eimuf.com/profile"]
って書いたら
こんな風に貼ることができます。
貼りかたのまとめ(最初の私の場合)
[blogcard url=""]
↑これを自分の投稿のリンクを貼りたいところにコピペして
(単語登録しといてすぐに書けるようにしててもいいかも!)
“と“の間に
“https://eimuf.com/profile”
↑こんな感じでリンク先のURLを入力して
[blogcard url="https://eimuf.com/profile"]
↑こうしたらいいのです。
これだけで
いい感じです。
素人の私が苦戦したのはそのあとです・・・。
この先は見なくてもいいかも・゚・(つД`)・゚・
意外と簡単な設定でかなり便利にすることができた!
ちゃんと理解できたらなんてことはないのですが、
最初は何を言ってるのかさっぱりでした(´・ω・`)
どのサイトでもこのやり方までまとめて書いてあって何がどうなってるのか・・・。
ここまでしないと使えないのかとも思ったけど
別にここまでしなくてもリンクは作れました!
気になる人は読んでもいいけどややこしいかも・・・。
書き方が悪いかも・・・。
何がしたいの?
※私はグーグルクロームを使っています。
簡単に書くと、
[blogcard url="リンクしたいURL"]という文字列を
最初の[から最後の]まで丸々クロームだけで作れるのです!
な、なんと、
ワードプレスでリンクを貼るために必要な
[blogcard url="リンクしたいURL"]
という文字列をワードプレスじゃなくて、クロームで作れるというのです!!!
にわかには信じられません。
あ、正確には[blogcard url="今見ているページのURL"]が作れます!
とりあえずその作り方を書いていきます。
拡張機能「Create LInk」
拡張機能って書いてあるとなんとなく難しそうだけど
便利な機能を追加するようなものです(*`・ω´・b
とりあえず「Create LInk」でググって
「Create Link – Chrome ウェブストア – Google」
っていう☆の評価が付いてるページをクリックします。
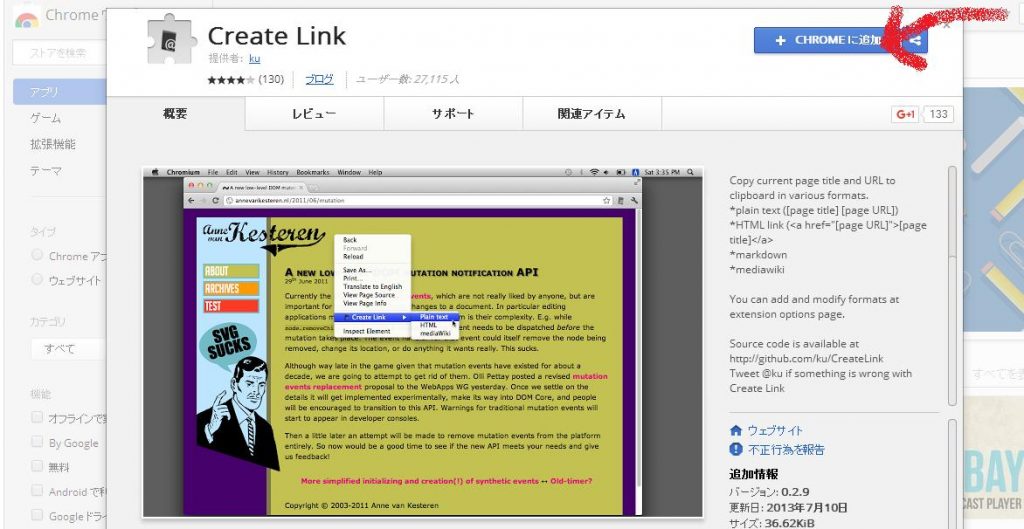
1

こんなページに飛ぶので
右上の「クロームに追加」をクリック!
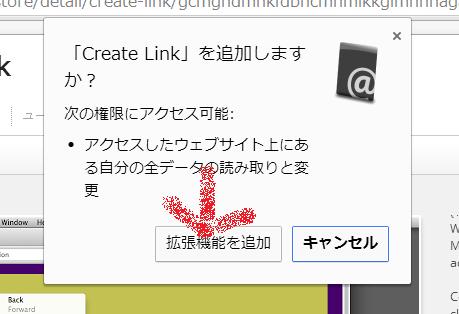
2

「拡張機能を追加」をポチ。
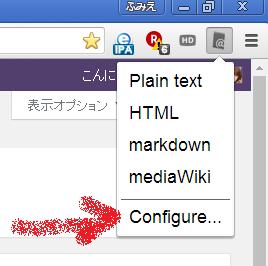
3

するとクロームの右上に変なマークが出てきます。
クリックしたら画像のような英語が並んでます。
一番下の「Configure…」っていうのが「設定」なのでポチ。
重要なのはここからです!(・ω・)

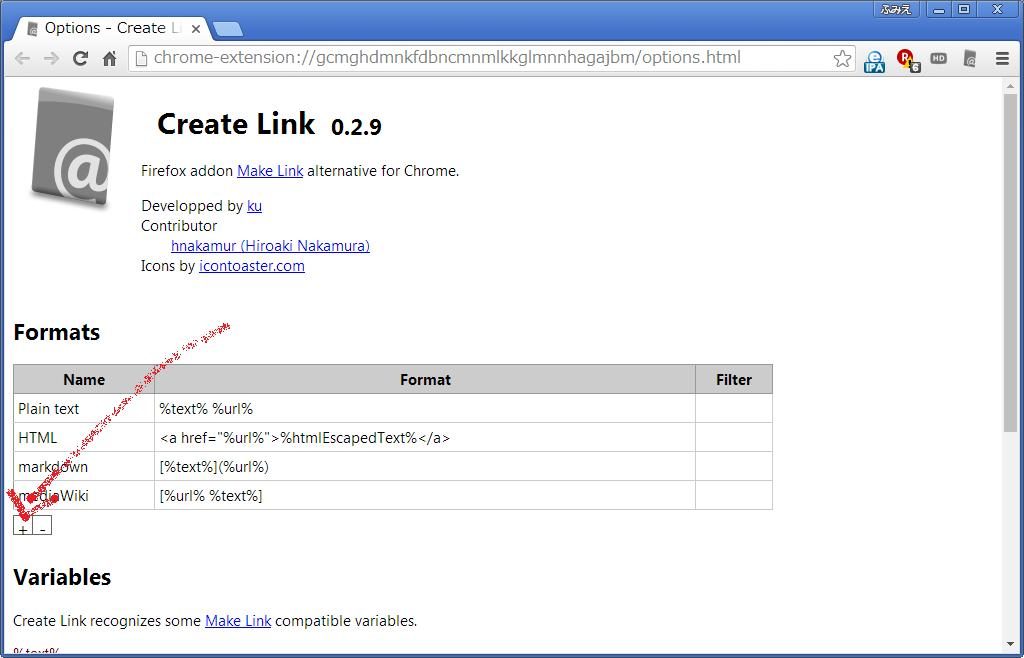
「Configure…」をクリックしたらこんな画面になります。
矢印の「+」をクリックします。

すると「Name]欄を入力するようになります。
使ってみたら分かるんだけど、ここは
[blogcard url="今見ているページのURL"]
を作るための名前です。
分かりやすい名前がいいと思います。
私は「りんく」にしました。
何を言ってるのか分からない人は私と同じ「りんく」でやってみたら分かります!!

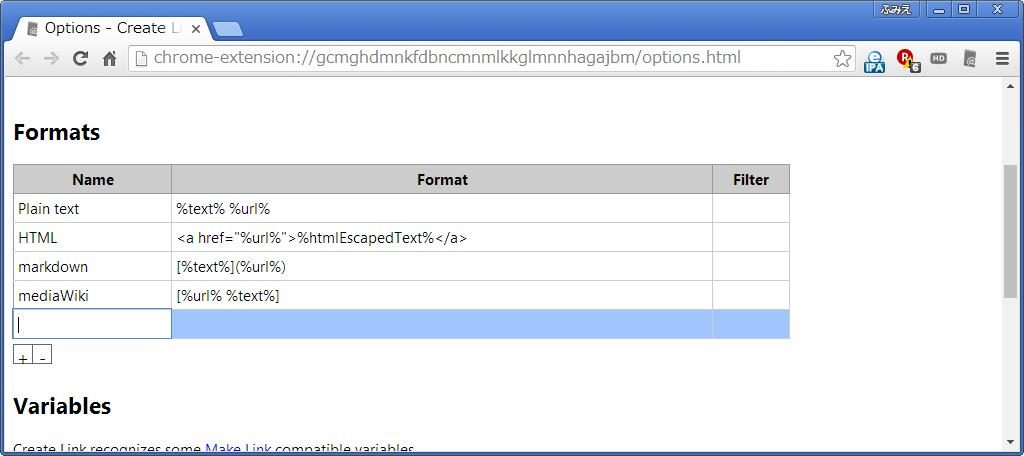
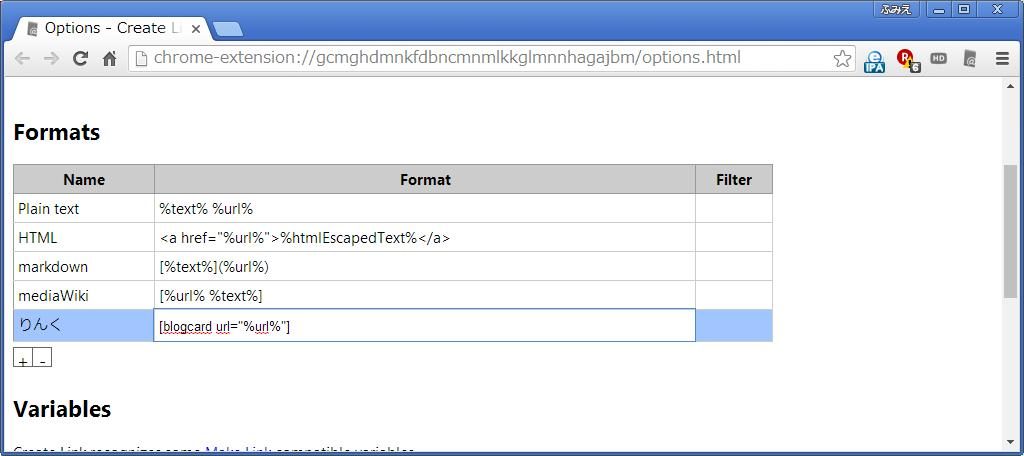
次に隣の「Format」ってところをクリックします。
ここに
[blogcard url="%url%"]
を入力します。
これが何を意味しているのかは分かんないけど入力します。
入力できたら「保存」ボタンはないので、
どこか白いところを適当に押したら設定完了です(●^ω^●)
今設定したCreate LInkを使ってみる!

使い方は撮っても簡単♪
リンクを作りたいウェブサイトで
設定をするときに押した変なマークをクリックします。
すると今作ったばっかりの
[blogcard url="今見ているページのURL"]
を作る機能が出てくるので(私の場合は「りんく」ってやつです。)
それをクリックするだけです。
クリックしても何も起きないけど
そのままブログの投稿画面に右クリックとかCtrl+Vで「貼り付け」たら・・・
な、なんということでしょう!
[blogcard url="https://eimuf.com/profile"]
この形で貼り付けができているではありませんか!(*≧ω≦*)
やり方さえ分かっちゃえば
すごく簡単にリンクが貼れちゃいます。
長文は慣れてなくて疲れちゃいました。
後半雑になっちゃったかも(つω`*)
ブログを書くのも大変ですね(´・ω・`)
これだけだとまだシンプルなリンクなので
もう少しいじる必要があるみたいだけど次回で・・・。
今回も最後まで読んでくださってありがとうございました(^ω^)




















コメント