おはにちばんは、ふみえです(。・ω・)ノ゙
皆さんいかがお過ごしでしょうか??

これの続きです(´・ω・`)
お店を開くっていう話題はまだネタ不足なので
役に立ちそうなパソコンの話題で繋ぐ日々(´・ω・`)
「PZ-LinkCard」というプラグインをインストールして
「Create LInk」っていうやつの設定もしました。
このままでもいいけど画像があればいいのに(つω`*)

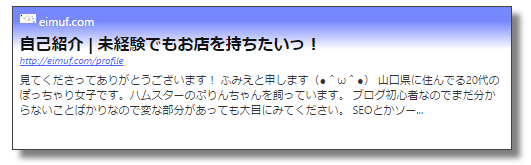
↑これは画像です。
画像が出てくるようにする方法
「ダッシュボード」→「設定」→「Pzカード設定」で設定します。
配置とか定型書式とかは適当にポチポチしてみて「変更を保存」してみて
リンクが貼ってある投稿で「プレビュー」とか「更新」をしてみて調整するか、
ググればいいと思います(‘ω’)ノ
私がつまづいたのは画像を表示させる方法です。

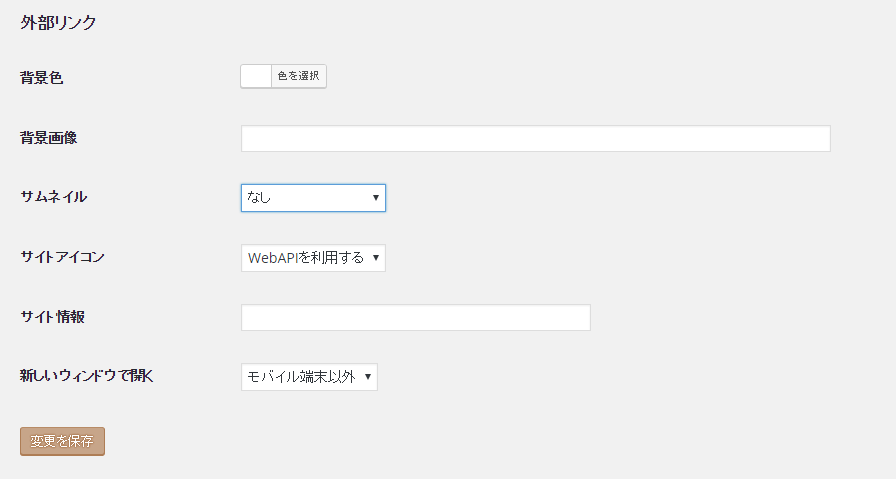
設定の「外部リンク」の「サムネイル」ってところが最初は「なし」になってます。
「サムネイル」っていうのがリンクの中に表示される画像のことみたいです。
それなら「あり」にすればいいじゃん!

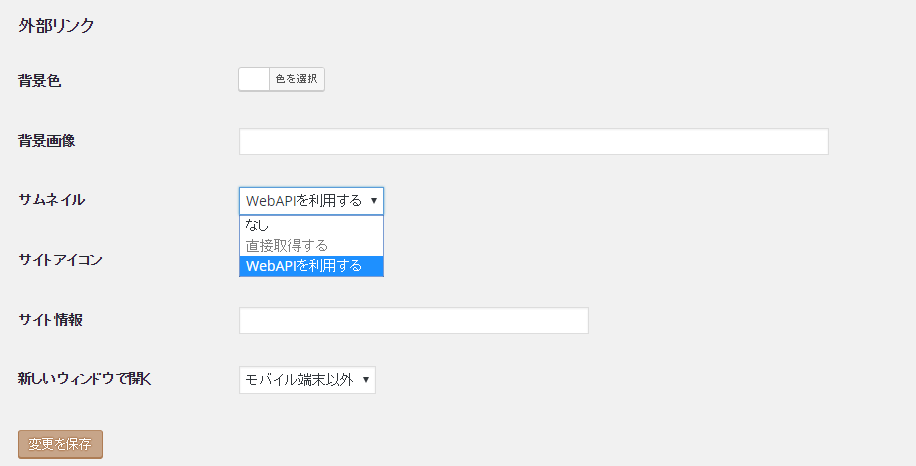
でも「直接取得する」と「WebAPIを利用する」しか選択肢がなくて、
簡単そうな「直接取得する」は選べません。
WebAPIってのが何なのかはわかんないけど、
仕方なく「WebAPIを利用する」にして「設定を保存」をポチ。
どうなったのか見てみると・・・

↑これも画像です。
画像が表示されそうな感じがします。
でもワードプレスのマークの下がくるくる回ってるだけで何も表示されません。
画像が表示されないから焦ってたけど、
しばらく経ってページを更新したら

↑これも(ry
こういう感じで画像が表示されました。
すぐには画像が表示されないので焦らず待ちましょう!
※ちなみにこれは設定の「WebAPIを取得する」ってとこしかいじってません。
他が基本設定のままでもこんな感じにできるみたいです。
表示される画像はキャプチャ(?)
どうやら表示される画像はリンク先のウェブページのスクリーンショットみたいです。
こんな感じで全体像がぼんやり分かったほうがいいのか、
そのページで使われてる画像が表示されたほうがいいのか・・・。
悩むとこです。
とはいえこれで無事に画像も表示されるようになったので
後は自分の好きな感じにあれこれ設定をいじればいいだけです(*`・ω´・b
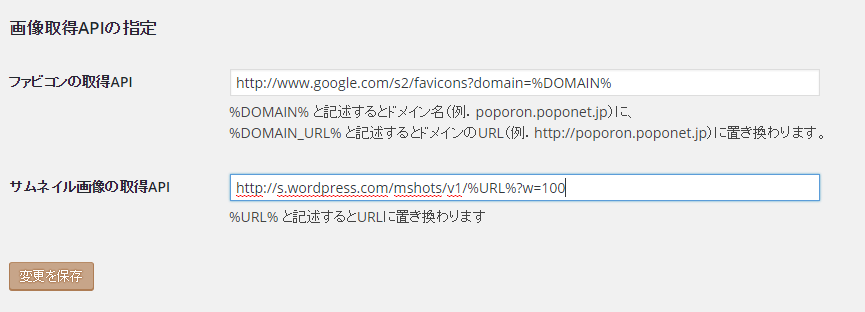
画像取得APIの指定
ただ少し気に入らないところが・・・。
このままでもいいけど、なんだか画像のサイズが気に入りません。
もう少し縦長にしたいんです。
でも「Pzカード設定」の中には画像の大きさを変更するとこがありません。
どうしたものかと設定を見てたら

「画像取得APIの指定」っていう項目を発見!
ファビコンについては語りません(・ω・)ノ
「サムネイル画像の取得API」っていうところに謎の文字列があります(。´・ω・)?
この文字列がさっき設定した「WebAPIを利用する」ってとこで使われるんだと思われます。
パッと見た感じどこかのサイトのURLっぽいです(*´ω`*)
今いじってる「PZ-LinkCard」っていうプラグインは、
ショートコードを書いたらリンクが貼れるみたいだけど
そのショートコードみたいなものかな?
APIについては今度書いてここにリンクを貼る予定!
よていはみてい・・・。
ワードプレスにある画像取得API
「PZ-LinkCard」の画像取得APIの初期設定で使われてたのが
http://s.wordpress.com/mshots/v1/%URL%?w=100
ってやつです。
ワードプレスにある機能っぽいけど
どれだけ調べても名前が分かりません(´・ω・`)
URLっぽいやつの最後にある「w=100」ってとこが画像の大きさを表してるみたい(・ω・)
でもw=200にしてもw=300にしても大きさの変化がありません。
これも待ってたら変わるのかな・・・。
せっかくワードプレス本体の機能があるんだし使いたかったけど、
私の力では縦長にする方法が探せませんでした。
いつか見つかればいいけどその頃はもう別ので満足してそう(´・ω・`)
HeartRails Capture
ってことでほかのAPIを探してみました。
WebAPIを探したのかな?
APIが何なのか分かってない(´・ω・`)
有名っぽいAPIを見つけました。
HeartRails Captureっていう・・・
何て書けばいいの?(つω`*)
HeartRails Captureが作ったAPI?
HeartRails CaptureっていうのがAPIの名前?
HeartRails Captureはただのサイト?
むむむ。
まぁその辺は気にせず使い方へ。

このページに色んなURLが書いてあるけどそれぞれが画像を取得するために使えます。
URLの最後のにある「ttp://www.mozilla-japan.org」ってとこを
「%URL%」って書きかえれば使えるようになります(*`・ω´・b
具体的に書いてみる。
私はもう少し縦に長くしたかったので「サムネイル画像の取得API」に
http://capture.heartrails.com/250×300?%URL%
こんなURLを書きました。
250×300ってところが表示される画像の「横の長さ×縦の長さ」です。
(正確にはピクセルっていう単位だけど、さっぱりなので比率って思ってもいいかも)
200×300だと何だかノッポな感じがしたので250×300で落ち着きました。

それがこんな感じです(^ω^)
そういえばこのAPIにも待ち時間がありました。

表示されるまではこんな感じです
ワードプレスのやつより画像が表示されるまでの時間が長いような気がしました。
画像の角が取れればいいのになーー。
「Pzカード設定」の

「外観設定」の「角を丸める」にチェックを入れたら

リンクの外枠と画像の角が取れて丸くなりました。
ちなみに
「外観設定」の「角を丸める」にチェックを入れずに
「サムネイル画像の取得API」を
http://capture.heartrails.com/250×300/round?%URL%
↑こうやって書いたらHeartRails Captureに書いてある通りなら
「角丸め」の画像になるみたいだけど何も起きませんでした(´・ω・`)
APIって難しい・゚・(つД`)・゚・
まとめ
ぐだぐだ書いたので簡潔にまとめます。
「Pz-LinkCard」っていうプラグインに縦長の画像を表示させる方法は・・・
- 「ダッシュボード」→「設定」→「Pzカード設定」っていうとこの「外部リンク」の「サムネイル」を「WebAPIを利用する」にする。
- 「Pzカード設定」の下のほうにある「画像取得APIの指定」の「サムネイル画像の取得API」ってところに
http://capture.heartrails.com/250×300?%URL%
って書き込む。 - 角を取りたかったら「Pzカード設定」の上のほうにある「外観設定」の「角を丸める」にチェックを入れる。
はい完成。
後は
[blogcard url="リンクしたいURL"]
この呪文(ショートコード)を投稿に書き込めばいい感じに貼れます(^ω^)
グーグルクロームの拡張機能で呪文が簡単に作れるよーっていうのがこの前の投稿でした。
細かい設定はお好みで(*`・ω´・b
今回も最後まで読んでくださってありがとうございました(^ω^)




















コメント
プラグインを公開している「ぽぽづれ。」から来ました、ぽぽろんと申します。プラグインの利用と紹介、ありがとうございます。
紹介いただいたとおり、画像APIという項目にHeartRails Captureの利用はお勧めしているところですが、利用規約があるため初期設定では使用していない実情です。
ちょっと設定が敷居が高い感じなのは検討の余地ありとは思っていますが、正方形以外に縦長に設定されているのを見て、「こういう指定の仕方もあるんだなー」と思いました。
カードの書式もサイトに溶け込む感じでオシャレに設定していただいてありがとうございます。ご要望があれば指定いただいた色を設定に加えることもできますので、ツイッター(@popozure)などでお声かけていただければ幸いです。
では、失礼します。
おはにちばんは(つω`*)
コメントありがとうございます。
まさかプラグインを作ってる人からコメントが頂けるとは思いませんでした(/ω\)
困ったことがあったらぽぽづれさんに聞いたらいいんですね!
その時はよろしくお願いします(^ω^)
当サイトへのコメントもありがとうございました。要望いただいた機能も実装したver1.6.9を公開しました。管理画面から更新できます。
不具合やご要望などございましたらお気軽にどうぞ。では。