おはにちばんは、ふみえです(。・ω・)ノ゙
皆さんいかがお過ごしでしょうか??
突然ですがワードプレスの、
「プラグイン」のお話です(/・ω・)/
実は私がワードプレスを使い始めて、
最初に探したのがこのプラグインなんです!
「ワードプレス ワード リボン プラグイン」
っていうキーワードで探したんだけど、
なかなか見つからなかったから、
そのキーワードを狙って書きました(・ω・)ノ
グーグルさんお願いしますっ!
投稿の編集画面ってワードのリボンに似てない!?
ワードプレスの「投稿の編集」ページの、
「B」とか「I」とかがあるとこって、
ワードのリボンっぽくないですか!?
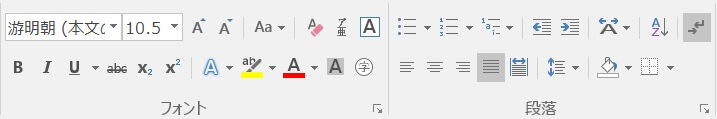
ワードのリボンっていうと、
こういうとこです!(・ω・)ノ
(ワード2016のリボン)
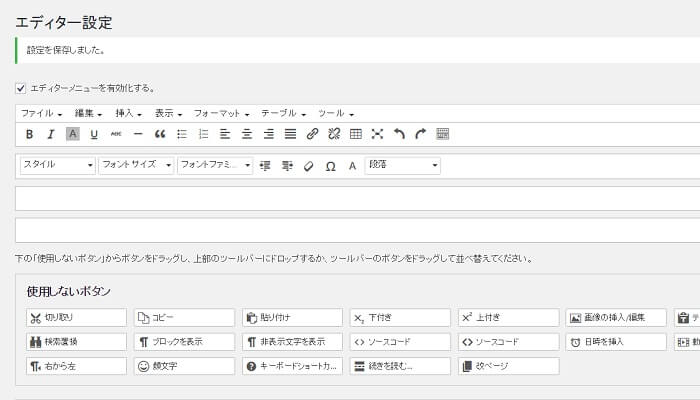
一方、ワードプレスのリボン部分は、
こんな感じ(・ω・)ノ
ほら!
何だか似てるでしょ!!!
さらに赤丸のとこをぽちっとしてみると、
より一層ワードのリボンっぽくなりました!!
でも当たり前だけどワードと違って、
文字の大きさとかフォントの変更がありません・・・。
どうせならワードっぽく使えたらいいのに(つω`*)
って事で探してみたんです!
ワードプレスをワードのリボンっぽくするプラグイン!
結構時間がかかったんだけど、
見つけました!!(/・ω・)/
「TinyMCE Advanced」
っていうプラグインを使えば、
ワードのリボンっぽくすることが出来るんです!!(・ω・)ノ
使ってみる
プラグインのインストール方法は省略します!
無事にインストール出来たら、
「設定」→「TinyMCE Advanced」で設定します(^ω^)
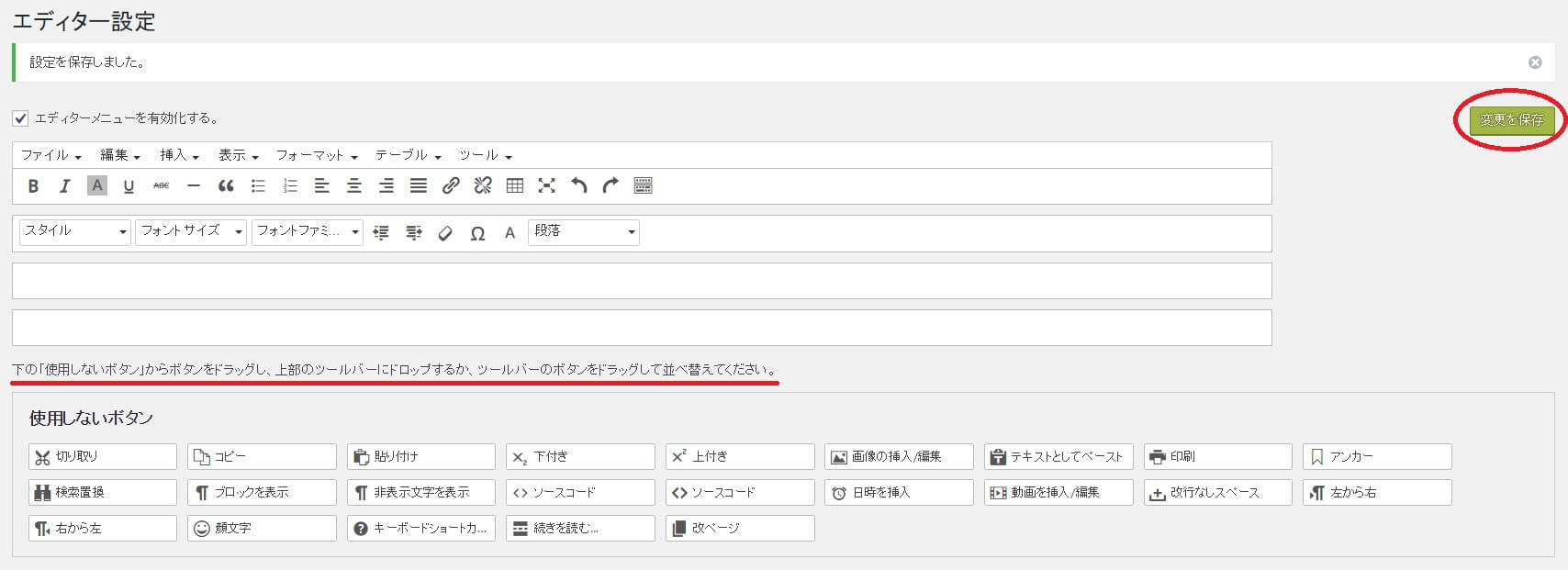
これが設定画面です(+・`ω・)b
これはもう、私が設定し終わってる画面だけど(つω`*)
設定方法は簡単で「使用しないボタン」ってとこから、
使いたいやつをドラッグして上に持っていきます!
配置のレイアウトもドラッグするだけで、
自分の好きなように出来ちゃいます!!(*´ω`*)
要らないやつは逆に、
「使用しないボタン」ってとこに、
ドラッグして持っていくだけでいいんです!
とっても簡単でしょ♪(●´ω`●)
好みのレイアウトにしたら、
右上にある緑の「変更を保存」を、
忘れずにぽちっとしましょうね!(つω`*)
ちなみに
実はフォントのサイズはあまり選べません(つω`*)
最初はしょぼいって思ったけど、
実際に使ってみると、
18くらいでちょうどいいことが分かりました!
これが18です!
もっと強調したい時にだけ、
これが24です!!!
って使います(*´ω`*)
だからこれだけ選べれば十分だったんです!(/・ω・)/
ちなみにフォントはというと、
結構選べます(*´ω`*)
でもよく考えると・・・、
フォントを変えることがありません!!(=゚ω゚)ノ
それでもフォントが選べたら、
ワードっぽいじゃないですか!
だから何とな~く安心してブログを書くことが出来ます!
Impactはこんな感じ
Tahomaはこんな感じ
って英語にしか対応してなかったのね!!(=゚ω゚)ノ
まとめ
ワードを使い慣れてない人でも、
このプラグインは入れておいて損はありません!
「TinyMCE Advanced」を使って、
投稿作業を楽にしちゃいましょう!!(●´ω`●)
今回も最後まで読んでくださってありがとうございました(^ω^)


























コメント