 車のこと
車のこと
セルスターの「CSD-500FHR」っていうドライブレコーダーが故障?もしかしたらマイクロSDカードの故障かも!?
 車のこと
車のこと  キャバクラのようなとこ
キャバクラのようなとこ  キャバクラのようなとこ
キャバクラのようなとこ  キャバクラのようなとこ
キャバクラのようなとこ  車のこと
車のこと  キャバクラのようなとこ
キャバクラのようなとこ  車のこと
車のこと  キャバクラのようなとこ
キャバクラのようなとこ  車のこと
車のこと  キャバクラのようなとこ
キャバクラのようなとこ  キャバクラのようなとこ
キャバクラのようなとこ  車のこと
車のこと  キャバクラのようなとこ
キャバクラのようなとこ  キャバクラのようなとこ
キャバクラのようなとこ  D5500
D5500  キャバクラのようなとこ
キャバクラのようなとこ  キャバクラのようなとこ
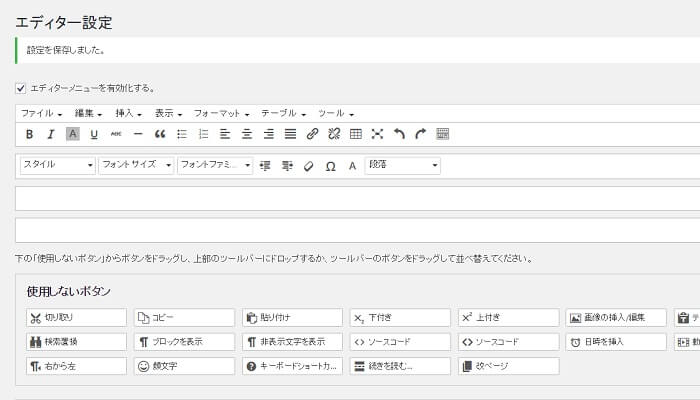
キャバクラのようなとこ  プラグイン
プラグイン  プラグイン
プラグイン  プラグイン
プラグイン  プラグイン
プラグイン  プラグイン
プラグイン  プラグイン
プラグイン