おはにちばんは、ふみえです(。・ω・)ノ゙
皆さんいかがお過ごしでしょうか??
ある日自分の投稿を何気なく見てみたら、
ブログの本文の途中でフォントが変わってた事に気づきました!!
調べてみても全然分かんなかったから、師匠に教えてもらいました。
同じ悩みを持ってる人がいたら参考にしてくれたら嬉しいです(・ω・)ノ
症状
まずはどんな風にフォントが変わってたのか説明します。
今は修正できてるけど、
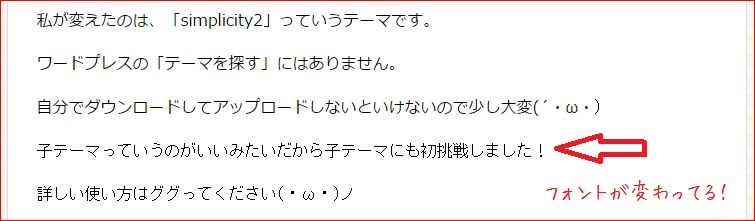
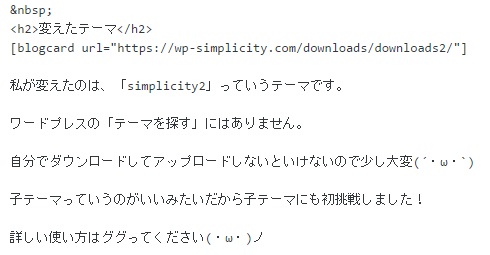
こんな感じでフォントが変わっていました(・ω・)ノ
写真だと分かりにくいかもしれないけど、
3行目までのフォントと4行目からのフォントが違うでしょ!!
それも全部の投稿じゃなくて、ある範囲だけ変わってるんです!
この画像の投稿も途中で元のフォントに戻ってるんです(つω`*)
なんでこんなことに・・・。
原因を探してみる
まずは自分で考えてみる
最近テーマを変えたんです。
前まで使ってたショコラっていうテーマだと、
フォントが変わるようなトラブルはありませんでした。
だからテーマの影響かなって思っちゃいました。
だって未だにアイキャッチ画像は小さいままだし(つω`*)
そこで「simplicity2 フォントが変わる」みたいな感じで調べても、
誰もそういう事を書いていません。
素人の私が作ったCSSのせいで変な事になったのかと思って1回消してみたけど、
フォントは変なままでした。
クロームの「検証」を使ってみる!
そうこう悩んでたら、思い出しました!
クロームには便利な機能があるんです!
それは・・・
「検証」
です!!
サイトの中身が丸分かりになる便利なやつです!
とりあえず検証を使ってみます(・ω・)ノ
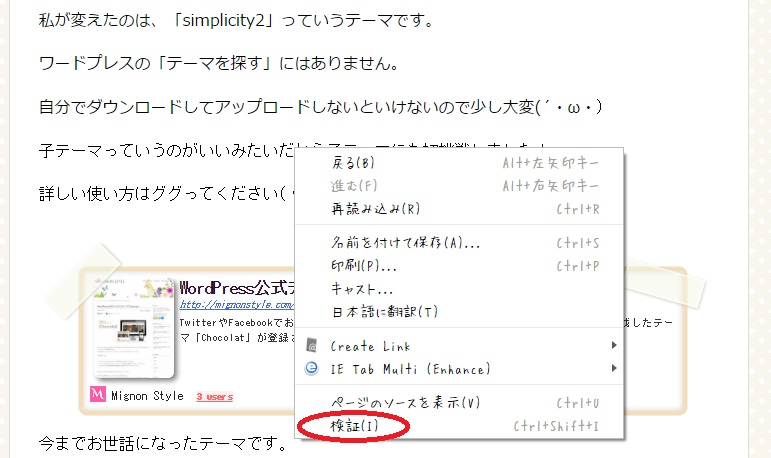
フォントが変わってるところを右クリックして、一番下の「検証」をぽち。
するとこんな画面が出てきます。
今までは異世界の言葉としか思ってなかったけど、
今は少しだけ異世界語が分かってきましたよ(*´ω`*)
ふむふむ。
(同時通訳中)
なるほど。
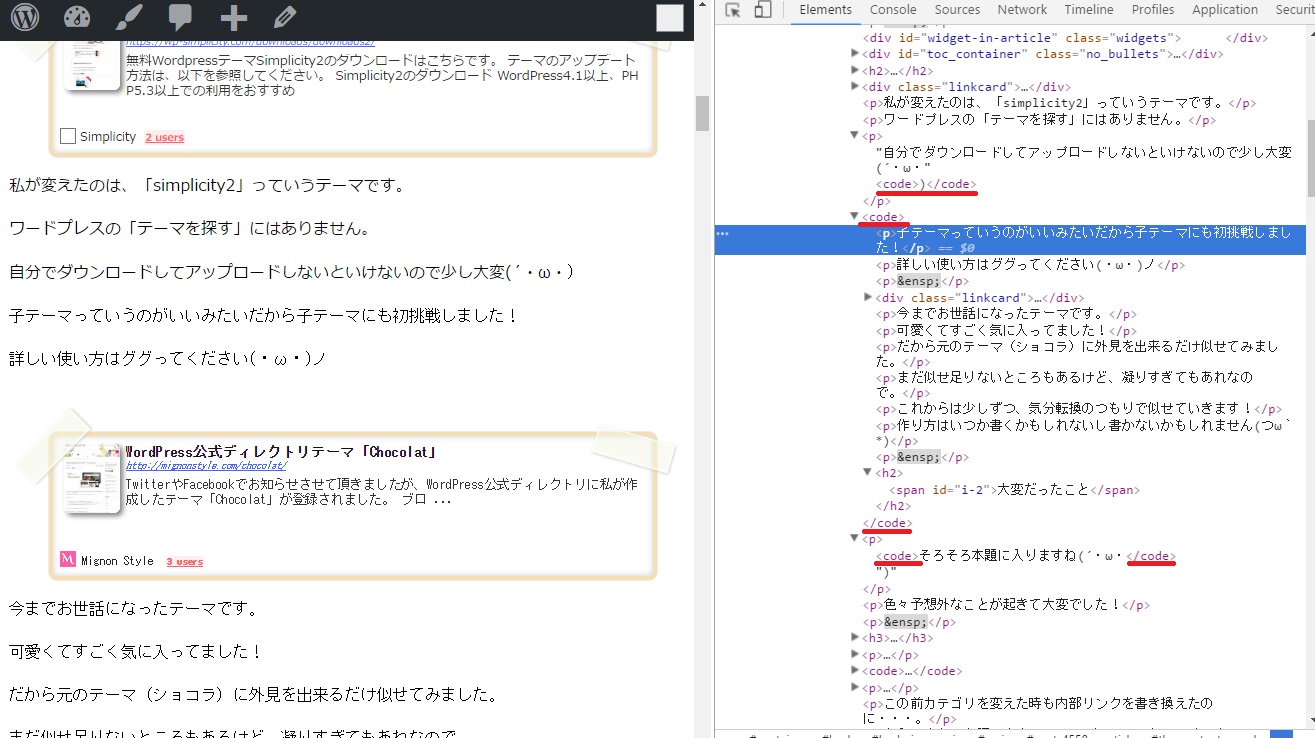
フォントが変わってるところには
<code>っていう・・・こういうのって何ていうの?
関数?タグ?コード?
名前は分かんないけど、勝手に<code>が挿入されてたんです!!
だから</code>っていうのが登場したら元のフォントに戻るんです(=゚ω゚)
テキストモードを調べる
<code>が原因だったのが分かれば修正するのも簡単そうですね(^ω^)b
ああいうのって、テキストモードでしか使いませんよね。
私は<code>なんて書いた記憶がないけど、
とりあえずテキストモードを見てみます。
テキストモードはこんな感じ。
・・・。
どこにも<code>なんてありません!!・゚・(つД`)・゚・
何がどうなって<code>が登場したんでしょう。
原因が分かった!!!!
<code>のせいってことは分かったのに・・・。
他に何かないか、もう一度クロームの検証を調べてみました。
すると・・・
どうやら
(´・ω・`)
↑この顔文字が関係してるっぽいです!
もっと言ったら、「`」です!
しかも半角の「`」です!
「`」を使うと<code>になるみたいです!
※ちなみに全角の「`」だと大丈夫なんです(つω`*)
もう一度フォントが変わった画面。
むむむ??
確かによく見てみたら右側の眉毛が無くなって、
その隣の「)」以降のフォントが変わってます(;´・ω・)
原因が分かってもどうすることも出来ない私。
「`」で検索しても何も出てきません(;´・ω・)
名前も分かりません。
とりあえず
(´・ω・`)←半角
↑これを
(´・ω・`)←全角
↑これにすれば大丈夫ってことが分かっただけでも大きな進歩です!
要するに過去の投稿に使ってた(´・ω・`)この人を、
全角バージョンにすればいいってことですね。
・・・。
めんどくさーい(-ω-)ノ
テーマのせいで変わってるはずだし、
何か元に戻す方法があるはずなんです!
てことでぽぽろんさん、いつもありがとうございます(^ω^)
プラグインのせい
っていうか、私もよーく考えれば分かったかもしれません。
テーマを変えたからフォントが変わった!(`ω´)
ってずーっと思い込んでて、テーマ以外の可能性を探していませんでした。
視野が狭かった自分が情けないです。
実はテーマを変えた後に1つだけプラグインをインストールしてたんです!!
Crayon Syntax Highlighter
自作のCSSのコードを表示させたくて、よさげなプラグインをインストールしてました。
それが「Crayon Syntax Highlighter」です。
|
1 2 3 |
aaaaa bbbbb ccccc |
こんな感じに表示することができるプラグインです。
どうやらこのプラグインの設定で「`」が<code>になったみたいです。
設定を変える!
ダッシュボードの「設定」→「Crayon」です。
私は初期設定のまま使っていました。
(だって設定項目自体が何を言ってるのかさっぱり分かんない)
真ん中らへんまで下がって、
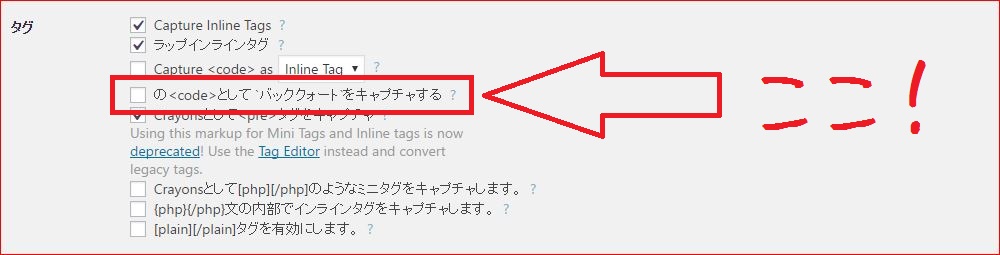
「タグ」っていう項目を探します!
その中にある、
「の<code>としてバッククォートをキャプチャする」
っていうところのチェックを外すだけで設定終了です。
これでフォントが変わらなくなりました(^ω^)ノ
「`」これって「バッククォート」っていう名前だったんですね!
まとめ
まずはじめに、
simplicity2のせいだって疑ってごめんなさい。
simplicity2は悪くありません。
たまたまプラグインをインストールした時とかぶっただけです。
どうやらあっちの国では「`(バッククォート)」を
<code>のショートカットとして使うみたいです。
私はそれを知らずに顔文字で使ってたからこういうことになったんですね(つω`*)
国が違えば文化が違うっていうけど。
とりあえずちゃんと設定したし、これからも(´・ω・`)を使っていけます!
今回も最後まで読んでくださってありがとうございました(^ω^)


























コメント
WordPress、同じ症状になり半日調べまくって、このブログにたどり着きました!
自分も顔文字を使用していて、消すとなおりました!!
素晴らしい記事をありがとうございました!!