おはにちばんは、ふみえです(。・ω・)ノ゙
皆さんいかがお過ごしでしょうか??
誰か気づいてくれた人いるかな??(つω`*)
私こっそりテーマを変えてみたんです!
今まで使ってたテーマも素敵だったんだけど、
やりたいことが増えてきて、少しだけ物足りなさを感じたから、
思い切ってテーマを変えてみました!(●´ω`●)
それで今回書きたいのは、テーマを変えた時に起きたトラブルについてです。
※テーマが悪いんじゃなくて私が何も知らなかっただけです(つω`*)
素人が何も考えずにテーマを変えたら大変だったから、書いてみます。
simplicity2をchocolatっぽい外見にする方法はこちら!

変えたテーマ

私が変えたのは、「simplicity2」っていうテーマです。
ワードプレスの「テーマを探す」にはありません。
自分でダウンロードしてアップロードしないといけないので少し大変(´・ω・`)
子テーマっていうのがいいみたいだから子テーマにも初挑戦しました!
詳しい使い方はググってください(・ω・)ノ
今までお世話になったテーマです。
可愛くてすごく気に入ってました!
だから元のテーマ(ショコラ)に外見を出来るだけ似せてみました。
まだ似せ足りないところもあるけど、凝りすぎてもあれなので。
これからは少しずつ、気分転換のつもりで似せていきます!
作り方はいつか書くかもしれないし書かないかもしれません(つω`*)
大変だったこと
そろそろ本題に入りますね(´・ω・`)
色々予想外なことが起きて大変でした!
パーマリンク(URL)が・・・。
これが一番大変でした(´・ω・`)
私のパーマリンクは
「カテゴリ/記事名-記事ID」っていう順番になっています。
少し前までの投稿は、パーマリンクの「記事名」が日本語だったんです。
日本語のままのサイトもよく見かけるし、
私も日本語のままでもいいかなって・・・。
それに、タイトルに書いた内容が自動でURLに反映されてたし、
ついそのままにしちゃってました(つω`*)
※でもそれはショコラの機能だったのかもしれません。
シンプリシティだと「post-123」みたいに表示されます。
機能の違いのおかげなのか・・・
今まで日本語だったURLが全部「post-○○○」に変わっちゃいました・゚・(つД`)・゚・
その中にはこのブログの一番(唯一)人気の記事もあります・・・。
とりあえず急いで英語のURLに変えて、内部リンクも書き換えました(´・ω・`)
この前カテゴリを変えた時も内部リンクを書き換えたのに・・・。
もう二度と日本語のままのURLにしないっ!・゚・(つД`)・゚・
注意すること
URLの日本語の部分は自動で「post-○○○」に変わります。
変更当日のアナリティクス
こんな感じでした。
日本語のやつと、英語に変えたやつの両方がありました。
パーマリンクと内部リンクを書き終わった夜中にFetch as Googleをしたんだけど、
もうこんなにアクセスがありました!
何がどうなってるのかさっぱり分かりません(´・ω・`)
ちなみに検索結果の画面です。
タイトルの下のURLはカテゴリ以降が消えてたけど、
マウスを乗せてみたら、画面の下に小さくURLが出てきました!!
こ、これは・・・。
前までのURLです。
検索結果にはすぐに反映されないけど、
アナリティクスは変わったURLでカウントしてくれるのかな?(つω`*)
注意すること
とりあえず・・・早めにFetch as Googleしましょう!
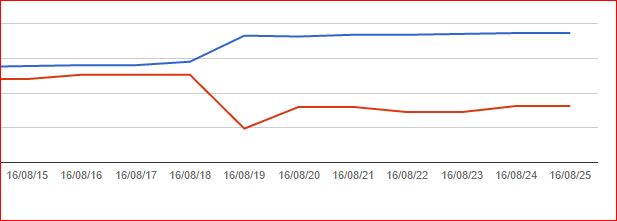
インデックスが・・・
赤いグラフは「インデックスに登録済み」を表しています。
8月19日は、カテゴリを変えて大半のURLが変わった日です(・ω・)ノ
前日まで101だったのが39まで減っちゃいました(つω`*)
この日はすぐにFetch as Googleしたんだけど、元通りにはなってません。
青いグラフ(インデックスに送信済み)が増えたのが何故なのかもさっぱりです。
そして8月22日にテーマを変えました。
少しだけ減ってるけど、カテゴリを変えた時に比べると大した変化じゃないですね(つω`*)
今考えると、カテゴリと同時にテーマを変えて良かったのかもしれません。
そういえば、カテゴリを変えた直後はインデックスに登録されてないのに、
何もなかったみたいにいつも通りのアクセス数が続いてました。
最近は少しずつ減ってる気がします・・・。
たまたまなのか、インデックスが関係してるのかは分かりません!
分からない事ばっかりです!!・゚・(つД`)・゚・
いつになったら元通りになるのかなー?(;´・ω・)
サイドバーが空っぽに!
これも驚きました!
サイドバーウィジェットが綺麗さっぱり空っぽになったんです!
まさかここも変わるなんて(つω`*)
仕方なく記憶を頼りにサイドバーを作り直しました。
元通りのサイドバーにするなら、
メモするか、覚えとかないといけません(´・ω・`)
注意すること
サイドバーに何があったか覚えておきましょう!
アイキャッチ画像が
これもびっくり!
記事ページのアイキャッチ画像が小さくなっちゃいました。
こんな感じでなぜか画面いっぱいに表示されません。
ショコラのアイキャッチサイズは700×350くらいだったから、
そのサイズにしてたのに・・・。
1回削除して再設定してもダメでした。
でも同じファイルをもう1個アップロードしたらいい感じになりました。
もしかしたらキャッシュかもしれないので1週間ほど様子を見てみます(;´・ω・)
追記:2週間たっても小さいままだったから、
今1個1個手作業で直しています(つω`*)
注意すること
画像のサイズが変わるかもしれません!
ヘッダーも空っぽに!
これは予想してたから、前もってメモ帳にコピペしときました!(^ω^)
私はグーグルアナリティクスのIDをヘッダーに書いてました。
自分をカウントしないようにするコードと一緒に!
それがまっさらになってました。
でもsimplicity2はヘッダーにアナリティクスのコードを書かなくても、
テーマのカスタマイズに書くだけで、簡単に使えるようになります!(*´ω`*)
しかも自分はカウントされないようにあらかじめ設定済みだって!
なんて便利なんでしょう(●´ω`●)
そういえば、グーグルアドセンスのモバイル用のアンカー広告のコードは、
相変わらずヘッダーに書かないといけないみたいです。
忘れずに書きましょう!(^ω^)
私はパーマリンクの設定が終わるまで忘れてました・・・。
注意すること
ヘッダーに自分で書いたコードはコピーしときましょう!
気付いたこと
ジェットパックの「サイト統計情報」と「グーグルアナリティクス」が違うんです!
ページビューがずれてるのは仕方ないとして、
「サイト統計情報」の「人気の投稿とページ」ってところでは、
しっかり見てもらえてるはずの投稿が、
アナリティクスでは見てもらった痕跡すらありません(;´・ω・)
アナリティクスのコードの書き方が悪かったのかな?
色々ありすぎて頭がパンクしそうだから、今は調査中ってことで!(・ω・)ノ
カエレバのカスタマイズも
ショコラに書いてたのをそのまま書いて満足してたけど、
アンカー広告の確認をしたときにスマホで見てみたら、
カスタマイズされてませんでした。
(文字だけなのに、いつも以上にクリックしてもらえてたのは何故!?)
このサイトを参考にさせてもらってカスタマイズしてました。
私もこの人みたいにCSSが書けるようになりたいです!(つω`*)
えっと、
ショコラは「スタイルシート」にモバイル用とPC用をまとめて書くだけでよかったけど、
simplicity2はダメみたいです。
「スタイルシート」にパソコン用、「モバイル.CSS」にスマホ用を書くのかな?
とりあえずスマホはいい感じになったけど、
パソコンがなぜか縦長です。
もう少し調べる必要がありそうです(´・ω・`)
注意すること
テーマを変えたらパソコンだけじゃなくスマホでも見てみましょう
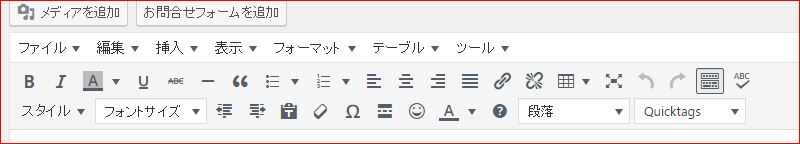
ワードのリボンっぽいとこの「スタイル」が
ここです!
ここ!!
ショコラの時は「スタイル」っていうところで「見出し」を選択してたのに、
simplicity2にしたら無くなっちゃいました。
この「スタイル」ってとこはプラグインの機能だと思ってたのに、
テーマとも関係があるんですね(つω`*)
急きょ「段落」を追加しました。
「見出し」が無くなったけど、simplicity2の「スタイル」には、
文字を装飾するのが色々ありました。
この黄色いアンダーラインもsimplicity2の「スタイル」にありました(^ω^)
他にもいろいろあって便利そうですよ!(●´ω`●)
注意すること
見出しは「段落」ってところにあります!!
設定が引き継がれてたとこ
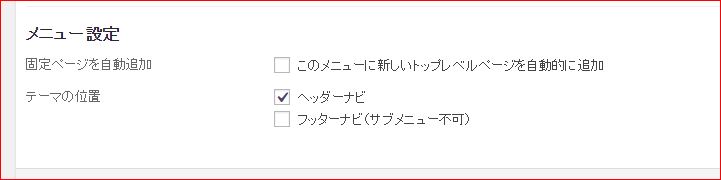
グローバルナビメニュー(?)の設定
ここをショコラっぽくするのに苦労したんです!
だから愛着があるんです(つω`*)
テーマを変えて最初に見たんです!
最初に見た時はきれいさっぱり消えてました。
設定しなおさないといけないの!?
って思ったけど、ちゃんと設定が残ってました(^ω^)
この「テーマの位置」の「ヘッダーナビ」にチェックが入ってなかっただけです!
ここにチェックをいれたら今まで通り表示されました!(^ω^)
注意すること
チェックが入ってるか確認しましょう!
プラグイン
インストールしてるプラグインと、設定はそのままでした!
web拍手のプラグインのカウントも残ってたし、
リンクカードの設定もバッチリでした(^ω^)
もちろん投稿も!
書いたことがそのまま残ってました!
アイキャッチのサイズと、パーマリンク以外は無事でした(つω`*)
数日前にせっせと変えたカテゴリも無事でしたよ!
グーグルアドセンス
今まではショートコードを使って広告を挿入していました。
プラグインが無事だから、もちろんショートコードも無事でした!
だから広告も今まで通り表示されました(^ω^)ノ
ただ、せっかくsimplicity2にしたんだし、
広告を自動で表示させる機能を使いたいですよね!!
だから今まで使ってたショートコードを全部削除しました。
投稿を1個1個編集して消していったから疲れたけど、
好きなところに自動で広告を表示できるのはうれしいです!!(^ω^)
これでアクティブビュー視認なんとかが上がればいいなー(*´ω`*)
まとめ
simplicity2はSEOに強いって書いてあったけど、
テーマの何がどうSEOに強いのかは分かりません。
私はグーグルアドセンスを、プラグインを使わないで、
ウィジェットだけで表示できるように出来るっていうから変えてみたんです。
ちゃんと自動で表示されてて嬉しいです(●´ω`●)
ホントにそれだけはテーマを変えて良かったって思います!
あとはゴリゴリに使っていったら、便利さがわかるのかな?
それと・・・。
パソコンとずーっと向き合ってたから、
目が死にそうなくらい疲れました。
さらに・・・。
もう二度とテーマの変更はしたくない!
って切実に思いました(つω`*)
今回も最後まで読んでくださってありがとうございました(^ω^)



























コメント