おはにちばんは、ふみえです(。・ω・)ノ゙
皆さんいかがお過ごしでしょうか??
グーグルアドセンスの広告ってどうやったら本文に表示させられるのか分かりませんでした。
調べてみても言ってることがさっぱりわかりません(つω`*)
そんなことも分からない素人にはアドセンスは無理なのかとあきらめたけど、
いい方法(?)が見つかりました!!
今回のお話は、ショートコードを使って手動で広告を挿入する!です。
投稿数が100個になったこのブログの広告収入の詳細はこちら!

私がやりたかったこと
私が広告を表示させたいのは、投稿ページの一番上と一番下です!
でもサイドバーに表示させた時みたいに、ウィジェットで設定はできそうにないです。
プラグインか何かで最初に設定したら、
あとは普通に投稿を書くだけで自動で表示されたらいいのに。
基本は直接入力!
そうなんです。
直接入力する方法が書いてあるサイトが、
CSSを使う方法を書いてあるサイトに埋もれてて分からなかったけど、
どうやら広告コードっていうのは本文中に直接入力しても使えるみたいなんです!!!
なーんだ(●^ω^●)
だったら単語登録か何かしといて、毎回投稿の最初と最後に書くだけでいいじゃん!
でもこの方法だとテキストの方で書かないといけないし、自動じゃないっていう・・・。
Google AdSenseっていうプラグインは使えなかった
google純正のプラグインだと、設定だけしたら自動で表示されるみたいです!
早速インストールしてみました(・ω・)ノ
設定は「設定」→「Adsense」です。
そこの「広告の管理」で簡単に設定できるみたいです。
私はサイドバーに1個だけ広告を載せてたから消して再挑戦するように書いてあります。
※ちなみにサイドバーの広告を消しても消さなくても同じ結果でした(;´・ω・)
ここに表示されてる赤い+をポチするだけで広告を載せることができるんです!
でも・・・。
投稿ページにはこの赤い+が表示されませんでした。
どうやらこのテーマじゃ使えないっぽいです!(つω`*)
じゃあどうすればいいの??
AdSense Manager
見つけました!
今の私のレベルに合った、広告を挿入するプラグインです(・ω・)ノ
この前学んだ、ショートコードを使って表示させるプラグインになります!
ショートコードだからビジュアルのところに書いても大丈夫なのが救いです!
私がやりたかったのは自動で挿入させる事なんだけど・・・。
自動じゃないから毎回忘れずにショートコードを書かないといけません(;´・ω・)
とりあえず自動で挿入してくれるプラグインを探すまではこれでやってみます!(^ω^)
広告コード
そうそう。
グーグルアドセンスのページで広告コードを取得すると思うけど、
同じ広告コードじゃない方がいいみたい!
サイドバー用の広告コードを今まで使ってたけど、
新しく「投稿の上用の広告コード」と「下用の広告コード」も取得して、
これからは3つの広告コードを使うことになります!(^ω^)ノ
設定
「AdSense Manager」の設定は「投稿」→「Ad Units」です。
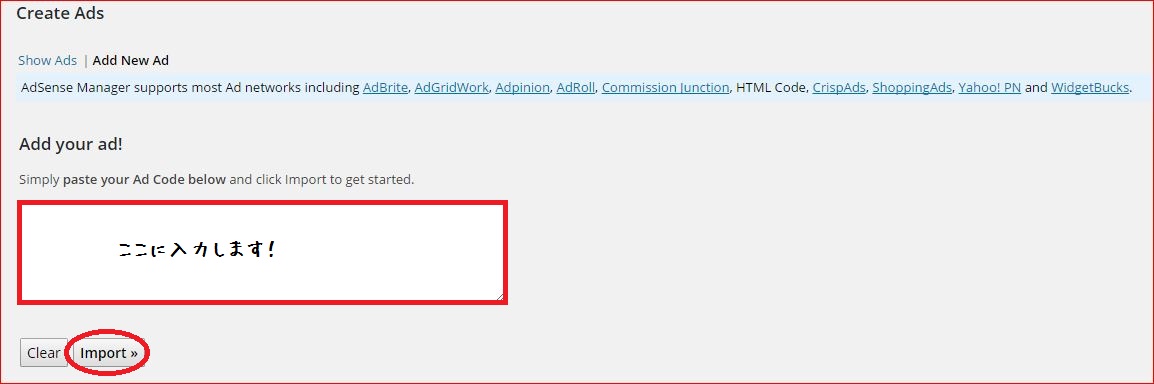
この画像の「ここに入力します!」ってところに、
<p style=”text-align: center;”>広告<br />
グーグルアドセンスの広告コード
</ P>
って書きます。
コピペして「グーグルアドセンスの広告コード」ってところを書きかえて使ってください!
こう書けば、アドセンスの上に書かないといけない「広告」ってやつも自動で表示されます(^ω^)
「スポンサーリンク」にしたかったら
<p style=”text-align: center;”>スポンサーリンク<br />
グーグルアドセンスの広告コード
</ P>
これを使ってください(●´ω`●)
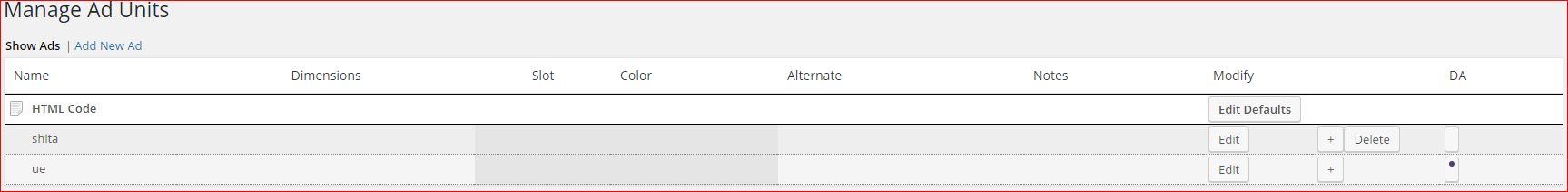
無事に入力が出来たら「import」をぽちします。
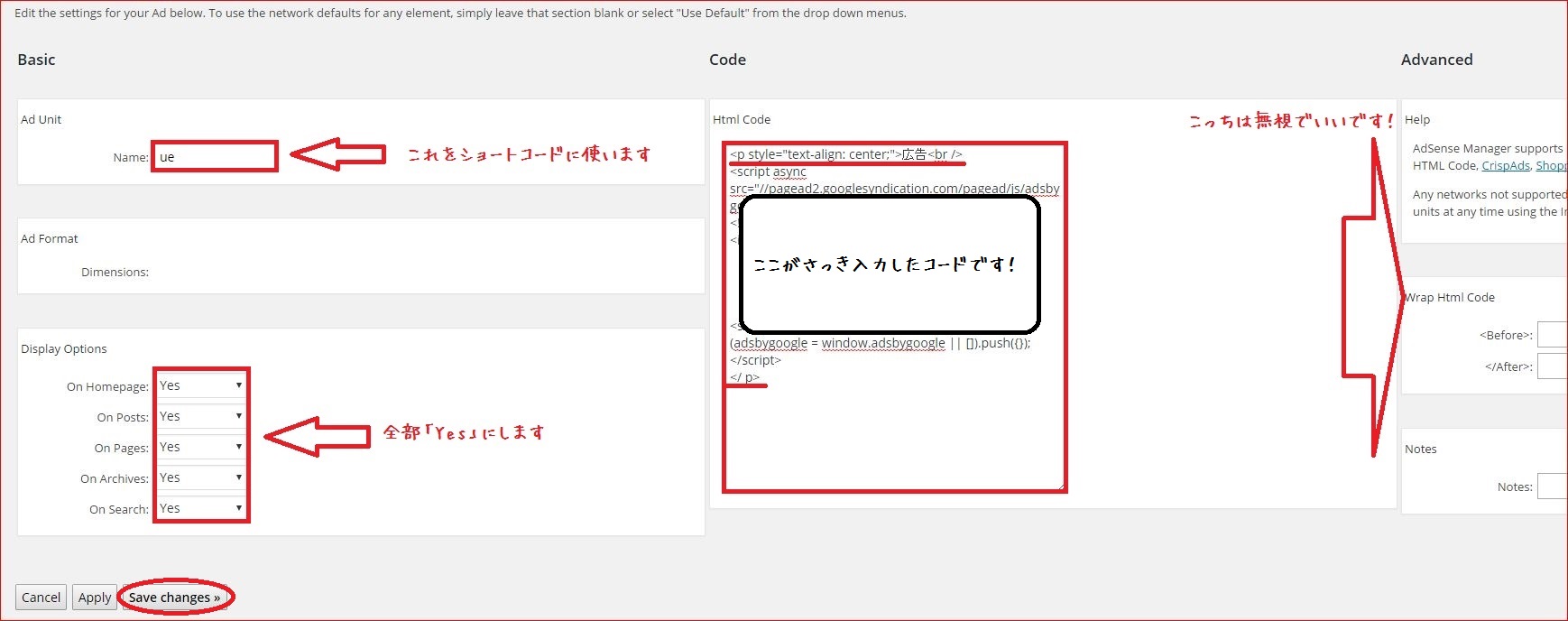
こんな画面になります。
真ん中の「Html Code」ってところが前の画面で入力したコードです。
「name」って所はショートコードの一部になるから、分かりやすい名前にしましょう!
私は上に使うやつだからueにしました(・ω・)ノ
「Display Options」ってところは全部「Yes」にします。
画面の右側は無視してて問題なさそうです(つω`*)
最後に「Save changes」をぽちすればショートコードが使えるようになります(^ω^)
私は投稿の上用と下用はこんな感じにしています(つω`*)
分かりやすいでしょ!
使い方
ここまでの設定が出来たら、ショートコードを挿入するだけで広告が表示されるようになります。
そのショートコードはこれです!
![]()
この○○の中にさっき付けた「name」を書くだけです(^ω^)
私の場合だと、上用の広告のショートコードは、
![]()
こうなります(・ω・)ノ
このショートコードを単語登録しておけば好きなところに広告を挿入できますよ(●^ω^●)
※1.画像だからコピペできないけど、短いから頑張って入力してみて下さいっ!(つω`*)
※2.この前せっかくマスターしたはずの技が使えないなんて・゚・(つД`)・゚・
注意
注意ってほどじゃないけど、
広告コードのショートコードを挿入してもすぐには広告が表示されませんでした。
でもあせらずのんびり待ってたらいつの間にか表示されていました(*´ω`*)
AddQuicktag
さっきまでの内容で十分使えます!
十分すぎます!
でもこのプラグインを使ったら、もう少しだけ便利になるかもしれません(・ω・)ノ
パソコンに単語登録するんじゃなくて、
ワードプレスのプラグインに単語登録して使う感じです。
早速追加してみましょう(*´ω`*)
「AddQuicktag」で検索して追加します。
設定
「ダッシュボード」→「設定」→「AddQuicktag」で設定します。
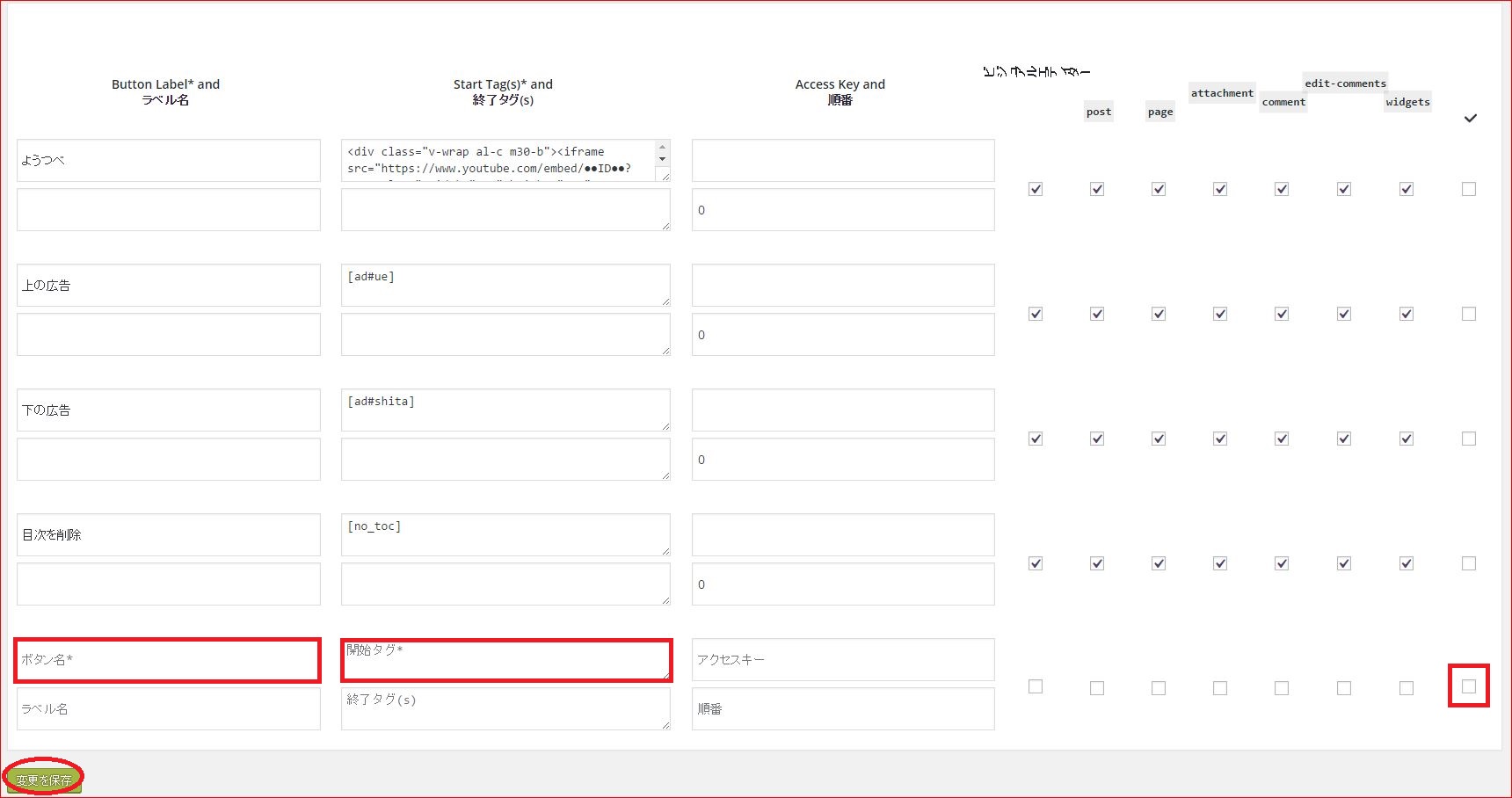
こんな画面が出てきます。
もう私があれこれ作ってるけど、赤く囲んであるところに入力するだけです!
「ボタン名」は、この単語登録を使う時の名前なので好きにつけてください。
どんな風に使うのかはもう少し後でわかります!
「開始タグ」にさっきのショートコードを書きます。
![]() これです!
これです!
「終了タグ」は空白で大丈夫です!
忘れずに一番右端の四角にチェックを入れます。
すると全部にチェックが入ります(^ω^)
何の意味があるのかは分かりません(;´・ω・)
ちゃんと入力が出来たら「設定を保存」をぽち!
これでワードプレスに単語登録が出来ました!!(●´ω`●)
使い方
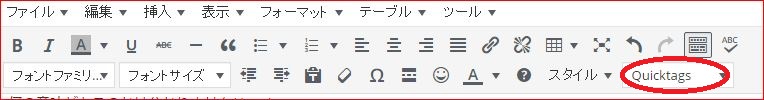
ワードプレスの投稿を書く画面の上にあるツールバーのような、
ワードのリボンのようなところに、「Quicktags」っていうのが追加されています!
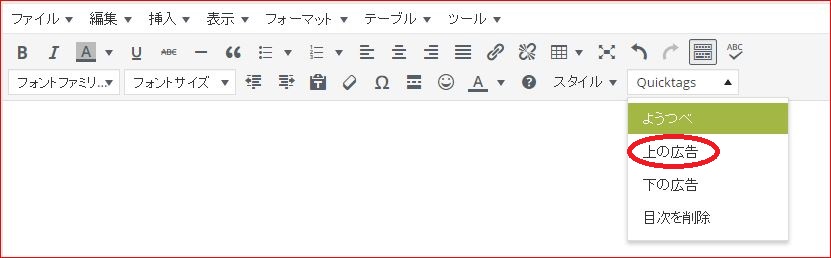
ぽちっとしてみると、
さっき設定した名前が出てきました!
投稿の上用の広告を使いたかったら自分でつけたその名前のやつをぽちします!
私は「上の広告」ですね(●´ω`●)
それだけでショートコードが挿入されますよ!
まとめ
少しややこしかったかもしれないけど、
まずは「AdSense Manager」っていうプラグインで広告コードをショートコードにしました。
次に、そのショートコードを簡単に使えるように、
「AddQuicktag」っていうプラグインに登録しました。
この設定が面倒だったら単語登録でもいいと思います(^ω^)
単語登録でも十分使えます!!
でもこういうプラグインもあるんですね(●´ω`●)
とりあえず自動で表示されるプラグインが見つかるまでは、
この方法で広告を表示させますよ!
今回も最後まで読んでくださってありがとうございました(^ω^)































コメント