 キャバクラのようなとこ
キャバクラのようなとこ
キャバ嬢は確定申告が遅れても、罰金とか延滞金は発生しないよー!(条件付き)
 キャバクラのようなとこ
キャバクラのようなとこ  D5500
D5500  D5500
D5500  キャバクラのようなとこ
キャバクラのようなとこ  キャバクラのようなとこ
キャバクラのようなとこ  D5500
D5500  キャバクラのようなとこ
キャバクラのようなとこ  キャバクラのようなとこ
キャバクラのようなとこ  キャバクラのようなとこ
キャバクラのようなとこ  キャバクラのようなとこ
キャバクラのようなとこ  キャバクラのようなとこ
キャバクラのようなとこ  住宅
住宅  キャバクラのようなとこ
キャバクラのようなとこ  キャバクラのようなとこ
キャバクラのようなとこ  キャバクラのようなとこ
キャバクラのようなとこ  キャバクラのようなとこ
キャバクラのようなとこ  車のこと
車のこと  キャバクラのようなとこ
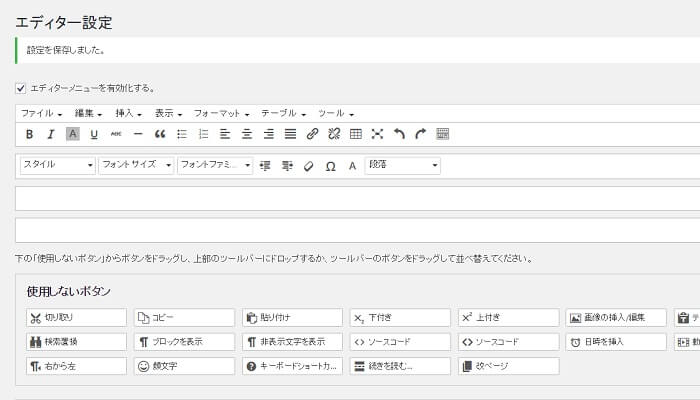
キャバクラのようなとこ  プラグイン
プラグイン  プラグイン
プラグイン  プラグイン
プラグイン  プラグイン
プラグイン  プラグイン
プラグイン  HTMLとかCSS
HTMLとかCSS  HTMLとかCSS
HTMLとかCSS  プラグイン
プラグイン