おはにちばんは(・ω・)ノ
バナーって旗の事だったんですね(つω`*)
だからアイキャッチ画像は旗です(+・`ω・)b
さて、
私のお店が無事にNP後払いの審査に通って、
設定も済んで、NP後払いを使えるようになりました!
でもNPのマニュアルの「推奨設定」っていうところに、
ショップページにバナーを設置しよう!!っていう項目があるんです(・ω・)ノ
だから今回はイージーマイショップにバナーを設置する方法を書きました。
※カートページとか、お買い物ガイドページにもバナーを貼ったけど、あれとは違う、お店のトップページとかにバナーを設置する!っていう内容です(*´ω`*)
※このバナーは設置しなくてもNP後払いを使うことはできます!
マニュアルを見てみる
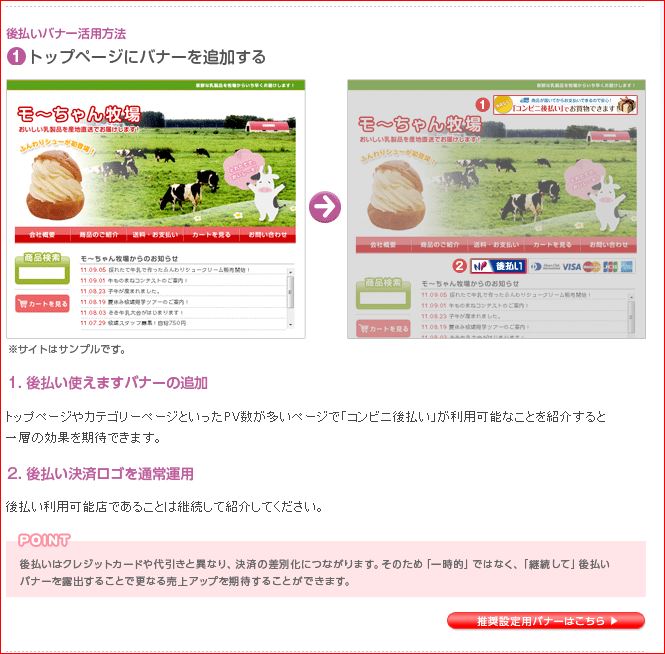
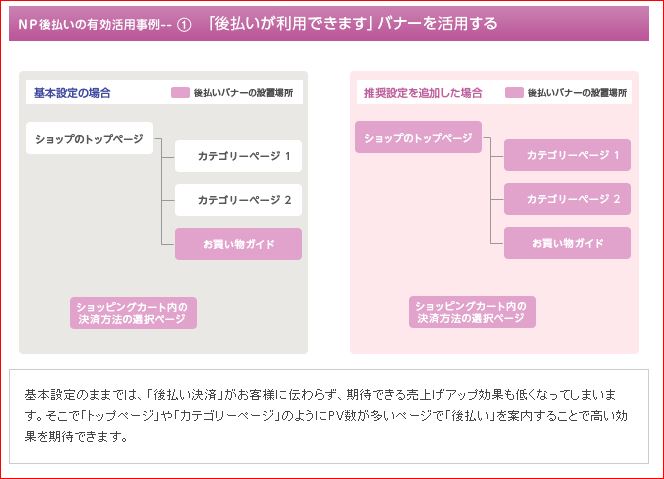
マニュアルページを開くと、こんなことが書いてあるページがあります。
ふむふむ。
モ~ちゃん牧場みたいにバナーを設置すればいいんですね!
確かにこういうバナーがあった方がお店っぽい感じがするし、
早速やってみようと思います(^ω^)ノ
バナーを設置する方法
バナーを選ぶ
さっきのマニュアルページに、
「推奨設定用バナーはこちら▶」
っていうリンクがあるからぽちっとしてみます。
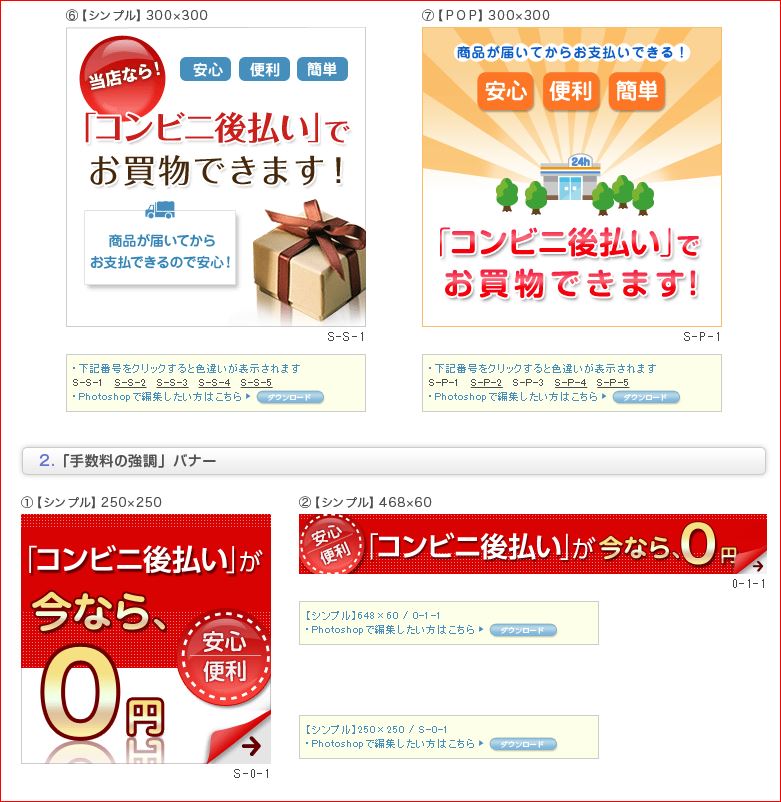
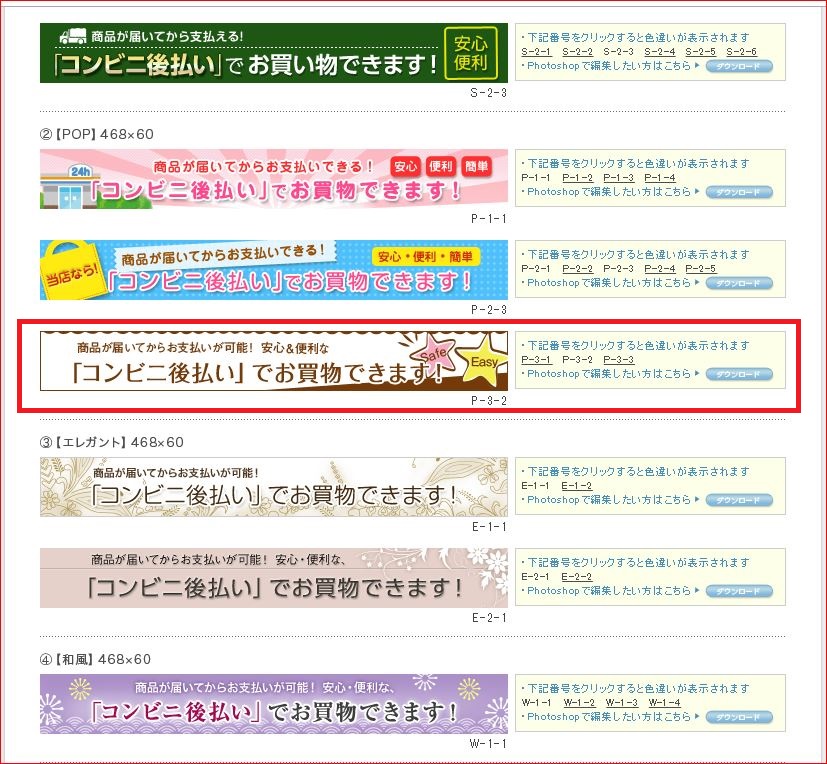
すると、
こんな感じでバナーがいっぱい表示されます。
右側の黄色い所の「・下記番号をクリックすると色違いが表示されます」っていうところにある、「S-1-2」とか「S-1-3」をクリックしたら、
それらの中から自分が気に入ったのをお店に設置すればいいんです(^ω^)b
今回は、
この茶色い文字と星のマークが可愛い「P-3-2」を使って説明しますね♪
イージーマイショップで設定する
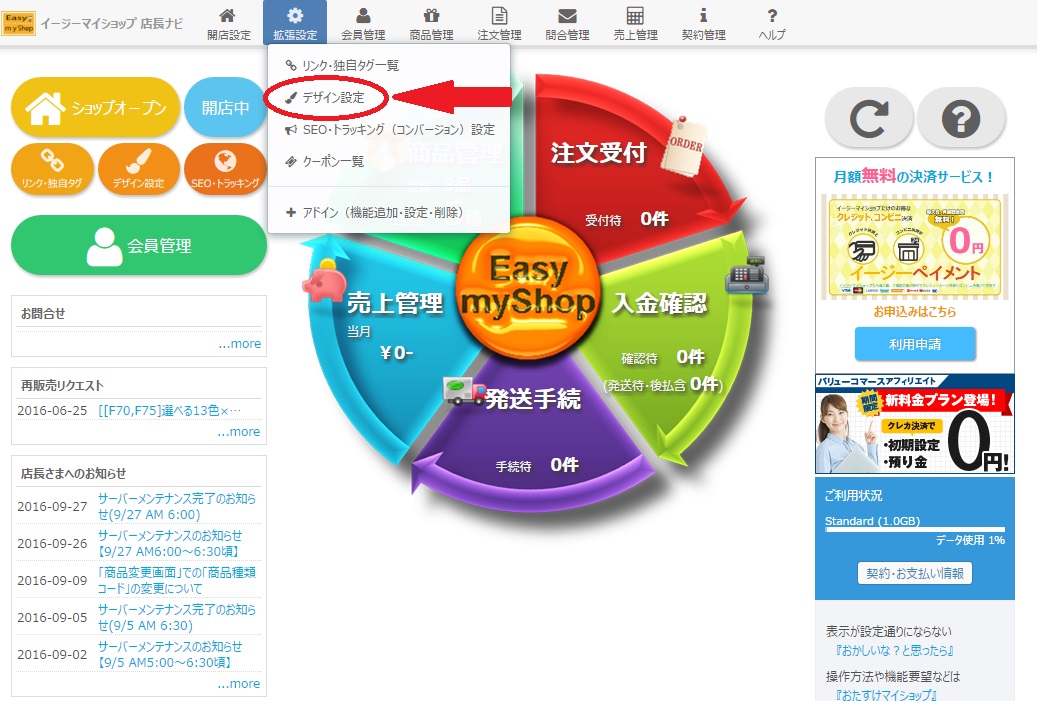
バナーを決めたらイージーマイショップの管理画面にログインします。
ログイン出来たら、「拡張設定」の「デザイン設定」をぽち。
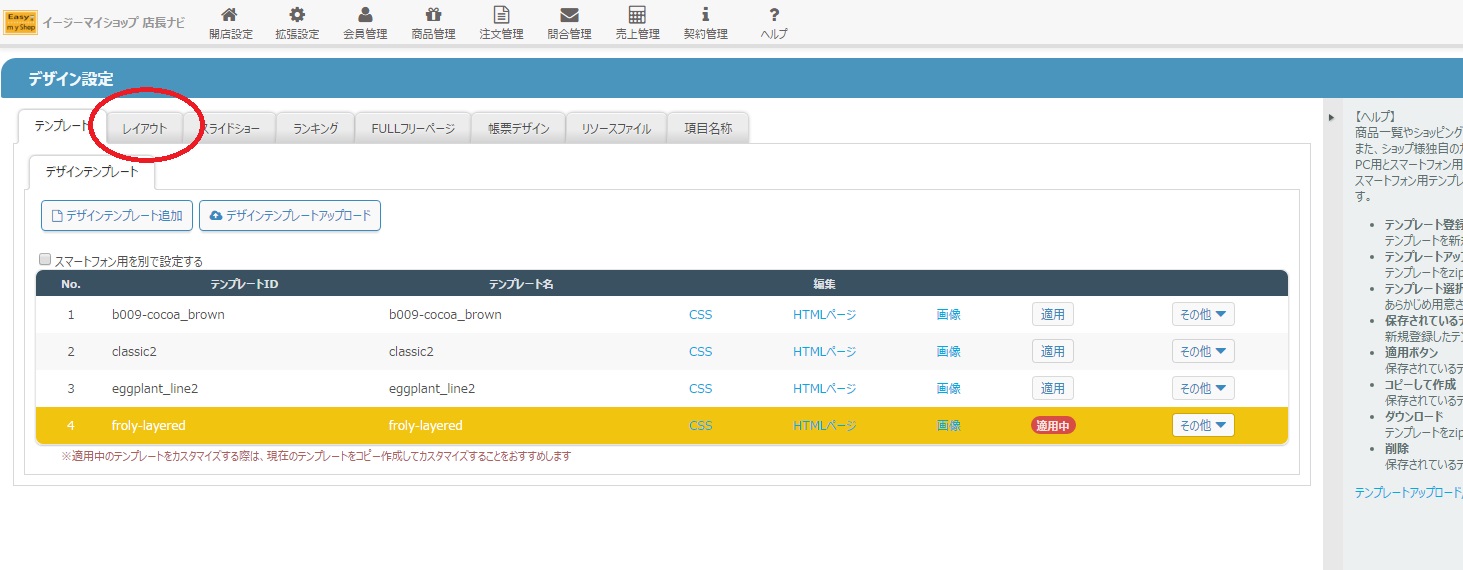
レイアウトっていうところをぽち。
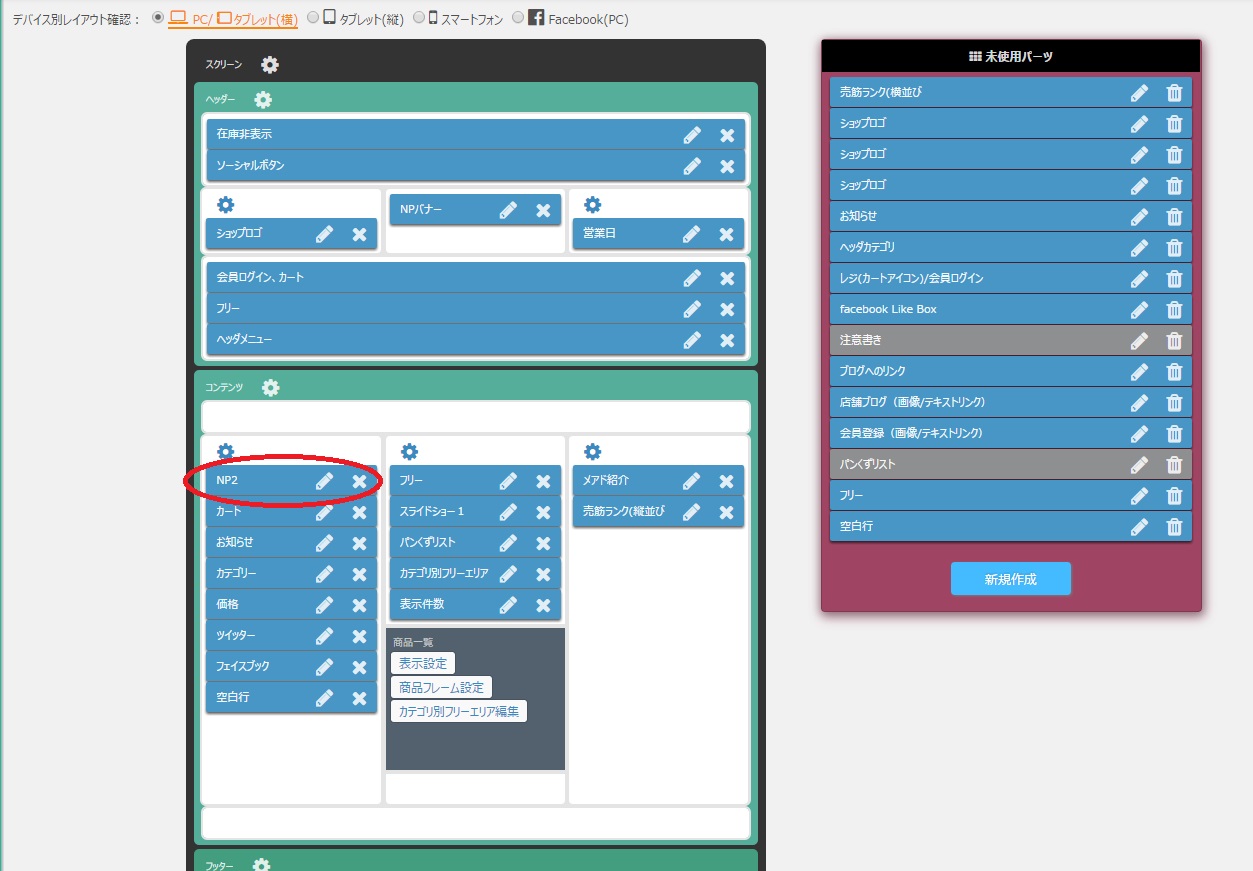
するとこんな画面になります。
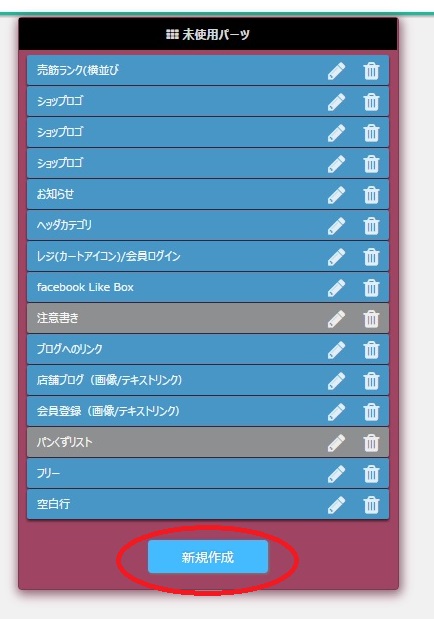
右側にある赤い「未使用パーツ」ってところの「新規作成」をぽち。
※ここに並んでる内容は人によって違います(・ω・)ノ
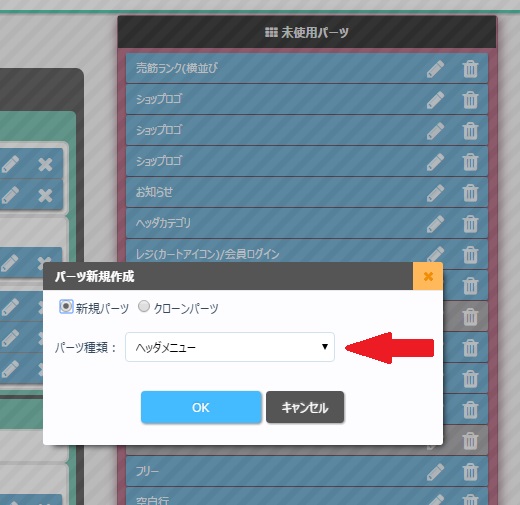
こんな画面が出てきます。
「ヘッダーメニュー」ってところをぽちっと。
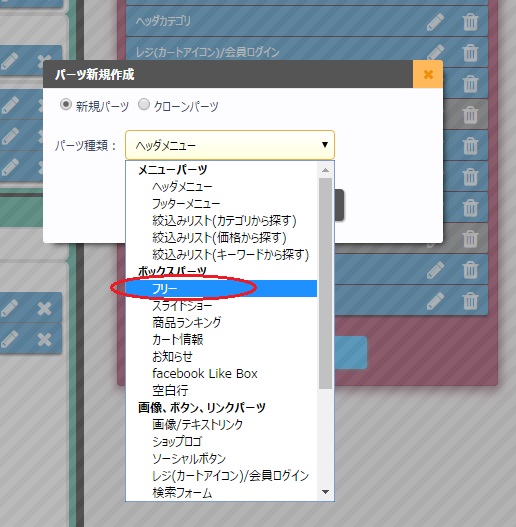
色々選べるから、「フリー」を選択します。
私は「フリー」以外の使い方は分かりません!(●´ω`●)どやぁ
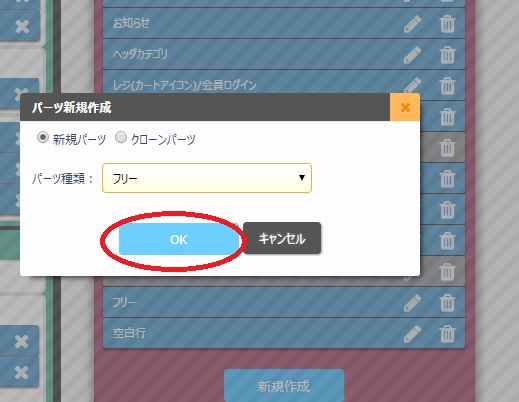
ちゃんと選択出来たら「OK」をぽち。
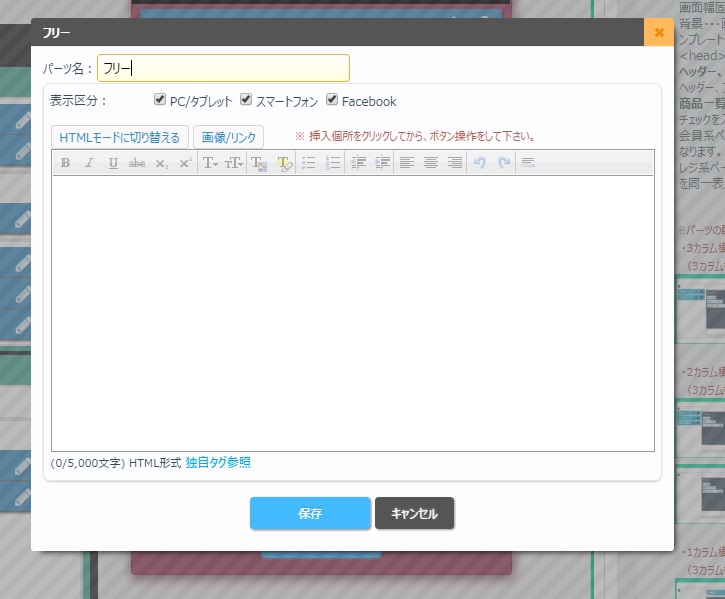
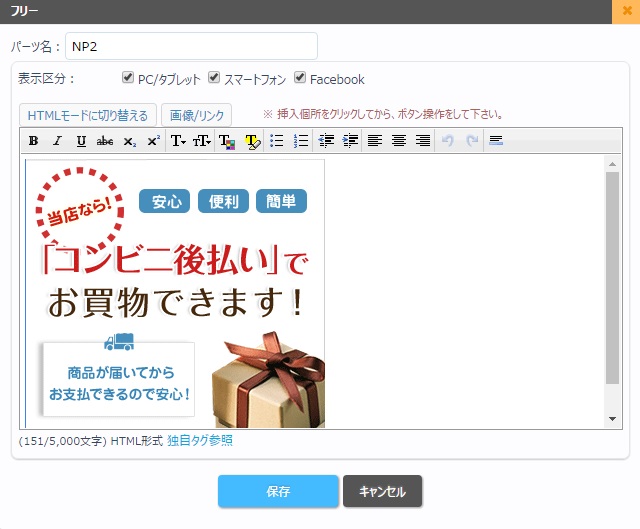
今度は少し大きい画面が出てきました(・ω・)ノ
ここにバナーを表示するように書けば、
バナーを設置することができます(^ω^)
HTML・・・。
バナーを表示するように書くのは、HTMLなんです。
私が苦手なやつです。
でもやってみたら簡単だったから、
私の真似をしてもらえれば簡単にできるはずです(+・`ω・)b
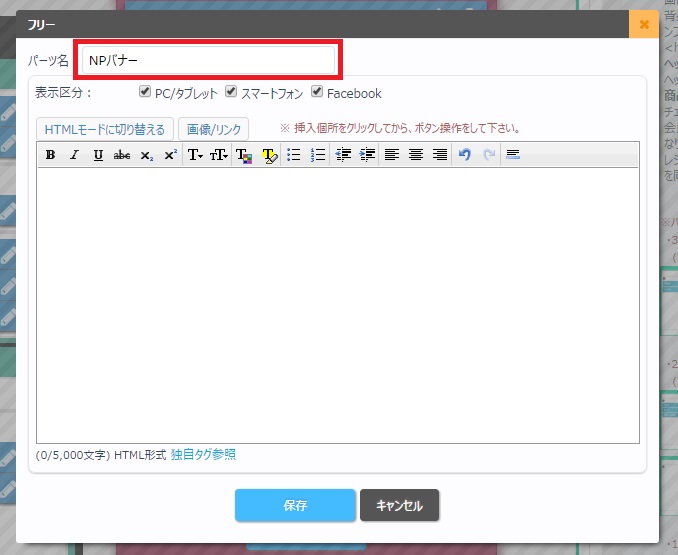
まずは「パーツ名」を分かりやすいのにしましょう(・ω・)ノ
自分にしか見えない名前だから好きな名前でいいですよー(^ω^)
私は「NPバナー」にしました!
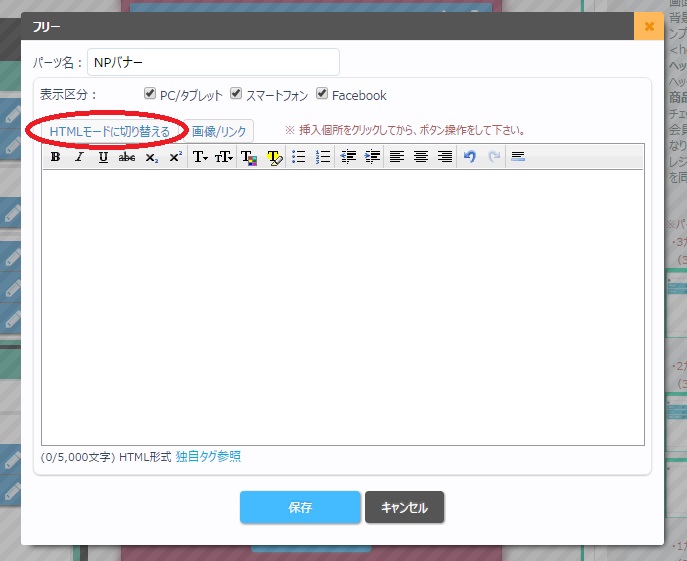
「パーツ名」が書けたら、「HTMLモードに切り替える」をぽち。
HTMLなんて書ける自信ないけど、ぽちっとしましょう(つω`*)
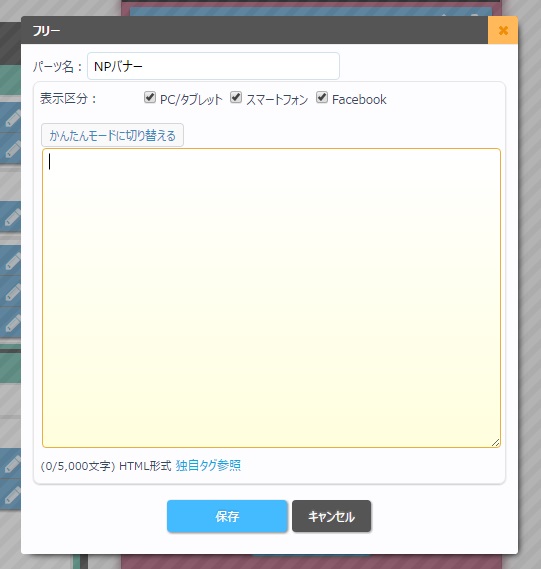
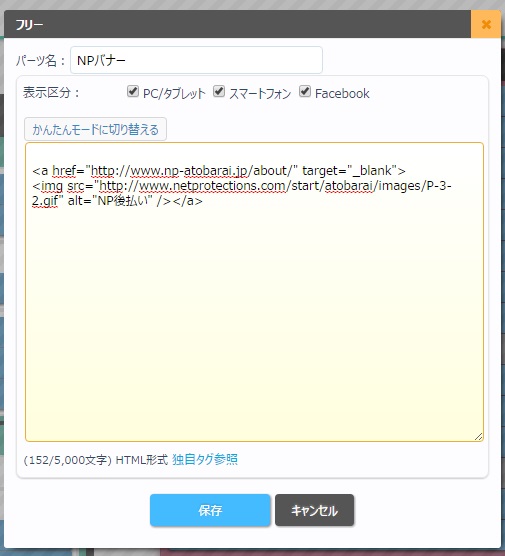
するとシンプルな画面になりました。
ここにHTMLを書けばいいんです。
HTMLを書けば・・・。
※NPのマニュアルには一応、バナーを設置するためのHTMLが書いてあります。
でも使い方がややこしいから手っ取り早くこれをコピペしてください!(・ω・)ノ
※自分の好きなバナーを表示させる方法は後からちゃんと説明しますね!!
↓これ!
[CSS]<a href=”http://www.np-atobarai.jp/about/” target=”_blank”><img src=”http://www.netprotections.com/start/atobarai/images/P-3-2.gif” alt=”NP後払い” /></a>[/CSS]
↑これ!
意味なんて分かんなくても、これをコピペするだけで、
さっき選んだバナーを表示させることができますよー(^ω^)ノ
とりあえずコピペしてみました。
何が書いてあるのかさっぱりだけど、
コピペしただけです(つω`*)
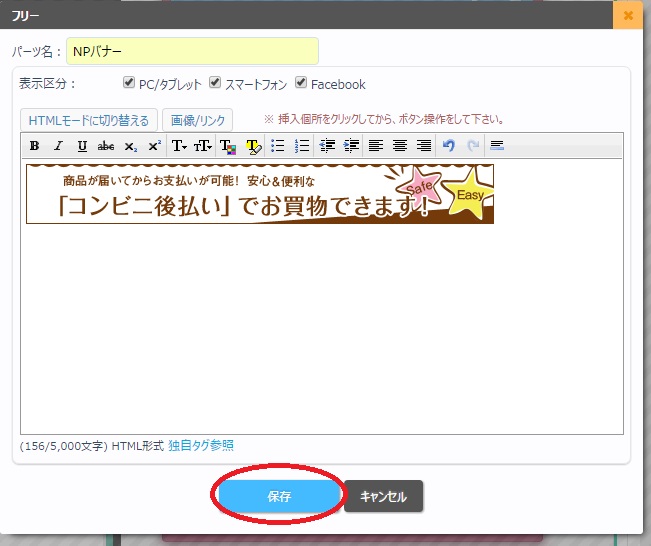
この状態で、「かんたんモードに切り替える」をぽちっとしてみると、
こんな感じでバナーが表示されています(*´ω`*)
ちゃんと表示されてたら「保存」をぽち。
※表示されてなかったら、コピーしきれてないかもしれません。
ちゃんと「>」こんな記号まで全部コピペしてくださいね(^ω^)ノ
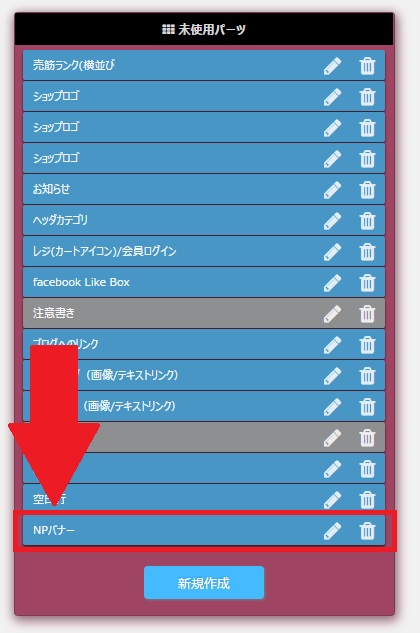
保存したら「未使用パーツ」の一番下に、
今作ったバナーが加わっています(^ω^)
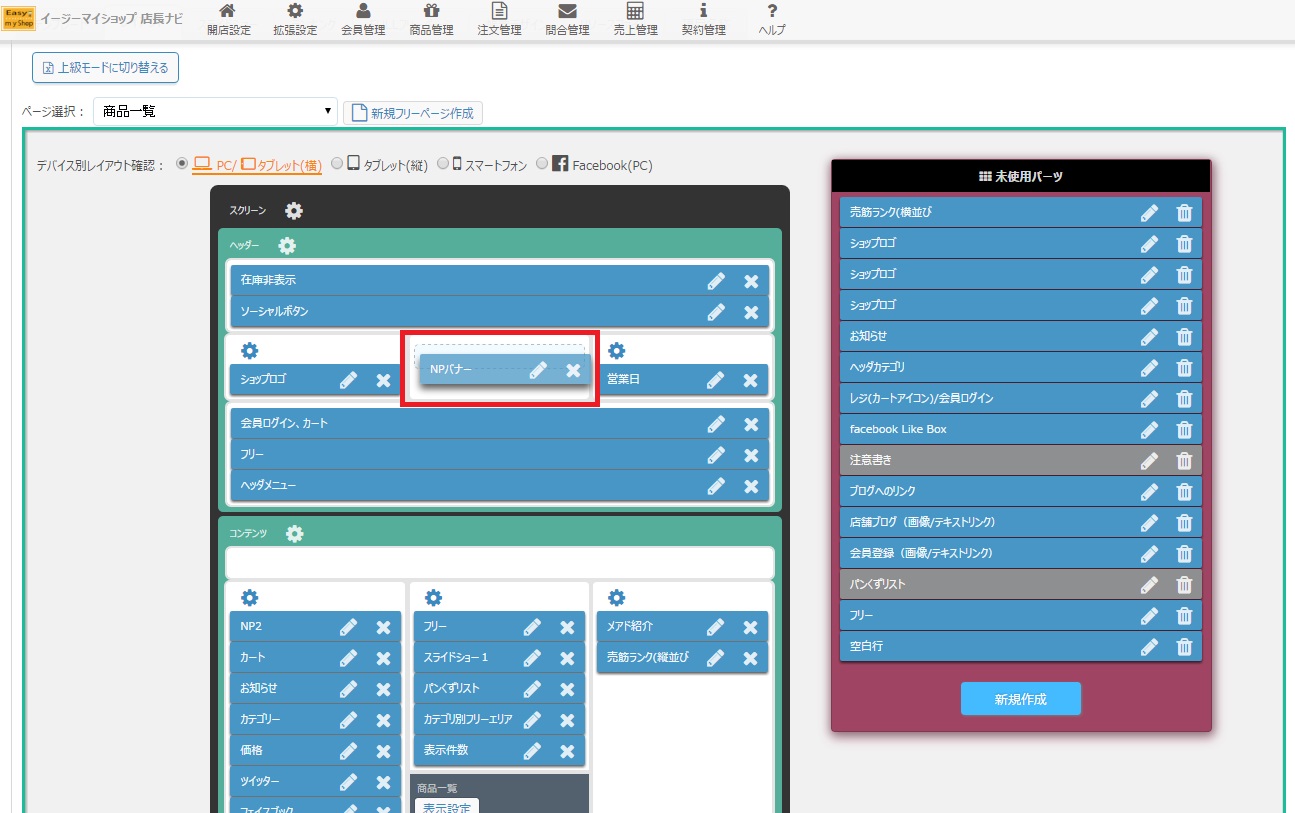
あとは表示させたいところにドラッグするだけです♪
よっこいしょっと。
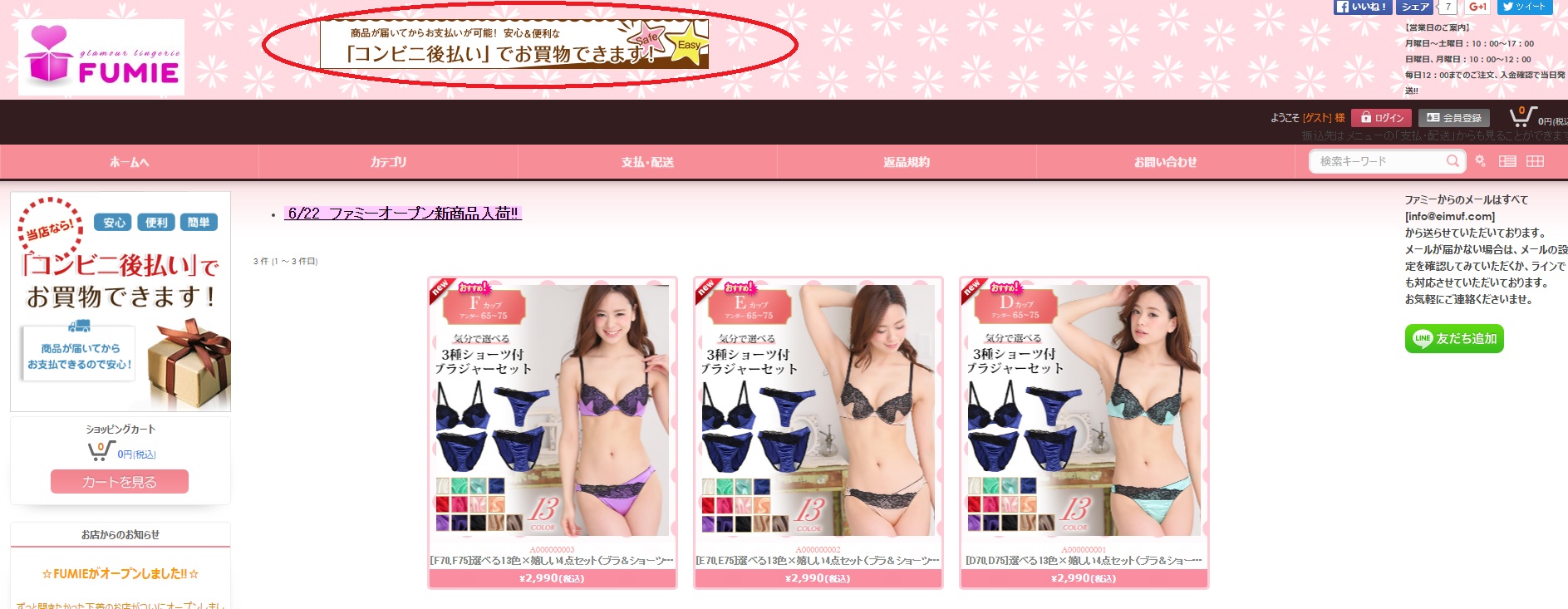
私は画像の場所にドラッグしました。
色んな所にドラッグしてみて、ショップページを更新して、
好きなところに設置すればいいと思います♪
※これはドラッグするだけで自動で保存されます(^ω^)
ちなみに私が設置した場所は、
上の真ん中らへんです(・ω・)ノ
これで設置完了です!
え?
左側にもバナーがあるじゃん!
ですって??
えっと・・・
多分バナーは1個でいいと思うけど、
私は2個設置してみました(つω`*)
せっかくだから、
2個目は自分の好きなバナーを設置してみましょう(^ω^)
でもその前に!
慣れないことをやって疲れてると思うから、
このへんで少し休憩するのがおすすめです(*´ω`*)
自分の好きなバナーを設置してみる
イージーマイショップの設定
のんびりコーヒーを飲み終わったら、
2個目のバナーの設定を始めますよー(・ω・)ノ
まずは、
この画面を出してください(・ω・)ノ
やり方は今までと同じです!
忘れてたら、上に戻って復習してくださいね(^ω^)
あ、そうそう。
名前は分かりやすいように適当に変えといてください(つω`*)
それと、「HTMLモード」に書かないとダメですよー!!
(私が簡単モードに書いちゃって、全然表示されなくて困った。なんて言えない)
HTMLの復習
それでは・・・
ごそごそ。
ぽい(・ω・)つ
<a href=”http://www.np-atobarai.jp/about/” target=”_blank”><img src=”http://www.netprotections.com/start/atobarai/images/P-3-2.gif” alt=”NP後払い” /></a>
さっきHTMLにコピペしたのはこれです。
少しくらい中身が変わってても気づきそうにないけど、これです!
分かりやすいように背景に色を付けてみました。
そして実は、この文字列を少し変更するだけで、
好きなバナーを表示することができるんです!
早速説明しますね(・ω・)ノ
分かりにくいかもしれないけど、
<a href=”http://www.np-atobarai.jp/about/” target=”_blank”><img src=”http://www.netprotections.com/start/atobarai/images/P-3-2.gif” alt=”NP後払い” /></a>
赤線を引いたところをよく見てみるとURLになってますね(=゚ω゚)
実はそれが画像のアドレス(URL)なんです。
そしてそのURLに飛んでいくと、
画像だけのページになっています。
だから、ここのURLを他の画像のURLにするだけで、
表示される画像を変えることが出来ちゃうんです(^ω^)
分かってもらえましたか?(;´・ω・)
とりあえずやってみますね(´・ω・`)
好きなバナーを選ぶ
まずはバナーを選びましょう(^ω^)
今回はこの画像にしてみます。
⑥【シンプル】300×300 S-S-3です。
もちろんこれ以外のどんな画像でもできますよー(^ω^)
バナーを選んだら、
使いたいバナーの上で右クリックして、「画像アドレスをコピー」をぽちっとします。
ぽちっとしても何も起きないけど、
ちゃんと画像のURLがコピーされています(^ω^)
HTMLをいじってみる!
書き間違えても、また書き直せば何の問題もありません!
気楽に何回も挑戦してみるのがオススメです。
私は最初、何回も失敗しました(つω`*)
さて、バナーのURLのコピーが出来たら、
<a href=”http://www.np-atobarai.jp/about/” target=”_blank”><img src=”http://www.netprotections.com/start/atobarai/images/P-3-2.gif” alt=”NP後払い” /></a>
(↑これ)さっきのHTMLの赤ラインを引いてあるところを消します。
少し細かい作業になるけど、「”」は消しちゃだめですよー(^ω^)
<a href=”http://www.np-atobarai.jp/about/” target=”_blank”><img src=“” alt=”NP後払い” /></a>
URLの前と後の「”」と「”」を残して、赤ラインのところを消しただけです(・ω・)ノ
それだけでずいぶんスッキリしましたね。
後は、今消したところに、自分の好きな画像のURLを貼りつけるだけです!
元々URLが書いてあった、「”」と「”」の間ですよ!(・ω・)ノ
<a href=”http://www.np-atobarai.jp/about/” target=”_blank”><img src=“http://www.netprotections.com/start/atobarai/images/S-S-3.gif” alt=”NP後払い” /></a><br />
こんな感じです(・ω・)ノ
ちゃんと「”」と「”」の間に貼り付けてありますか?(^ω^)
※もしかしたら、このHTMLをコピーした時に、画像アドレス(URL)のコピーが書き換えられてるかもしれません。その場合はもう一回バナーの画像アドレス(URL)をコピーしてくださいね(´・ω・`)
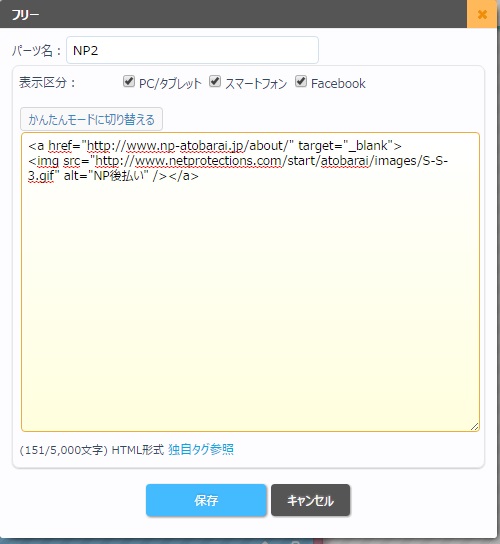
イージーマイショップでは

こんな風に書いてみました。
パッと見最初のバナーと何も変わってないけど、
よーく見てみたらURLが変わってます(・ω・)ノ
簡単モードで見てみたら、
ほら!
ちゃんとバナーが表示されてるでしょ(*´ω`*)
あとは今作ったパーツを画像の場所にドラッグするだけで、
サイドバーの左側に表示させることができますよー(^ω^)
まとめ
バナーを設置するだけでも、
かなりお店っぽくなりました(^ω^)
バナーの設置って難しそうだったけど、
少しだけでも仕組みが分かっただけで、
かなり簡単になりました(・ω・)ノ
もしも分からないことがあったらコメントとかしてください!
☆☆合わせて読んで欲しい記事☆☆
今回も最後まで読んでくださってありがとうございました(^ω^)














































コメント