おはにちばんは、ふみえです(。・ω・)ノ゙
皆さんいかがお過ごしでしょうか??
洋楽のおすすめを書こうと思ったら、
おすすめしたい曲が多すぎてページが重たくなっちゃいました(´・ω・`)
それを少しでも軽くできないかって考えてるんだけど、
とりあえず今私がやってる「youtubeを複数埋め込んでも重たくならない方法」を書きます!
またいい方法が見つかったら内容が変わると思われます(^ω^)ノ
だれか教えてください・゚・(つД`)・゚・
youtubeを投稿中に埋め込む方法
1.youtubeのURLを直接書くだけ
投稿の、動画を埋め込みたいところに直接URLを書いてみます。
それだけでこんな感じです(^ω^)
なんだか縦長に見えてるのは私のパソコンだけかな??
2.埋め込みコードを使ってみる
youtubeの「共有」っていうところの「埋め込みコード」をコピーして、
ワードプレスのテキストモードに張り付けるだけです。
テキストモードだと変な英語がいっぱいあるから、
動画を埋め込みたいところを間違え無いようにしないといけません!
テキストモードに「埋め込みコード」を貼りつけたらこんな感じです(^ω^)
いい感じに埋め込まれてます!(^ω^)
しかしながら埋め込みコードが無い動画もあります(つω`*)
3.投稿の挿入を使って埋め込む
これで「OK」をぽちしたらこんな感じ(^ω^)
サイズが少し小さいかもしれないけど、サイズの変更もできるみたいです(^ω^)
どれがいいの?
今の私がページを軽くするためにはテキストモードを使わないといけません。
だから埋め込みコードっぽいのを使うってことで話を進めていきます(^ω^)
これからスマホに対応したりパラメータを追加する方法が続きますよー!
埋め込みコードがない場合
さっき埋め込みコードが無い動画もあるって書きました。
でもこれからやる方法はyoutubeの埋め込みコードは使いません!(^ω^)
この埋め込みコードっぽいのを使います(・ω・)ノ
(って言ってもほとんどyoutubeの埋め込みコードと同じだけど)
<iframe src=”https://www.youtube.com/embed/●●ID●●” width=”640″ height=”360″ frameborder=”0″ allowfullscreen=”allowfullscreen”></iframe>
この「●●ID●●」ってところにyoutubeの動画IDを書くだけです!
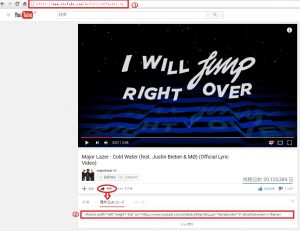
youtubeのURLです
v=の後ろの英数字が動画IDなんです!
囲んであるところをコピーして、さっきの「●●ID●●]ってとこに書き換えるだけです(^ω^)
具体的にはこんな感じ!
<iframe src=”https://www.youtube.com/embed/a59gmGkq_pw” width=”640″ height=”360″ frameborder=”0″ allowfullscreen=”allowfullscreen”>/iframe>
「●●ID●●」ってところを動画IDの「a59gmGkq_pw」に書き換えました!
※もちろんテキストモードに書かないといけませんよ!
するとこんな感じになります(^ω^)
スマホに対応??
てっきりyoutubeを埋め込んだり挿入しただけでスマホでも見れるものと思ってました(;´・ω・)
でも他の方のブログを見るとそうじゃないっぽいです(つω`*)
よく分からないから、長いものには巻かれちゃいます!!
スマホの画面に合わせるためには、「埋め込みコード」に少し書き足さないといけないみたいです。
苦手な「テキストモード」です(;´・ω・)
さっき、埋め込みコードが無い場合について書きましたよね(・ω・)
その時のテキストを例に出しますよー!
<iframe src=”https://www.youtube.com/embed/●●ID●●” width=”640″ height=”360″ frameborder=”0″ allowfullscreen=”allowfullscreen”>
はいはい。こんなやつでしたね。
こういうのって、ずっと見てたら頭が混乱しちゃいます(;´・ω・)
でももう少しの我慢です(つω`*)
このテキストの前後に、
<div class=”v-wrap al-c m30-b”>
と
</div>
を加えるだけです。
「v-wrap al-c m30-b」が何なのかは分かりません。
ただ他のブログでも書かれてたから使ってみました(・ω・)ノ
それらを合わせると・・・
<div class=”v-wrap al-c m30-b”><iframe src=”https://www.youtube.com/embed/●●ID●●” width=”640″ height=”360″ frameborder=”0″ allowfullscreen=”allowfullscreen”></iframe></div>
こんな感じです!!
これで埋め込みコードが無い動画をスマホに対応させることが出来ますよ!(多分)
このテキストを使って埋め込んだのがこれ!
何が変わったのか分かりません(つω`*)
動画を軽くする方法!
ここまで見てくださったらゴールはすぐそばです(^ω^)
あとは「パラメータ」っていうのを設定するだけです(・ω・)ノ
パラメータ
パラメータってのは、youtubeをコントロールできるものなのかな?
思った以上に色々できます(^ω^)
「autoplay」っていうパラメータは自動再生とか、
「fs」は全画面表示ボタンを非表示にしたり、
「color」で進行バーの色を変えたり。
微妙な感じもするけど(;´・ω・)
詳しくはググってみてください(・ω・)ノ
「controls=2」を使ってみる
「controls」っていうパラメータは
動画の下にある再生ボタンとか進行バーとか音量ボタンとかそういうやつの、
表示、非表示を変えることが出来ます!
それだけじゃなくって、おまけでプレイヤーを読み込むタイミングを変えられるんです!(^ω^)
controls=1
基本です。
再生ボタンとかは表示されます。
プレイヤーはしっかり読み込みます。
controls=2
再生ボタンとかは表示されます。
プレイヤーは見ようとしてポチしたときに読み込まれます!!
controls=0
再生ボタンとかが表示されません。
プレイヤーはしっかり読み込みます。
微妙な違いです。
重要なのは「プレイヤーがすぐに読み込まれない」ことです!
唯一「controls=2」にしたら読み込まなくさせることが出来ます(^ω^)ノ
完成形
さっき埋め込みコードが無い動画をスマホにも対応させるテキストを紹介しました!
それがこれです!
<div class=”v-wrap al-c m30-b”><iframe src=”https://www.youtube.com/embed/●●ID●●” width=”640″ height=”360″ frameborder=”0″ allowfullscreen=”allowfullscreen”></iframe></div>
うう(;´・ω・)
目が目があぁぁ・・・。
これに「controls=2」っていうプレイヤーを読み込ませないパラメータを加えます!
加える場所は、●●ID●●の後ろです。
何故か「?」が必要です(・ω・)ノ
<div class=”v-wrap al-c m30-b”><iframe src=”https://www.youtube.com/embed/●●ID●●?controls=2” width=”640″ height=”360″ frameborder=”0″ allowfullscreen=”allowfullscreen”></iframe></div>
「?controls=2」が加わったのが分かりますか??
分かっても分からなくてもこれで完成です!
このコードを単語登録しといて、
テキストモードで「●●ID●●」ってところを動画IDに書き換えればOKです!!
これが「埋め込みコードが無い動画をスマホに対応させて、プレーヤーを読み込ませなくして少しだけ軽くする」方法です
これを使って埋め込んだらこんな感じです(^ω^)
マウスを当てても真ん中の再生ボタンが赤くならないでしょ!
再生ボタンを押してからプレイヤーを読み込むんだって!
プレイヤーを読み込まない分軽くなったかな?
まとめ
<div class=”v-wrap al-c m30-b”><iframe src=”https://www.youtube.com/embed/●●ID●●?controls=2″ width=”640″ height=”360″ frameborder=”0″ allowfullscreen=”allowfullscreen”></iframe></div>
↑これを単語登録して使えば楽ちん(つω`*)
こちらのレポも人気です
今回も最後まで読んでくださってありがとうございました(^ω^)



























コメント