おはにちばんは、ふみえです(。・ω・)ノ゙
皆さんいかがお過ごしでしょうか??
名刺サイズの広告を作るために、
前回はワードでラベルの設定をして、買ってきた用紙にぴったりな枠が出来ました。

【設定編】保存版!ワード2016のラベル機能を使った名刺の作り方を紹介!
ワード2016のラベル機能を使って名刺サイズのカードを作るための、用紙の設定方法を書きました。用紙がワードになかった時の設定方法も書きました!出来るだけ分かりやすく書いたつもりなので参考にしてもらえたらうれしいです。キングソフトにはラベル機能が無いからマイクロソフト用のお話です(・ω・)ノ
今回はそれに色々書いて、印刷するまでのお話です。
今回も画像をたくさん用意してみました!
色々小技も紹介してみたから参考にしてみてください!
分からないことがあったらお気軽にコメントしてくださいね(^ω^)
名刺作りの続き

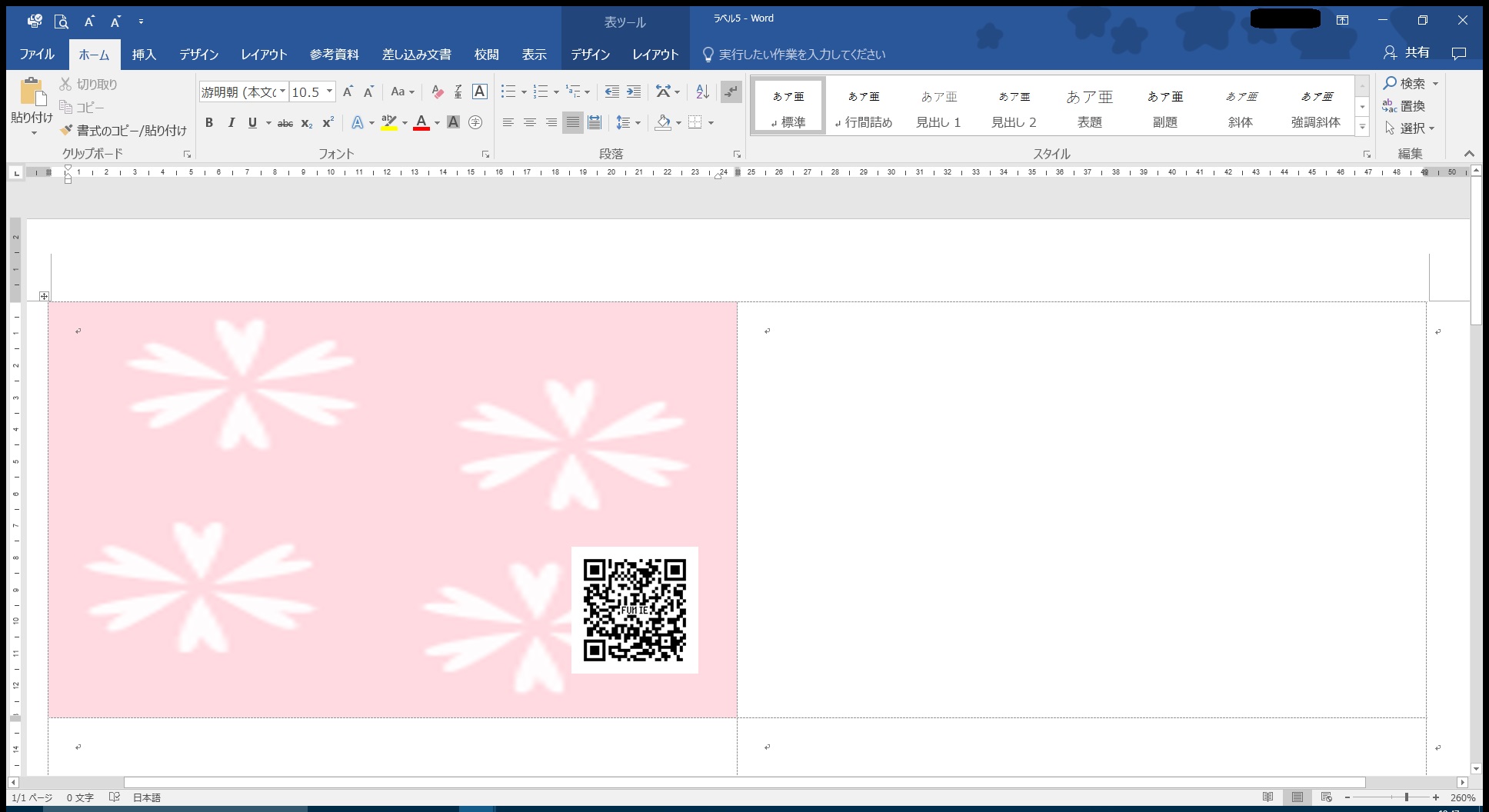
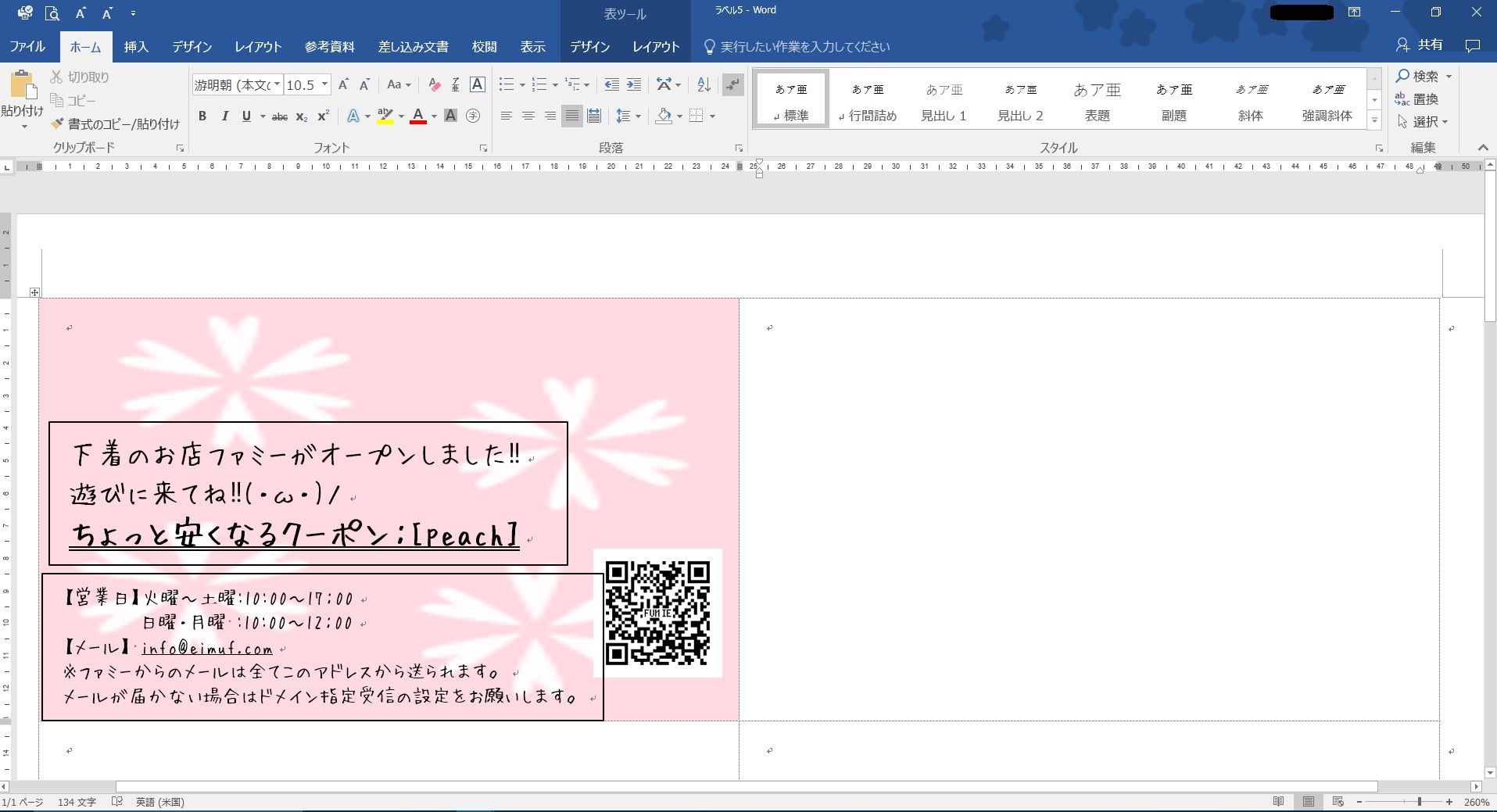
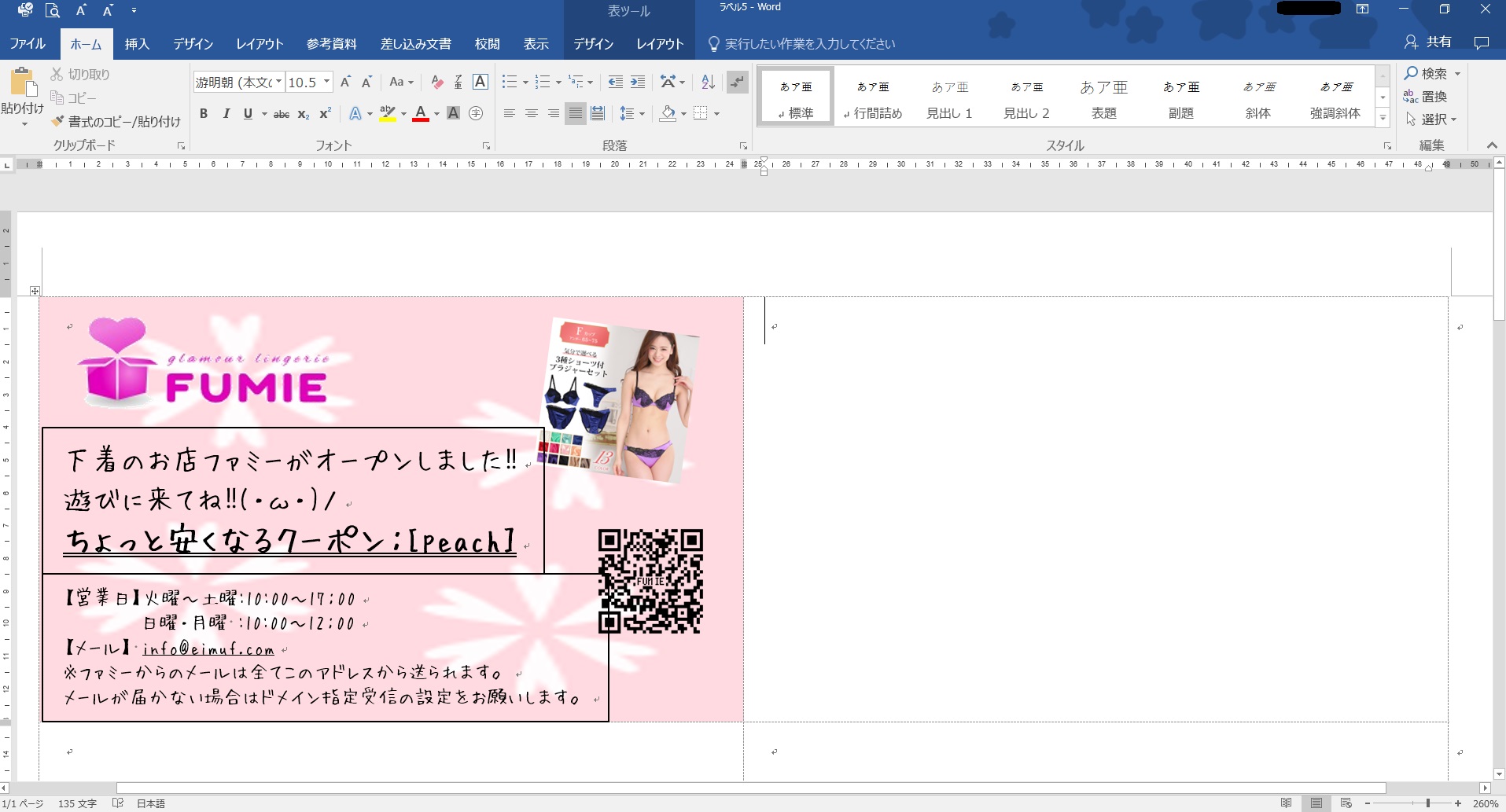
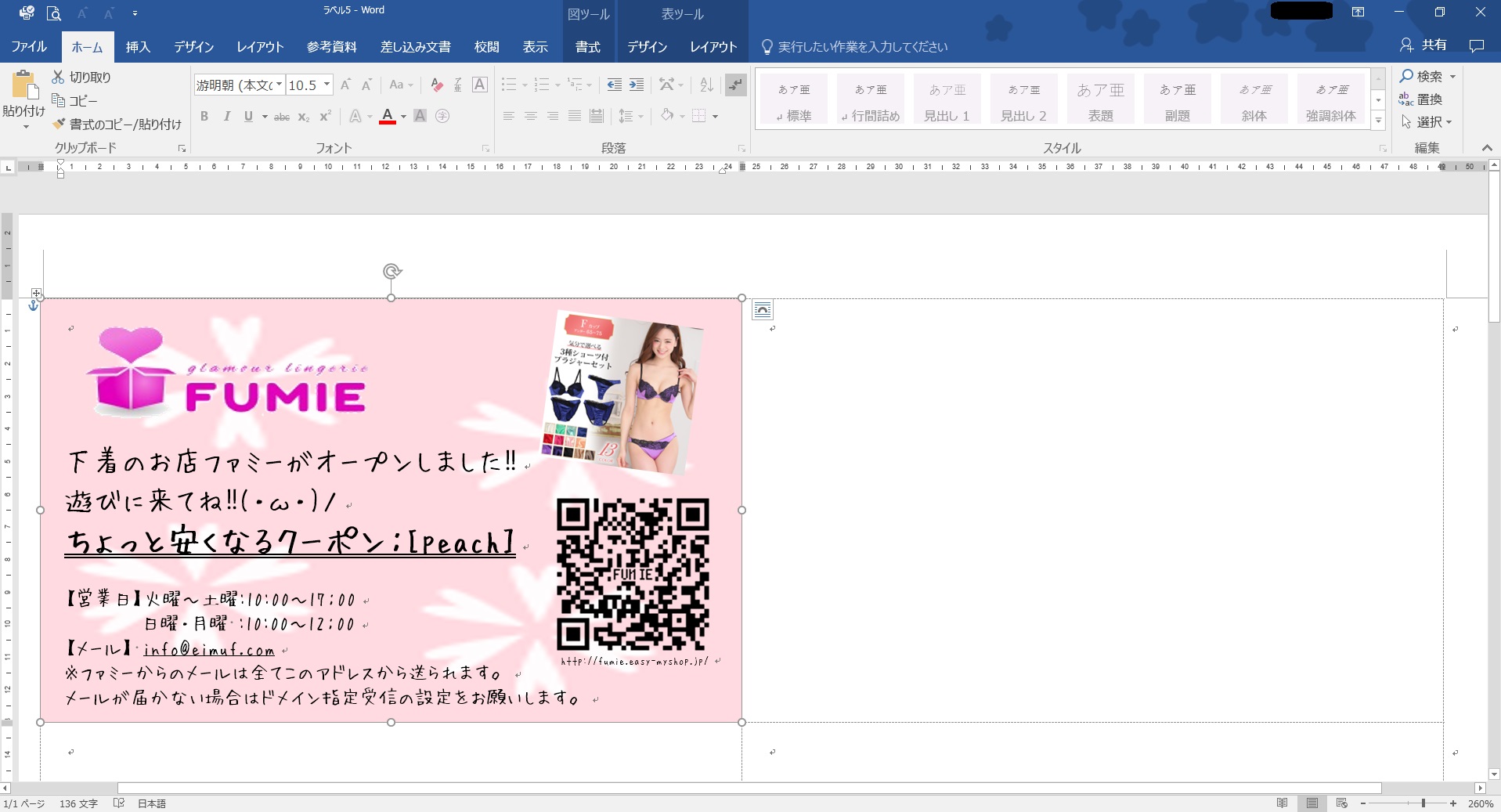
前回の投稿でここまでできました。
ここに書きたいことを書いていくだけです!(^ω^)
※書いていく順番はどんな順番でもいいです!
私は今から紹介する順番で作ったけど、好きな順番でいいですよ!(^ω^)
名刺で背景なんて必要ない!って時はその項目を飛ばして読んでください
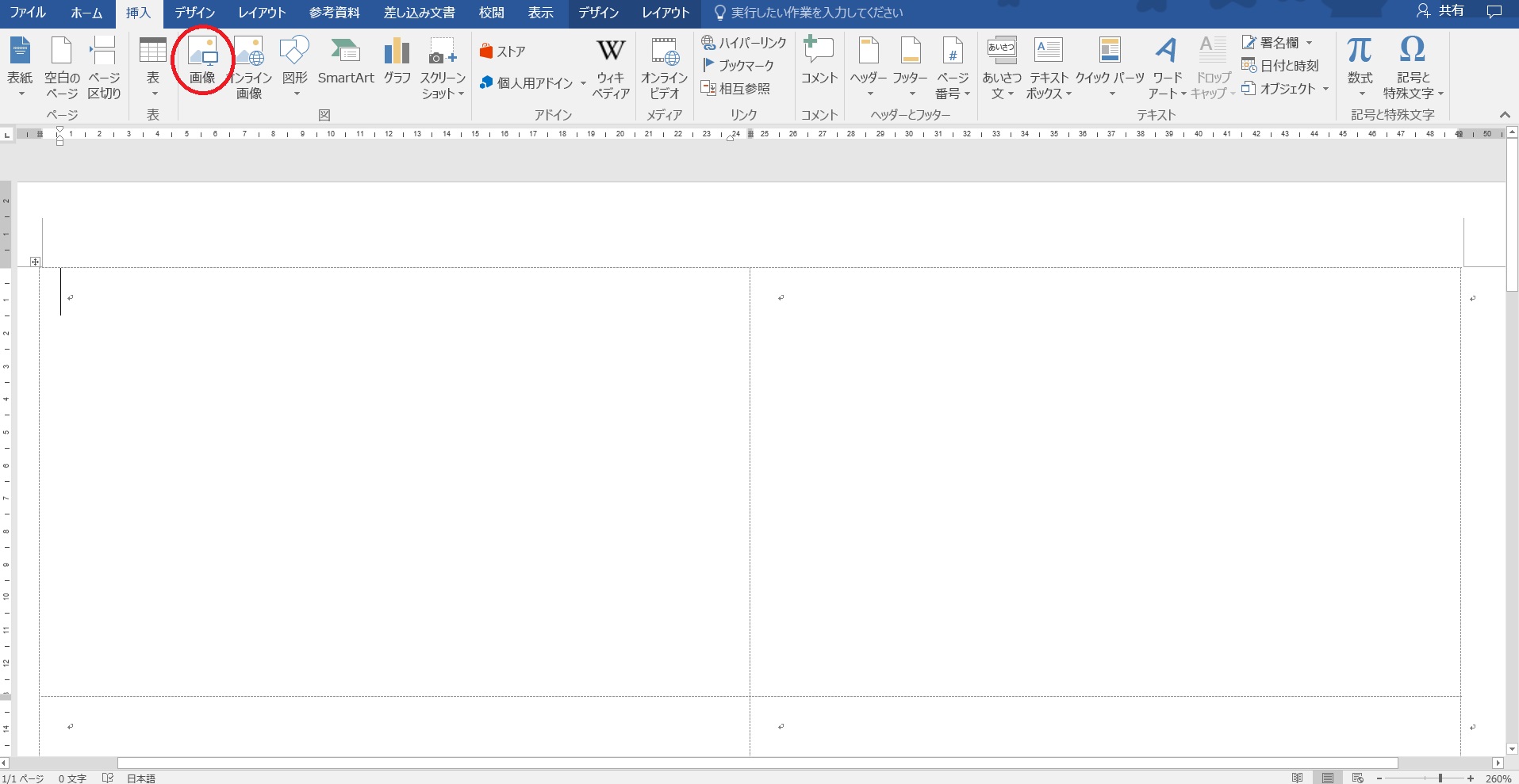
背景画像を挿入する
背景画像に使う画像をインターネットとかから
適当に拝借しましょう(・ω・)ノ

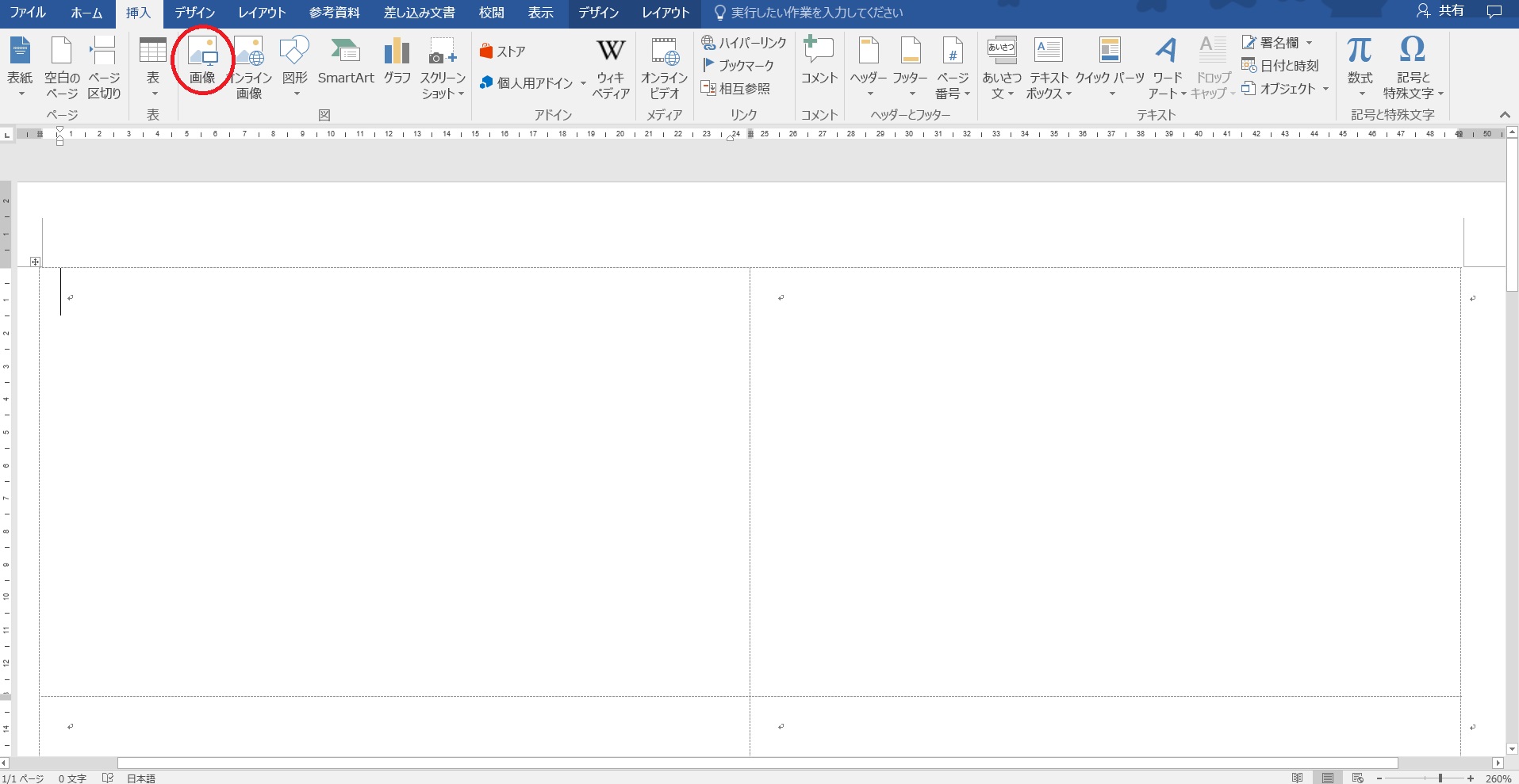
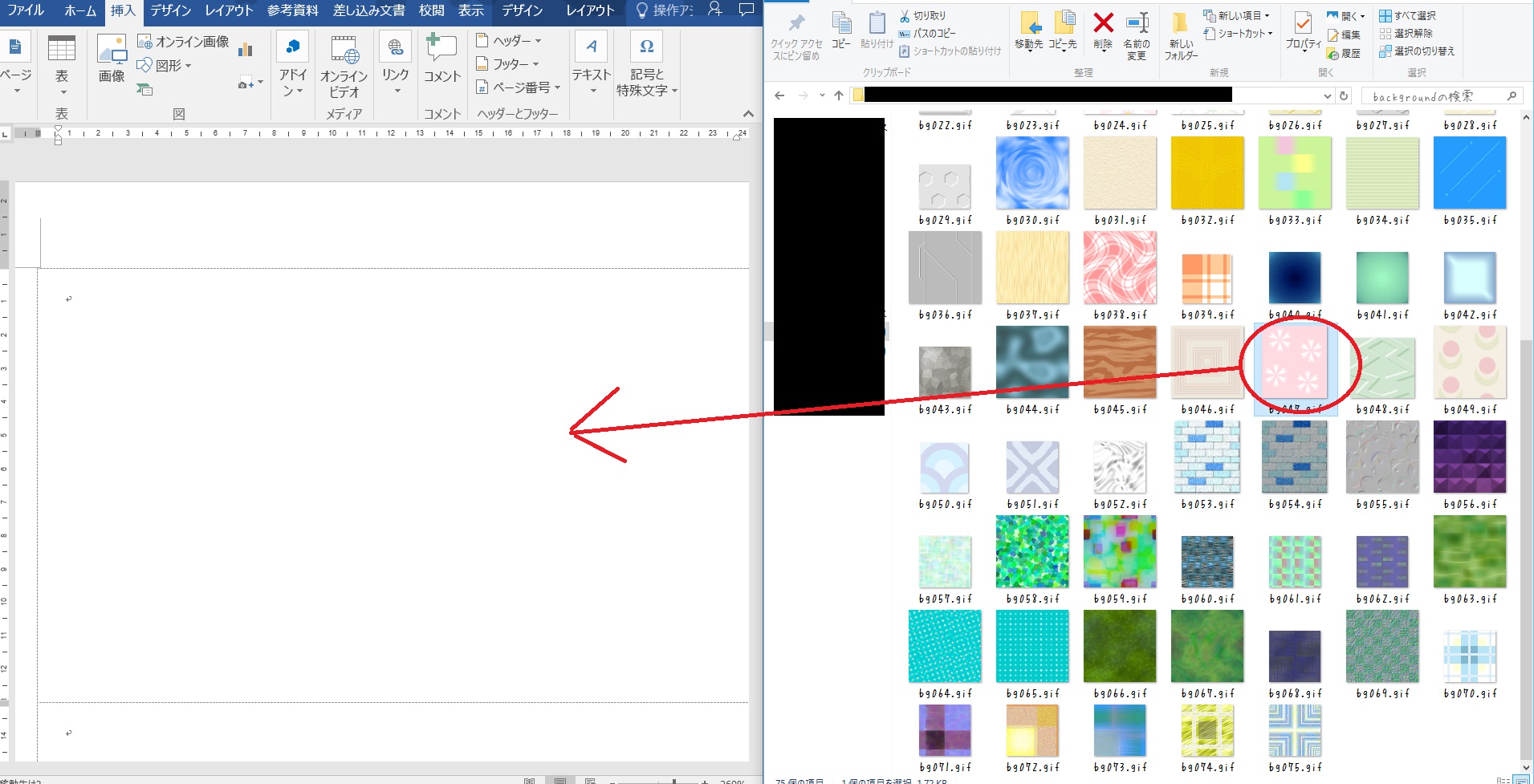
「挿入」リボンの「画像」から画像を選んで挿入してもいいし

挿入したい画像をドラッグしてもいいです。
この画像はHTMLの勉強をする本についてたやつです(;´・ω・)
スクショだったらブログに載せても大丈夫だよね??(;´・ω・)

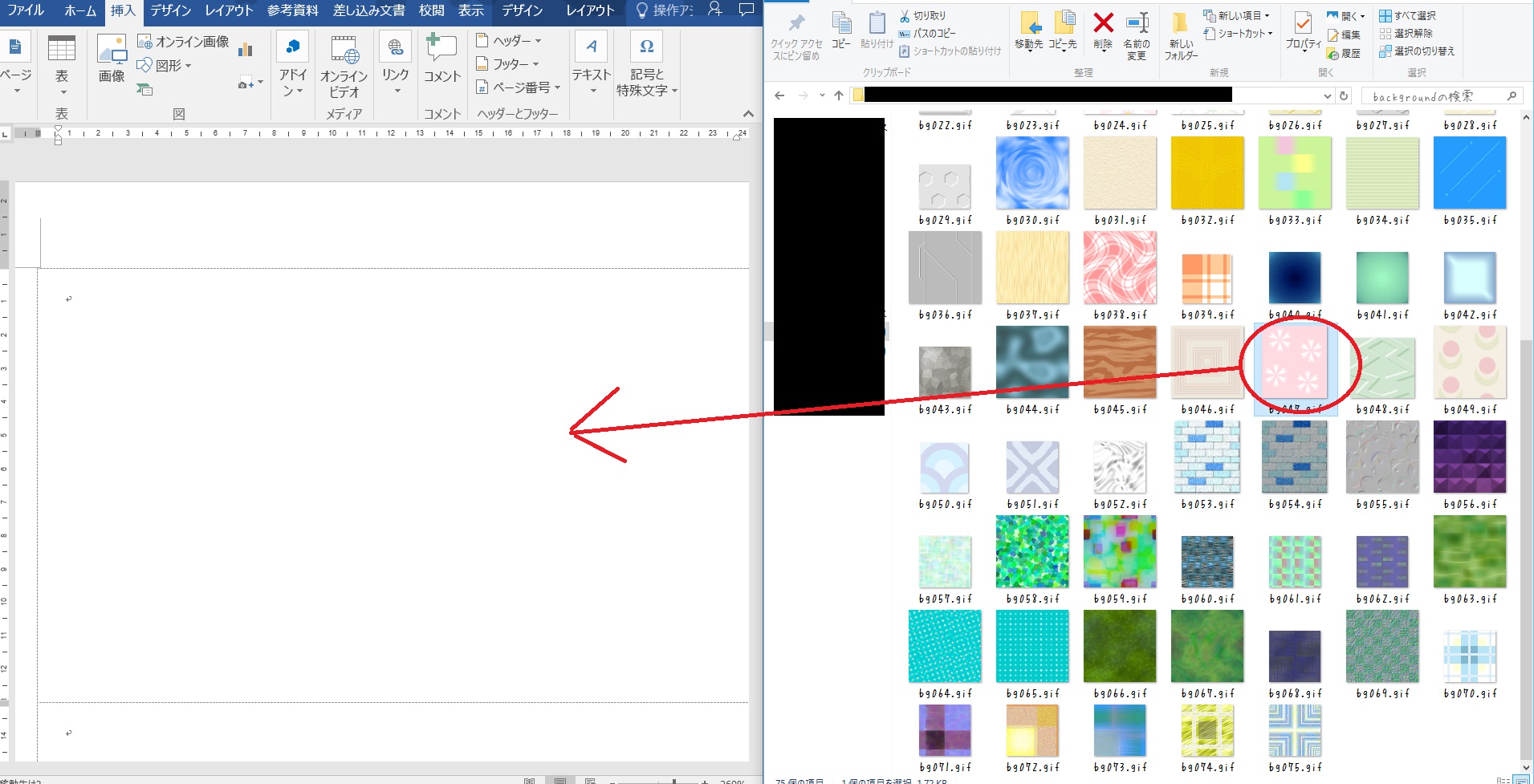
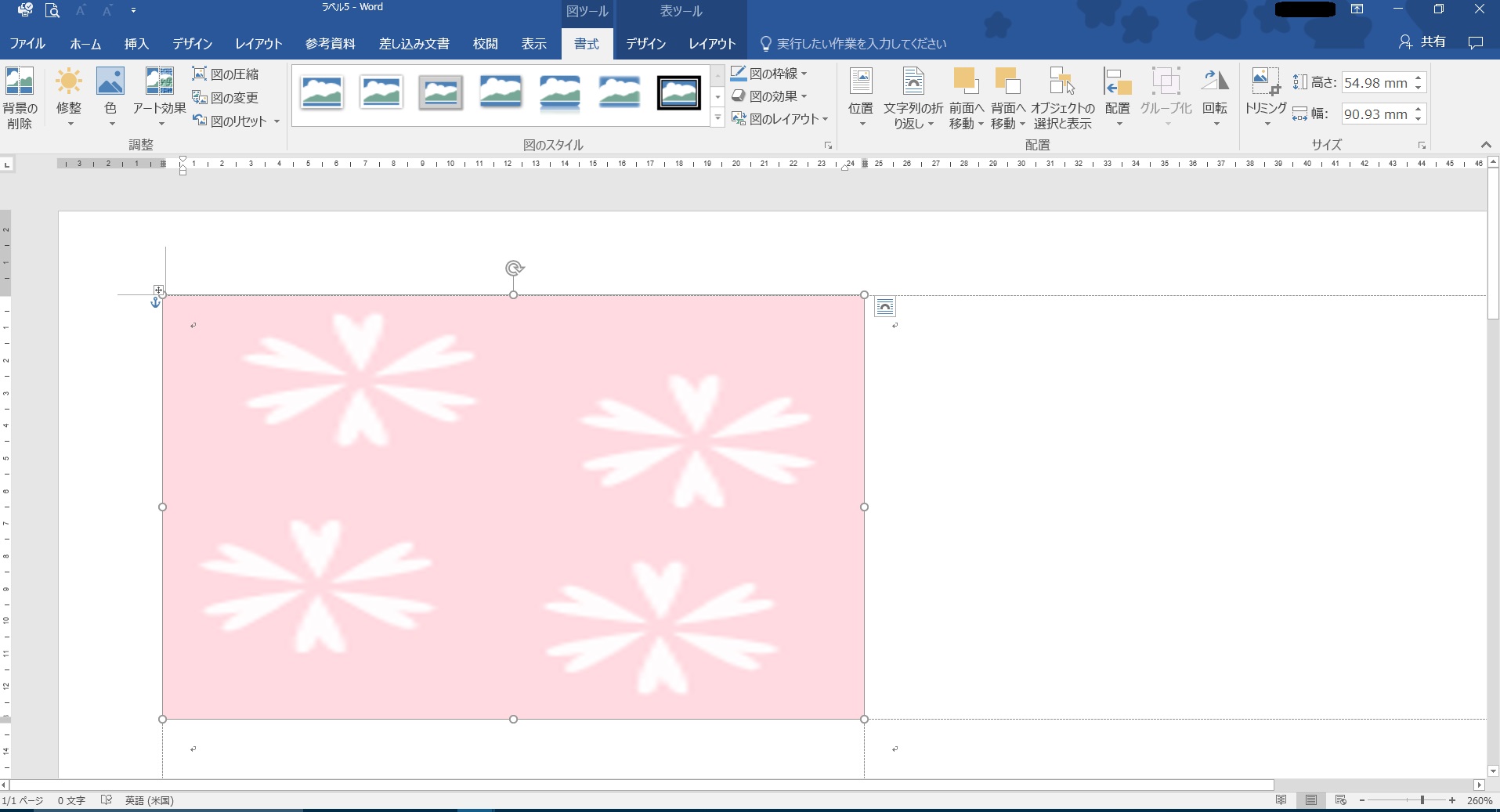
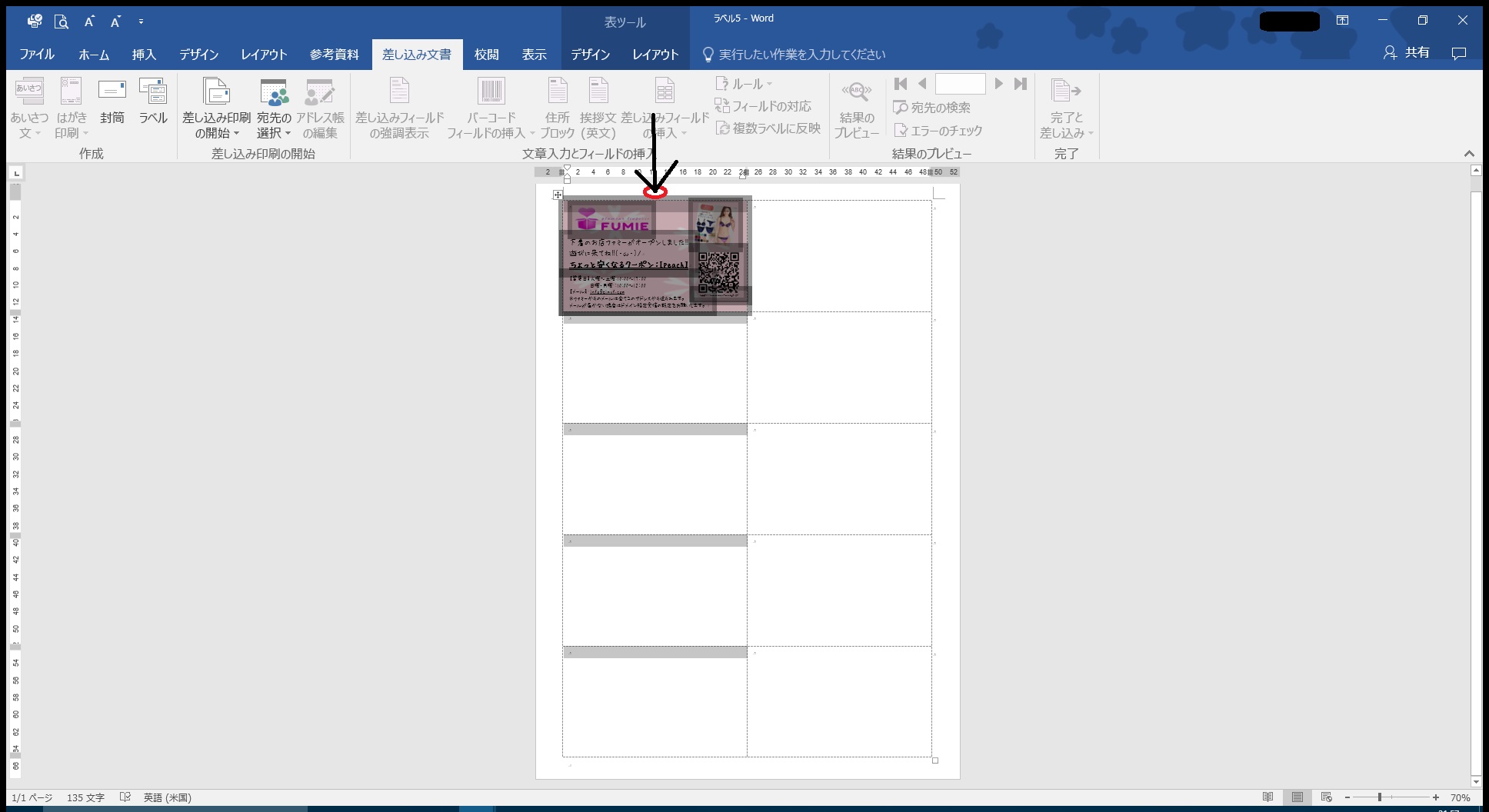
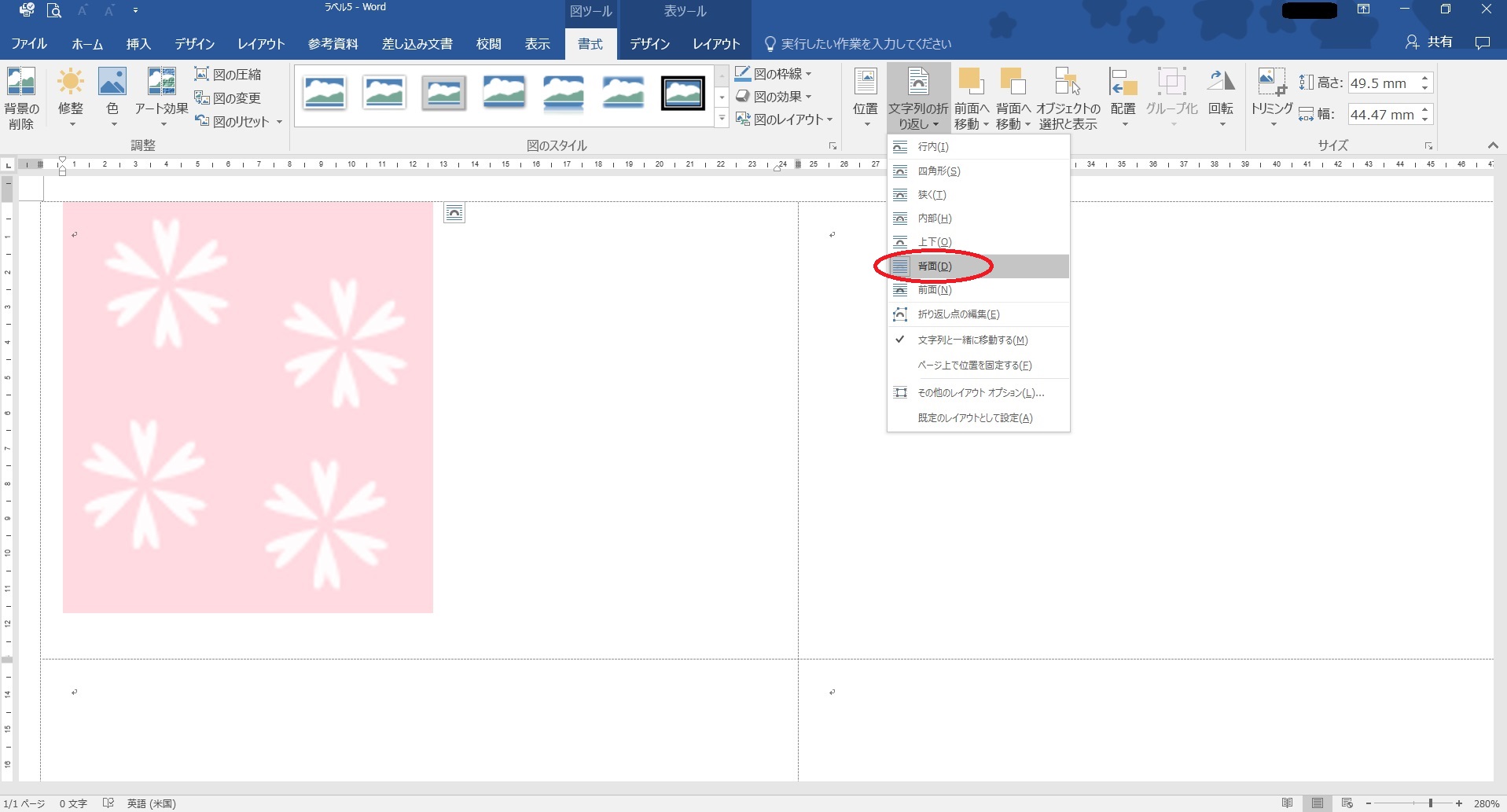
挿入されてすぐは移動が出来ないから「文字列の折り返し」の「背面」をぽち。

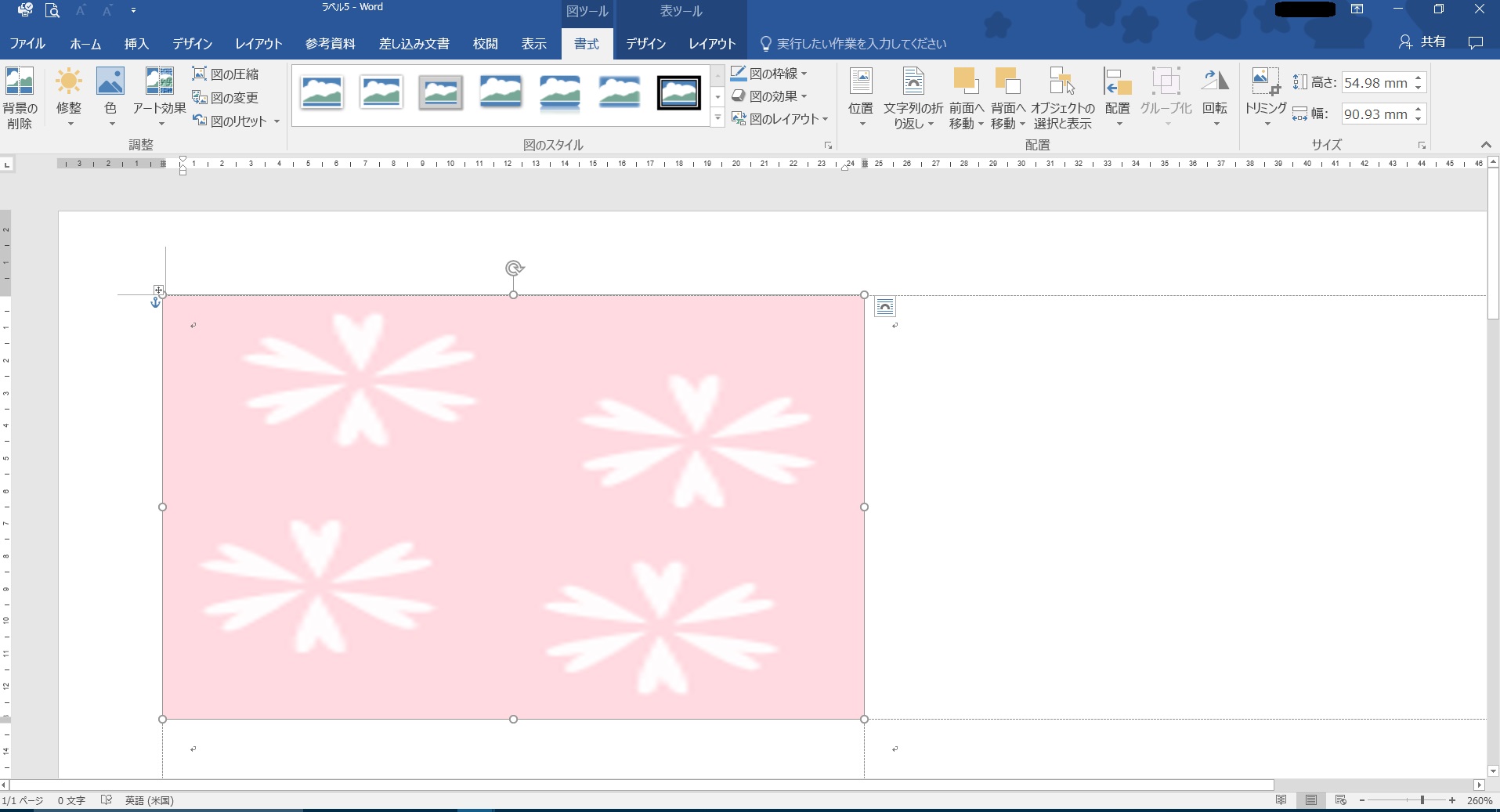
動かせるようになったら、点線にぴったりになるように合わせます!

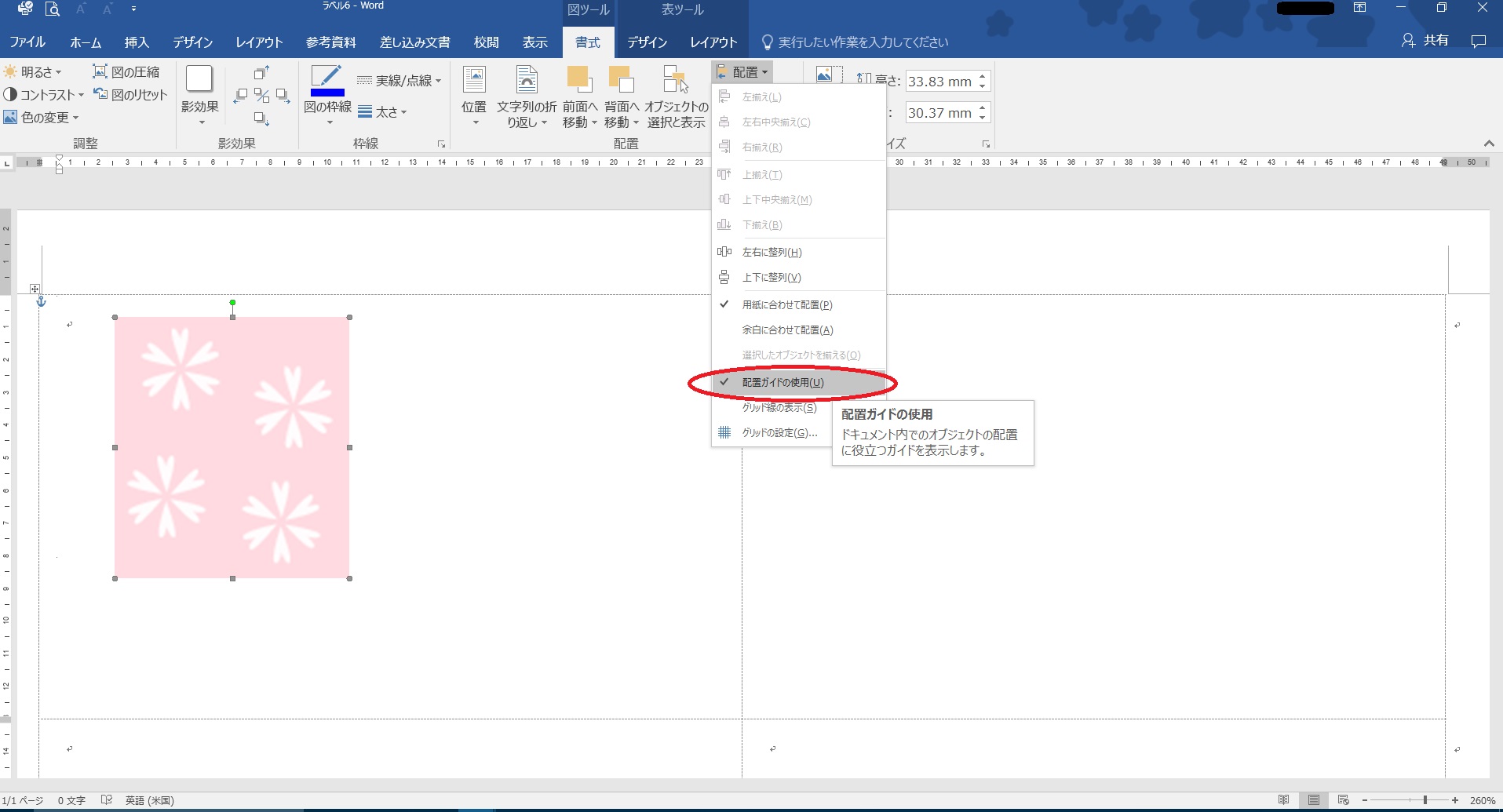
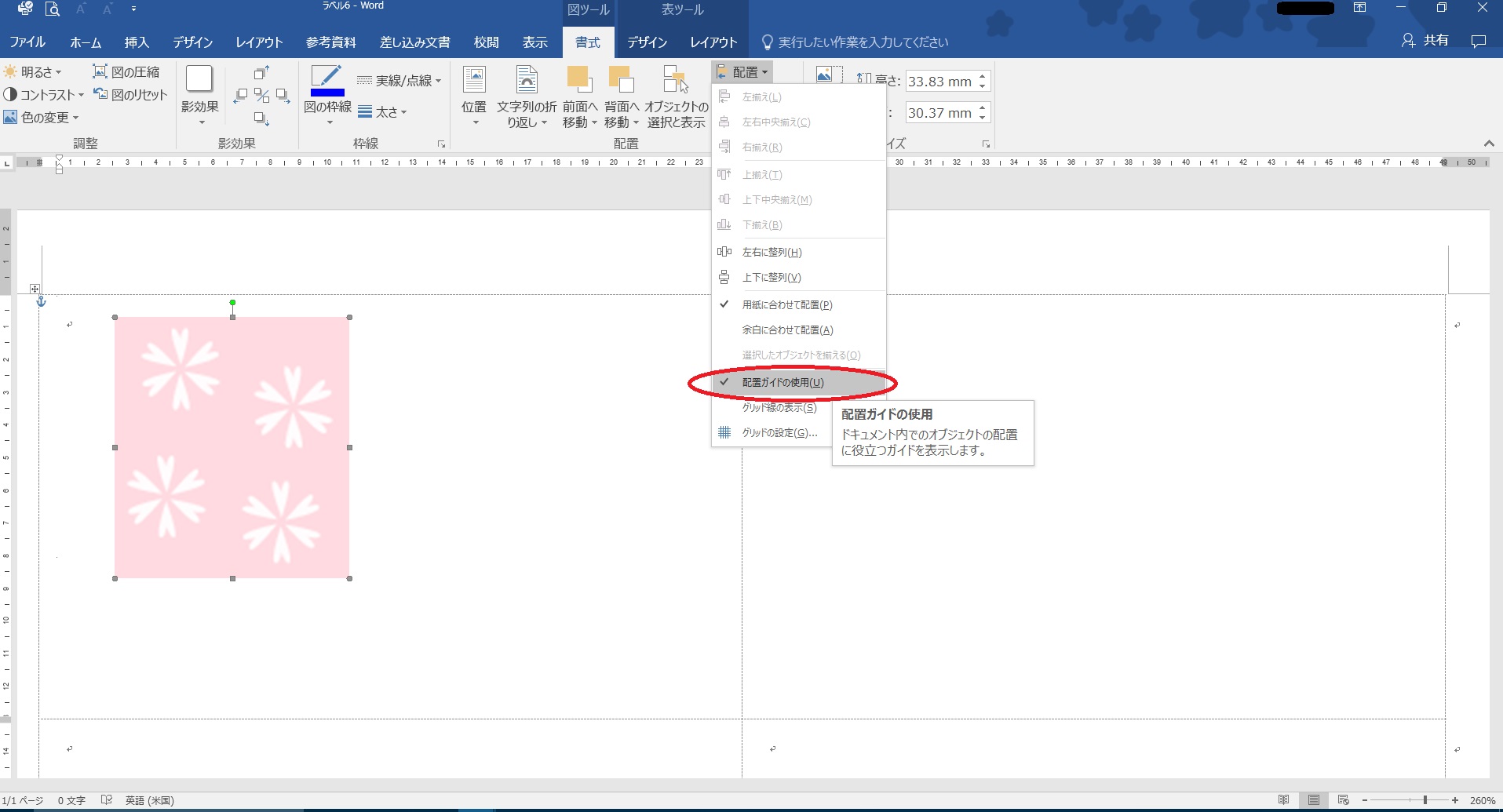
少しだけずれて難しい!!って時は、「配置ガイドの使用」を有効にしたらやりやすくなるかも!!
※ラベルだとガイド線が出てきてくれません(´・ω・`)
でもぬるぬる動くようになるような気がします?
画像を微調整するときの便利な機能!!
- Ctrlキーを押しながら矢印キーで微調整ができる!
- Altキーを押しながらドラッグでも微調整できる・・・はずなんだけど(;´・ω・)
「Ctrlキーを押しながら矢印キー」がおすすめです☆
背景画像が無かった場合

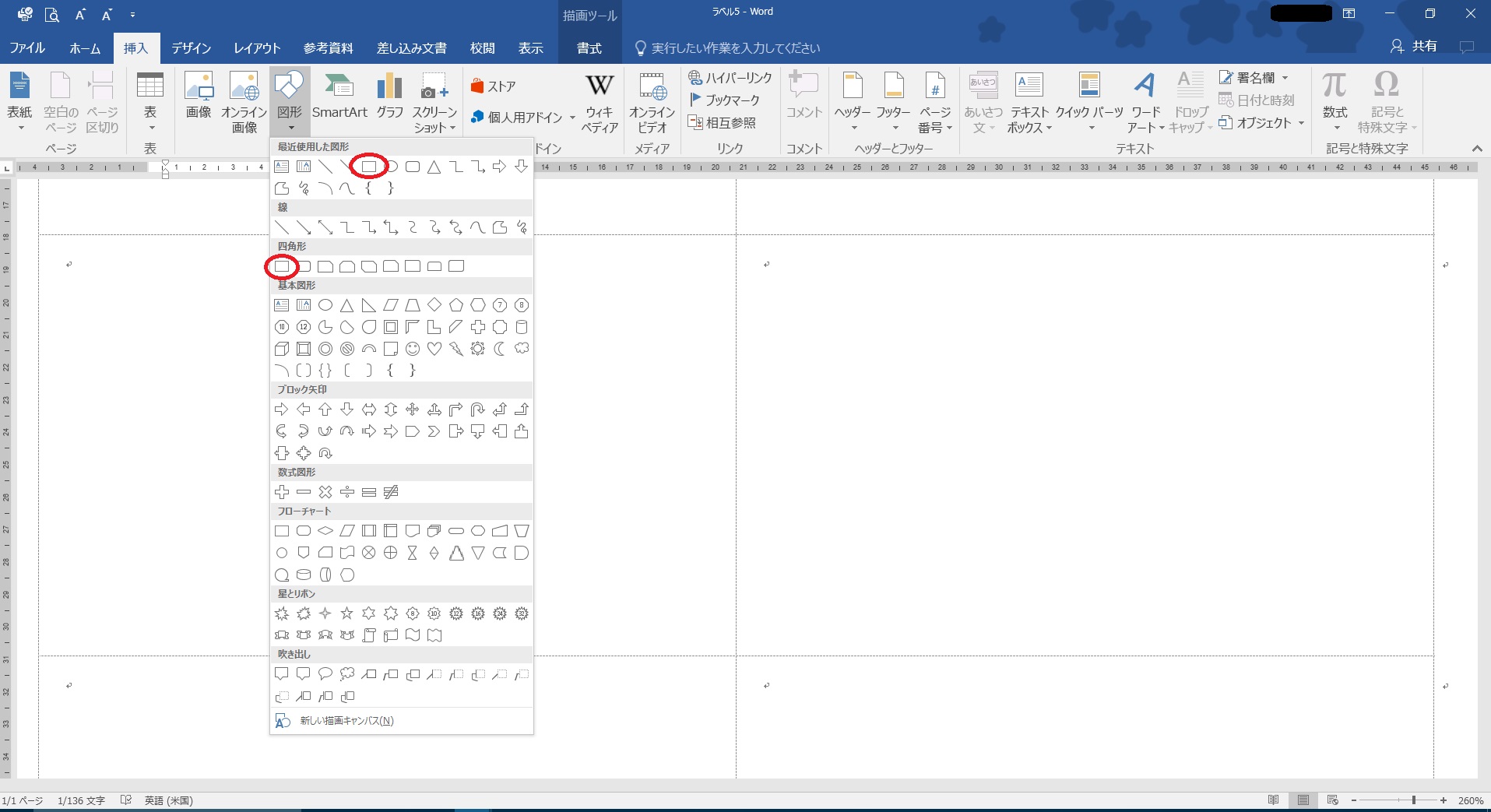
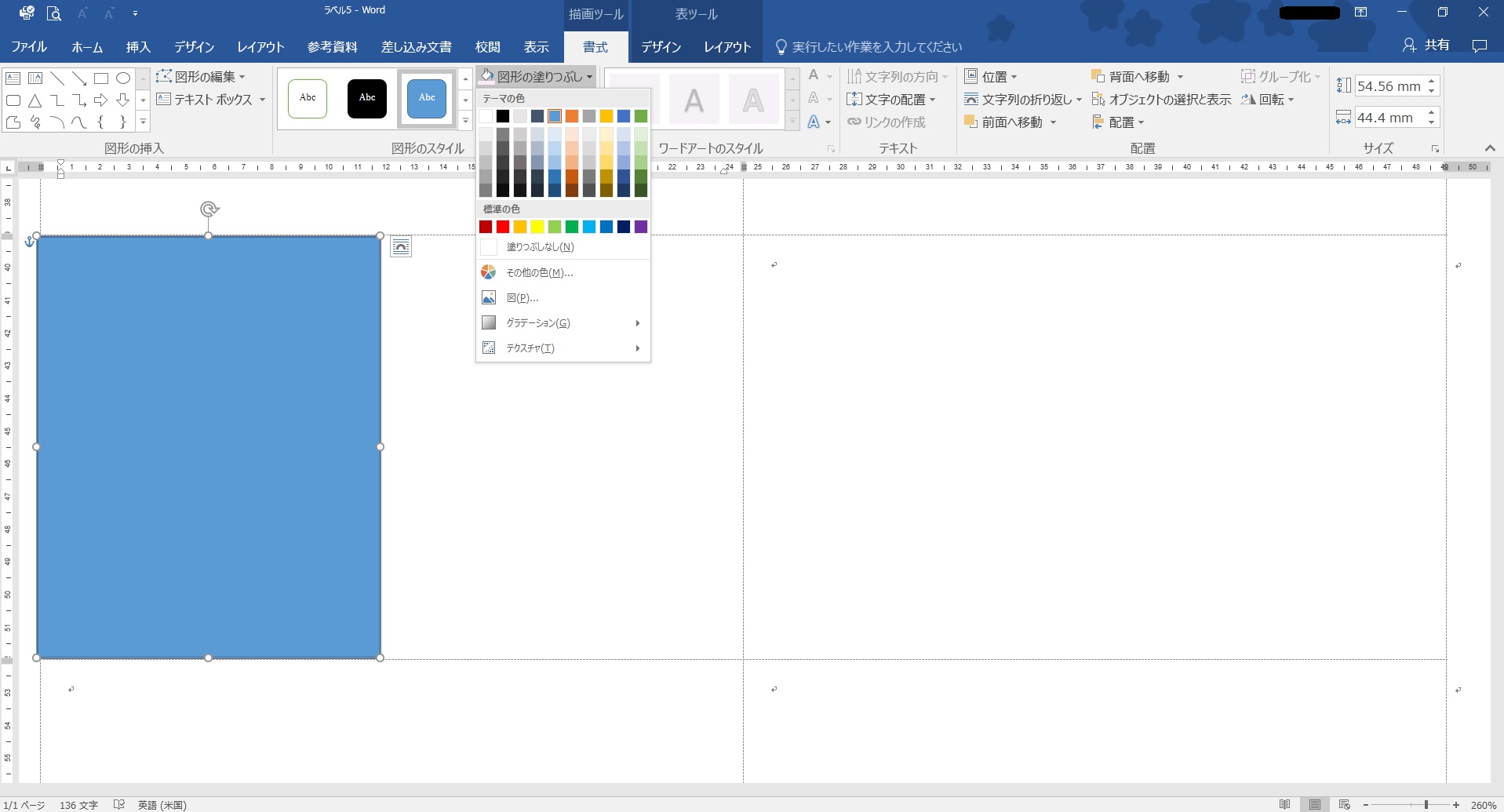
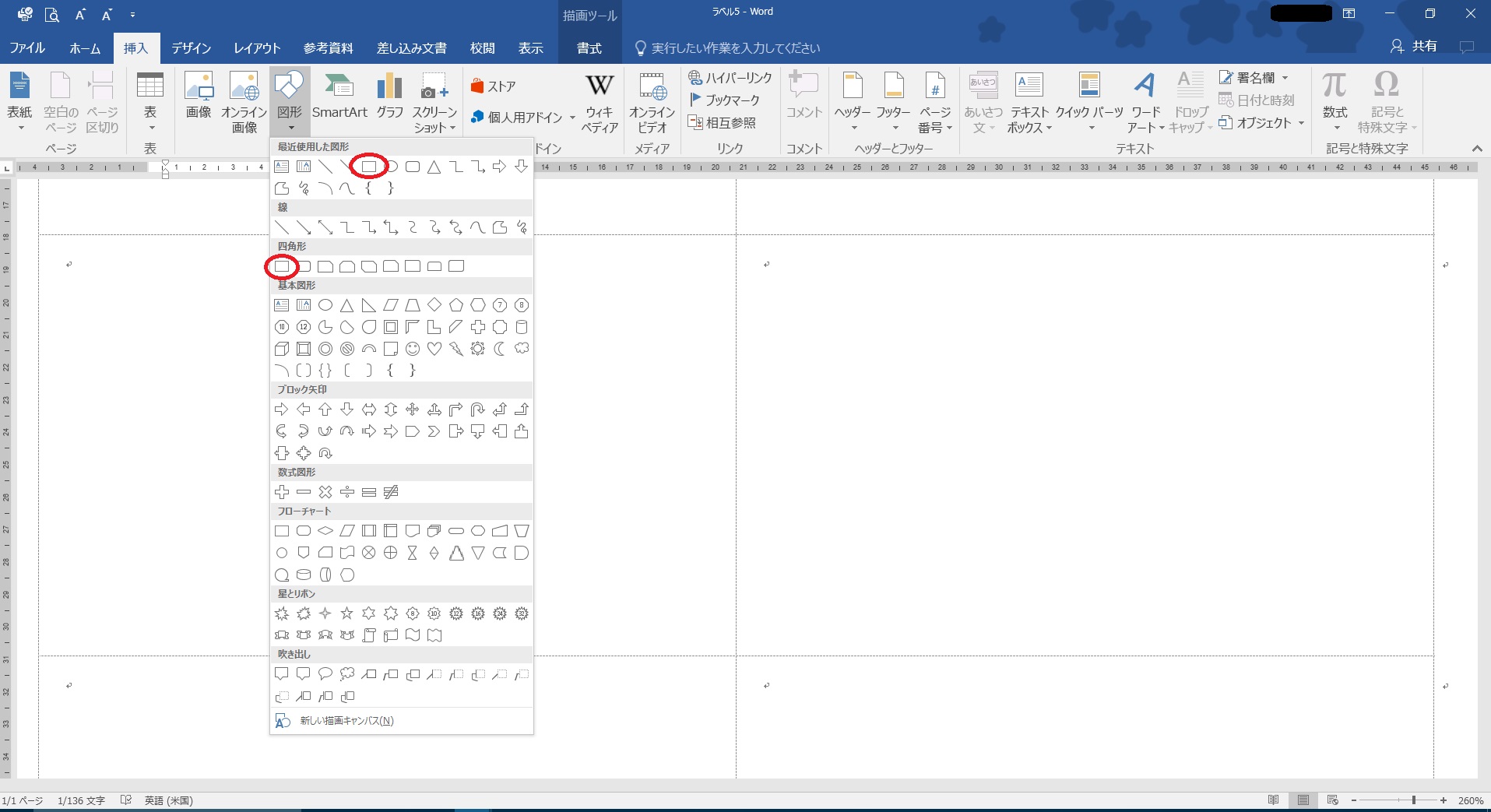
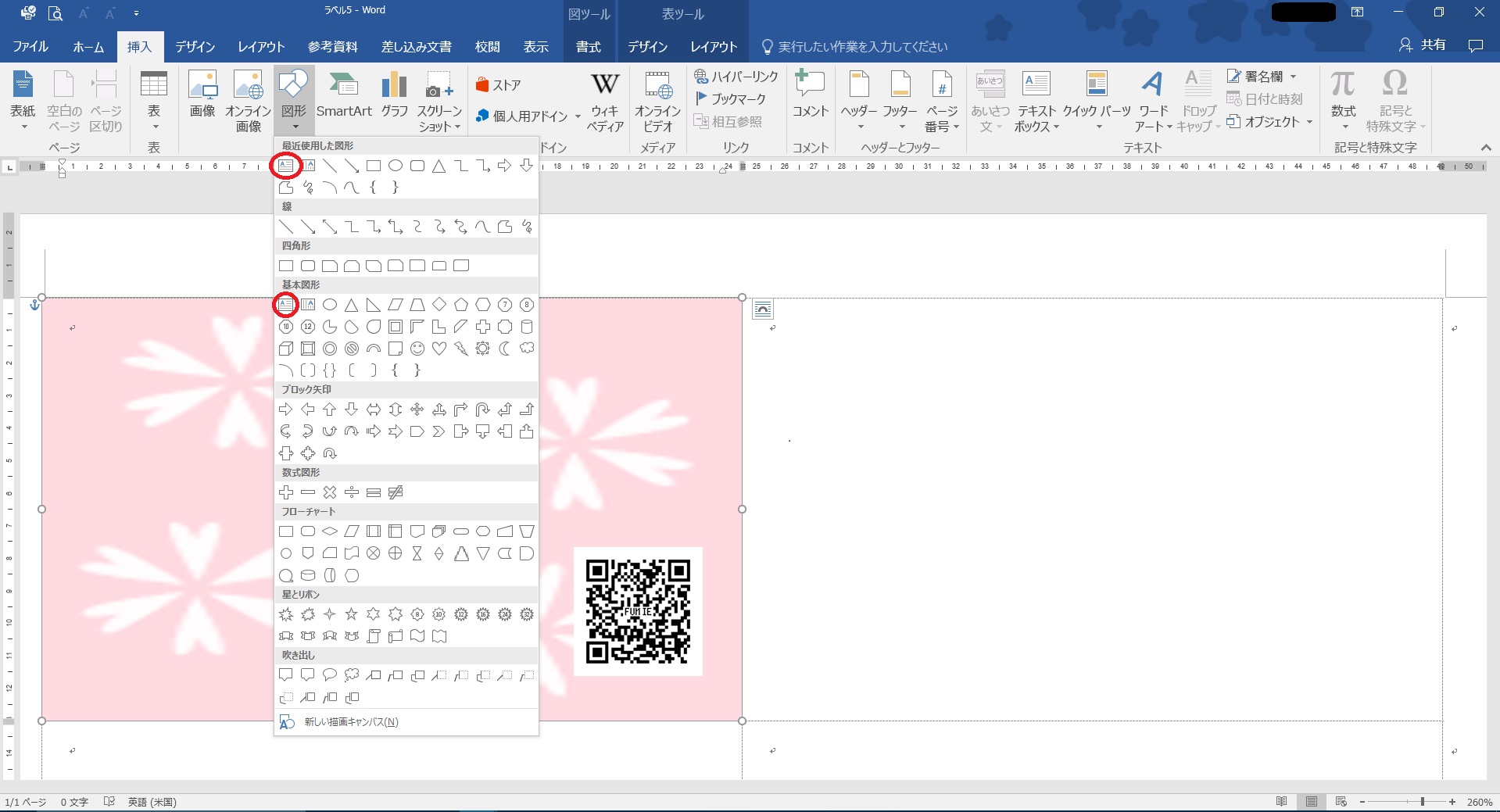
挿入リボンの「図形」から長方形を選びます

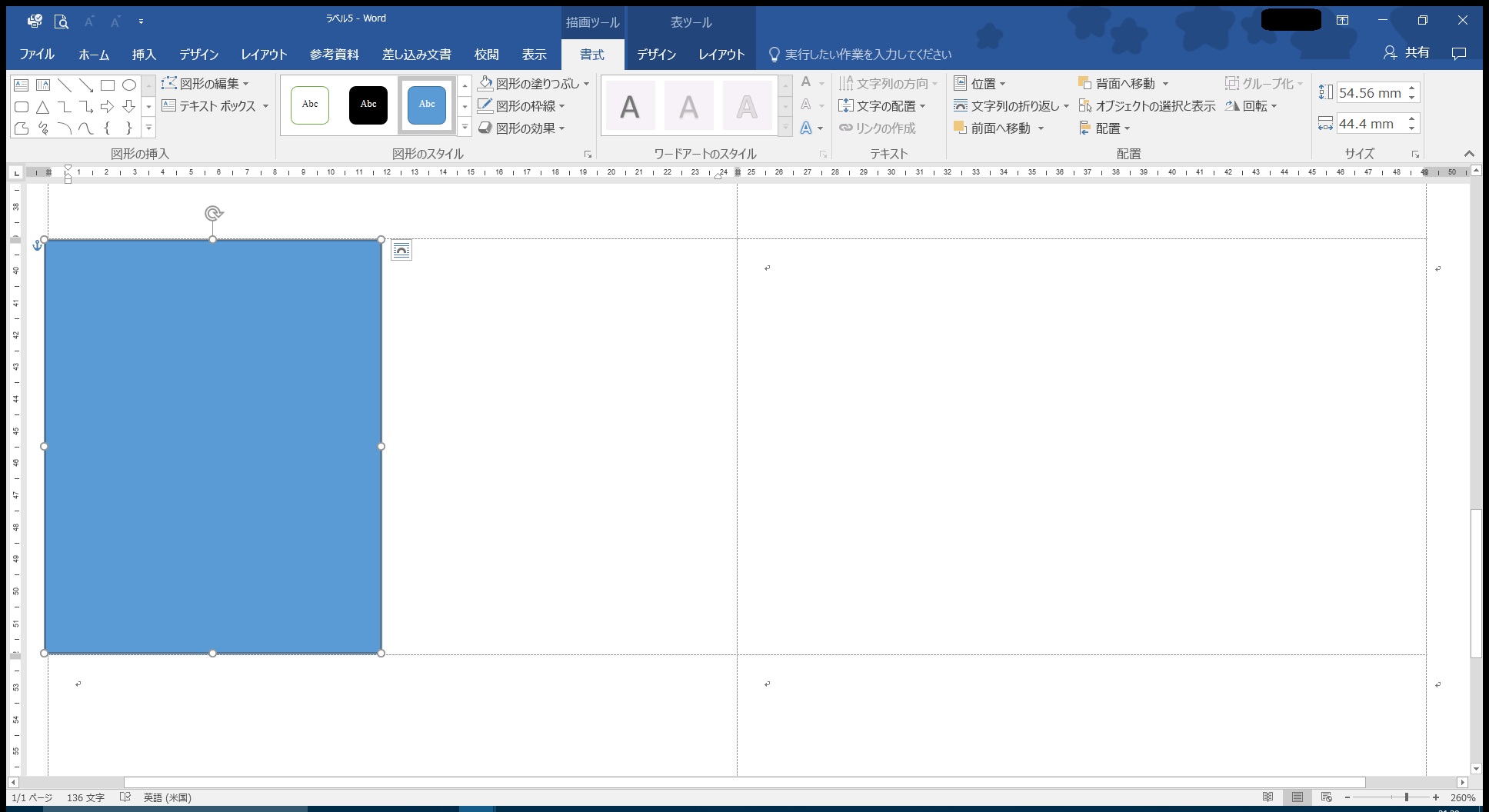
ドラッグする感じで適当な大きさの四角を書きます。

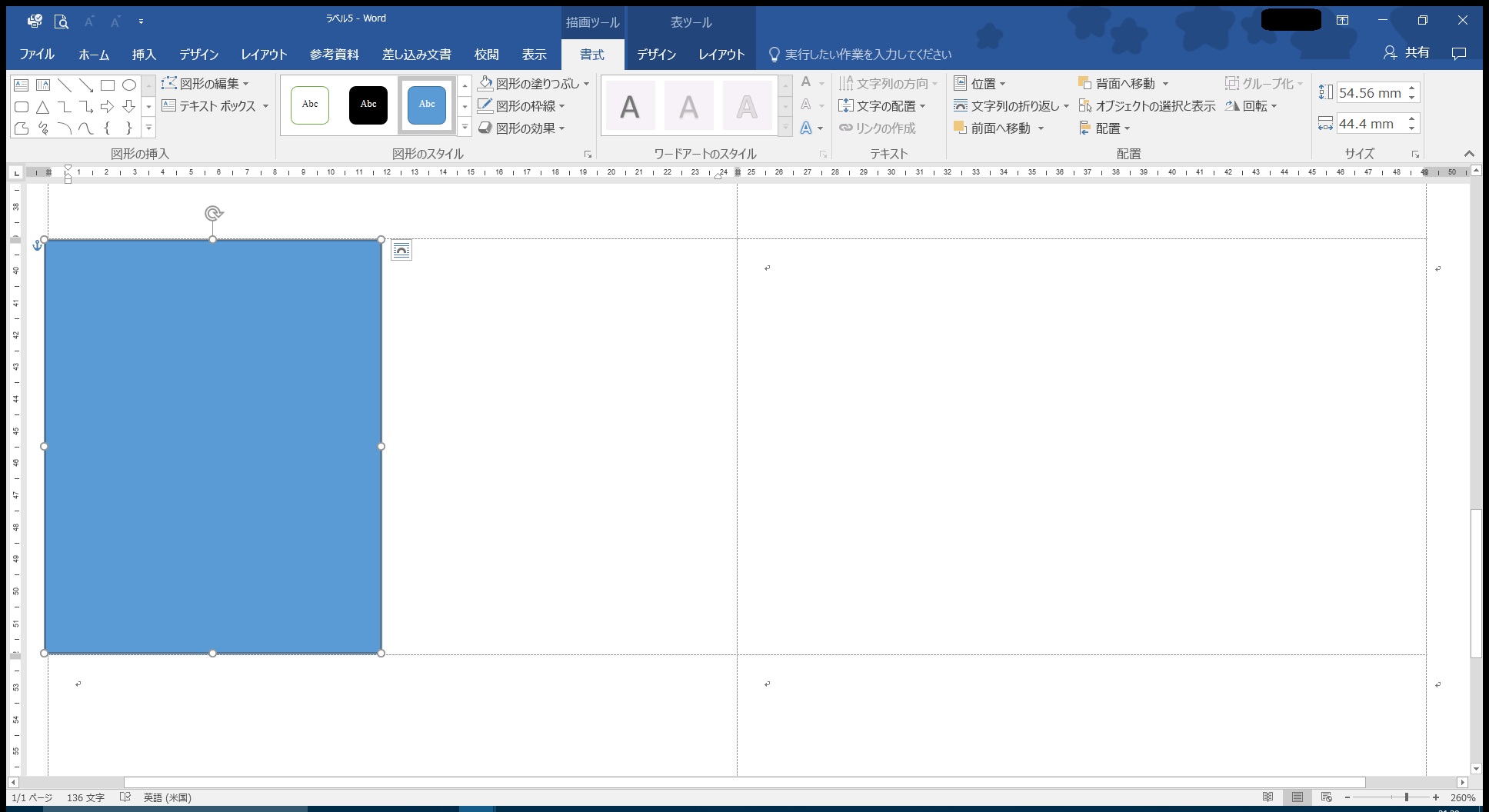
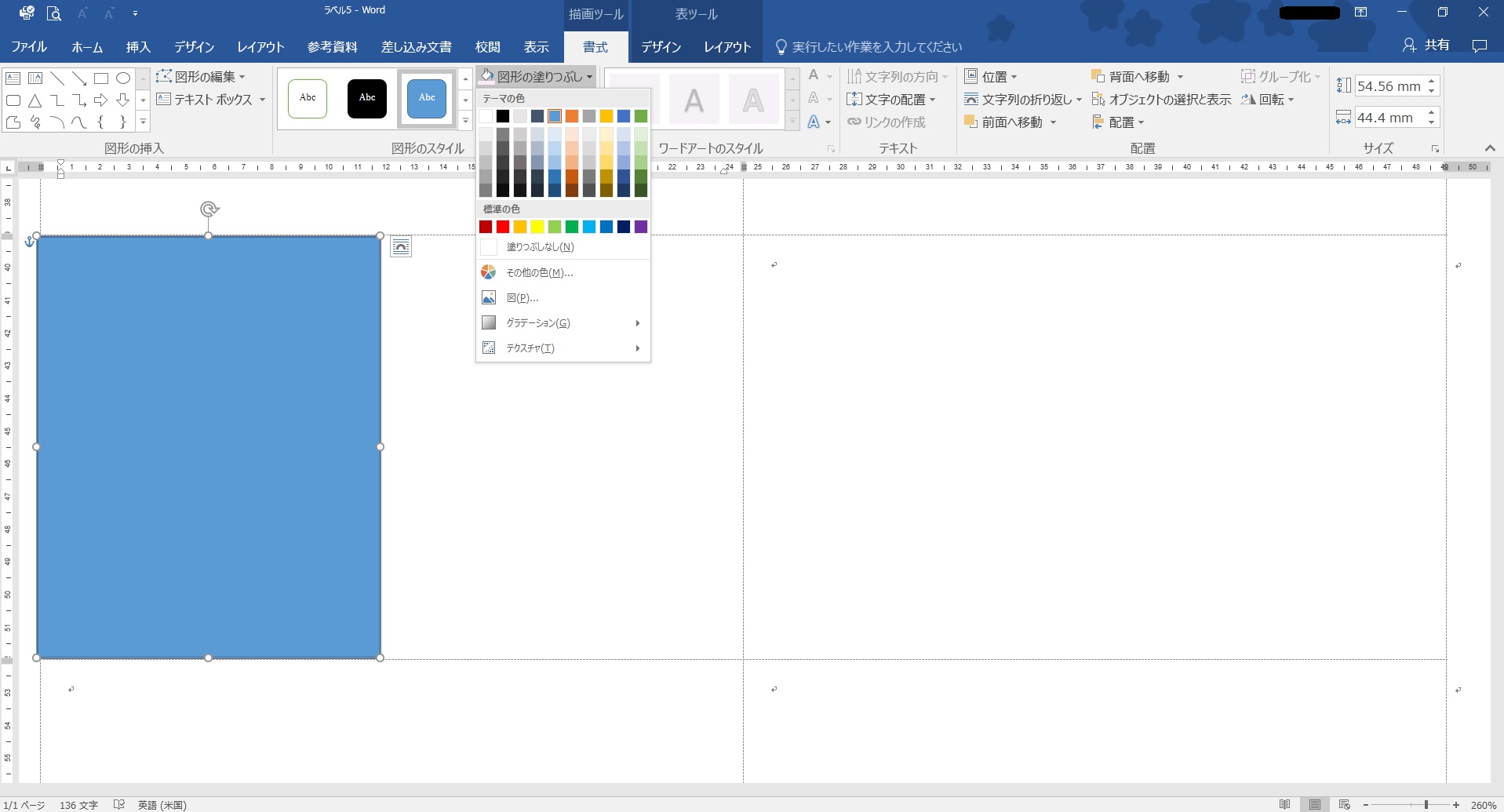
図形の塗りつぶしで好きな色にします。「その他の色」で他の色も選べます!

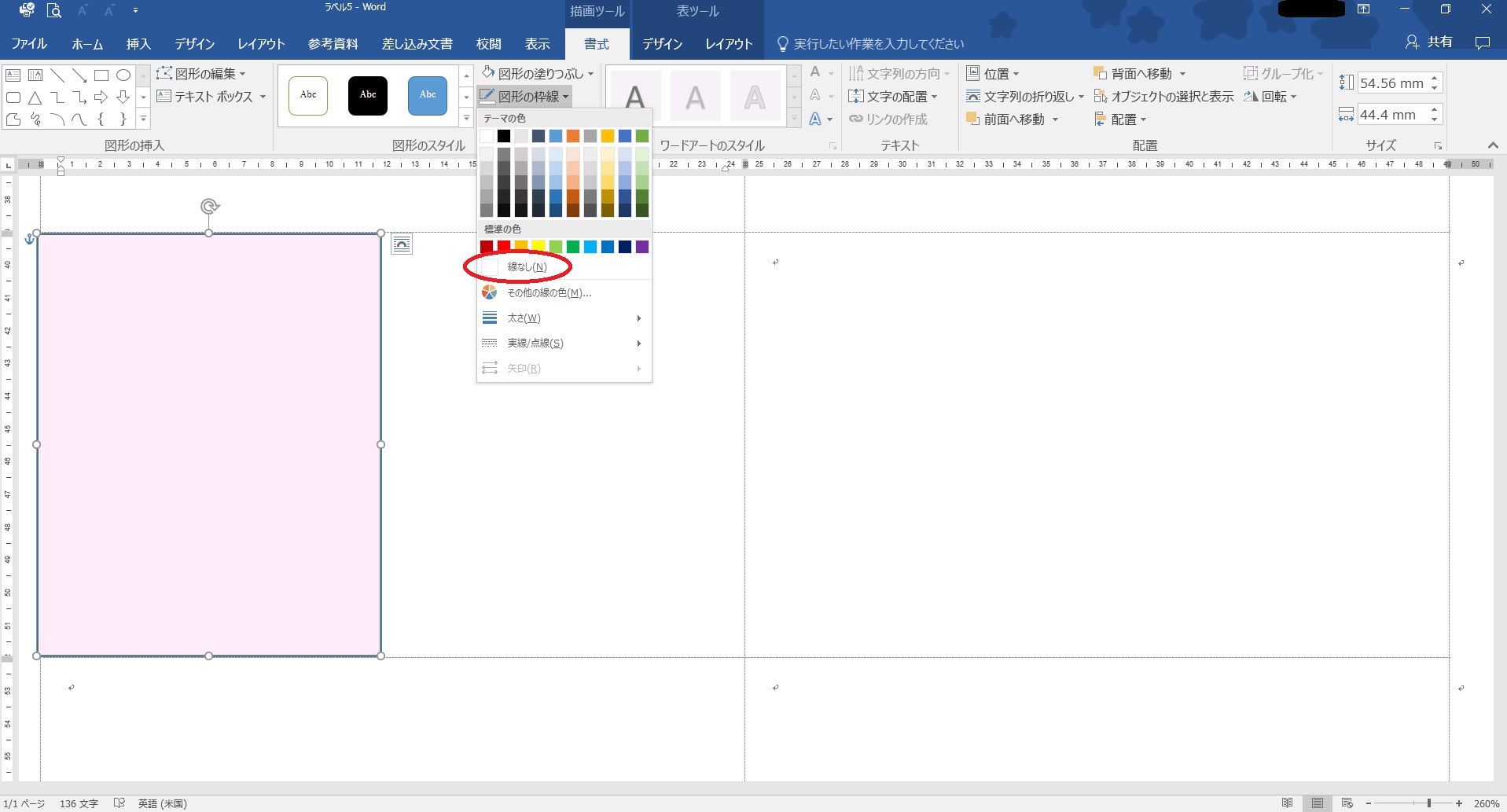
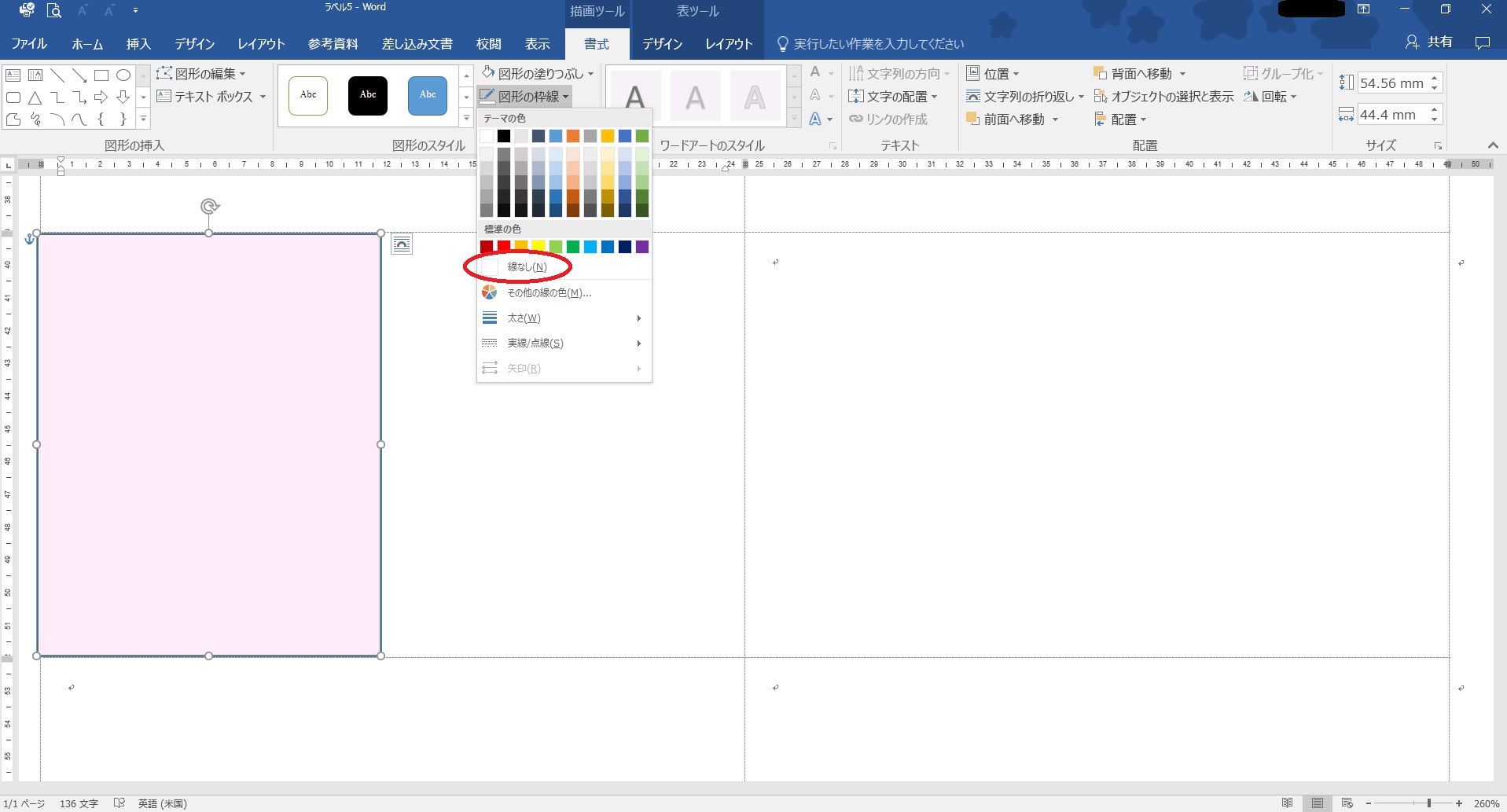
枠線は消しちゃいましょう。

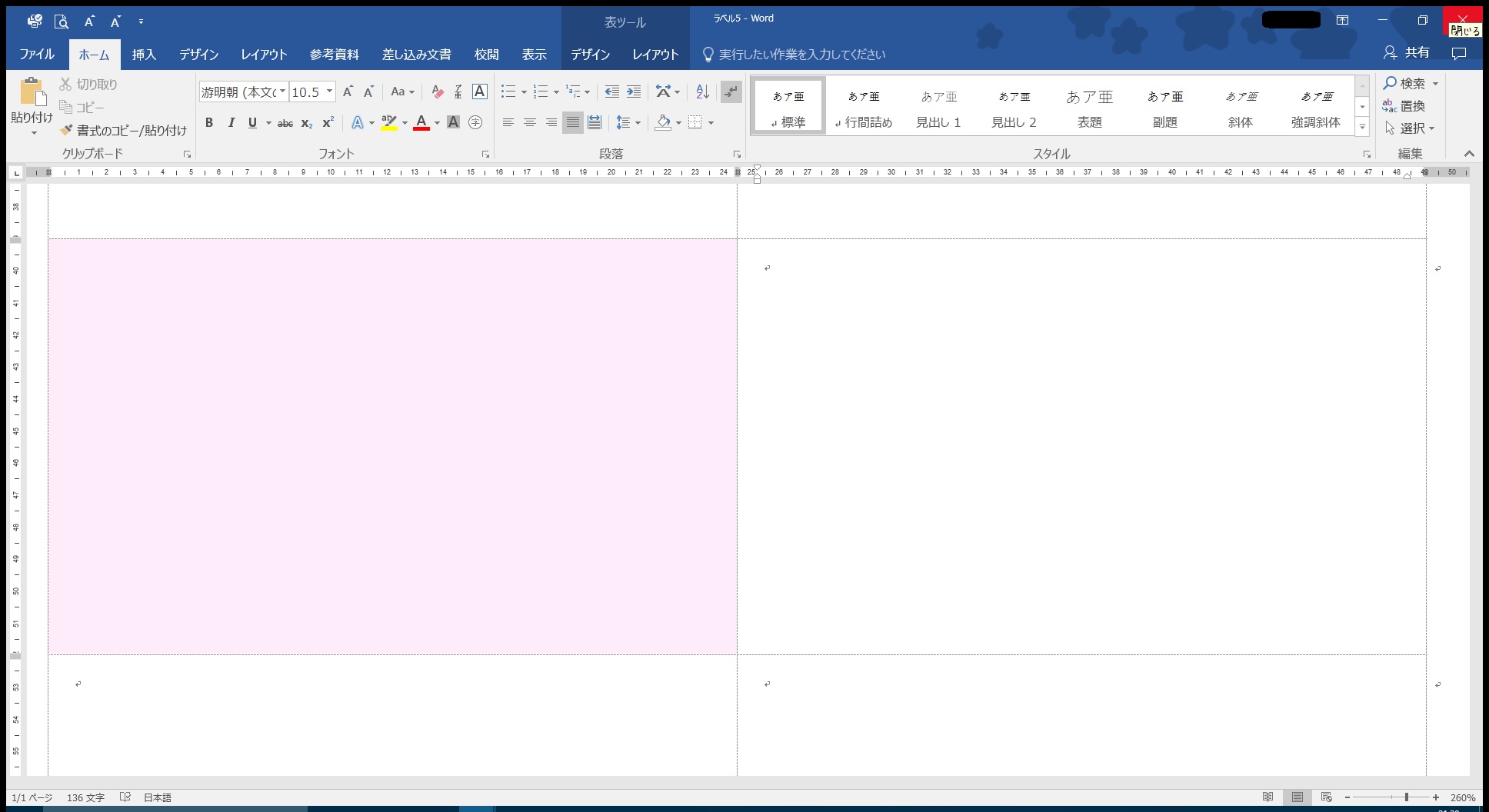
さっきの背景画像を合わせたのと同じようにぴったり合わせたら完成です(・ω・)ノ
画像を挿入したついでにQRコードを挿入!

背景画像と同じように挿入の「画像」からでもドラッグでもOK!※文字列の折り返しをしないと動かせないよ!

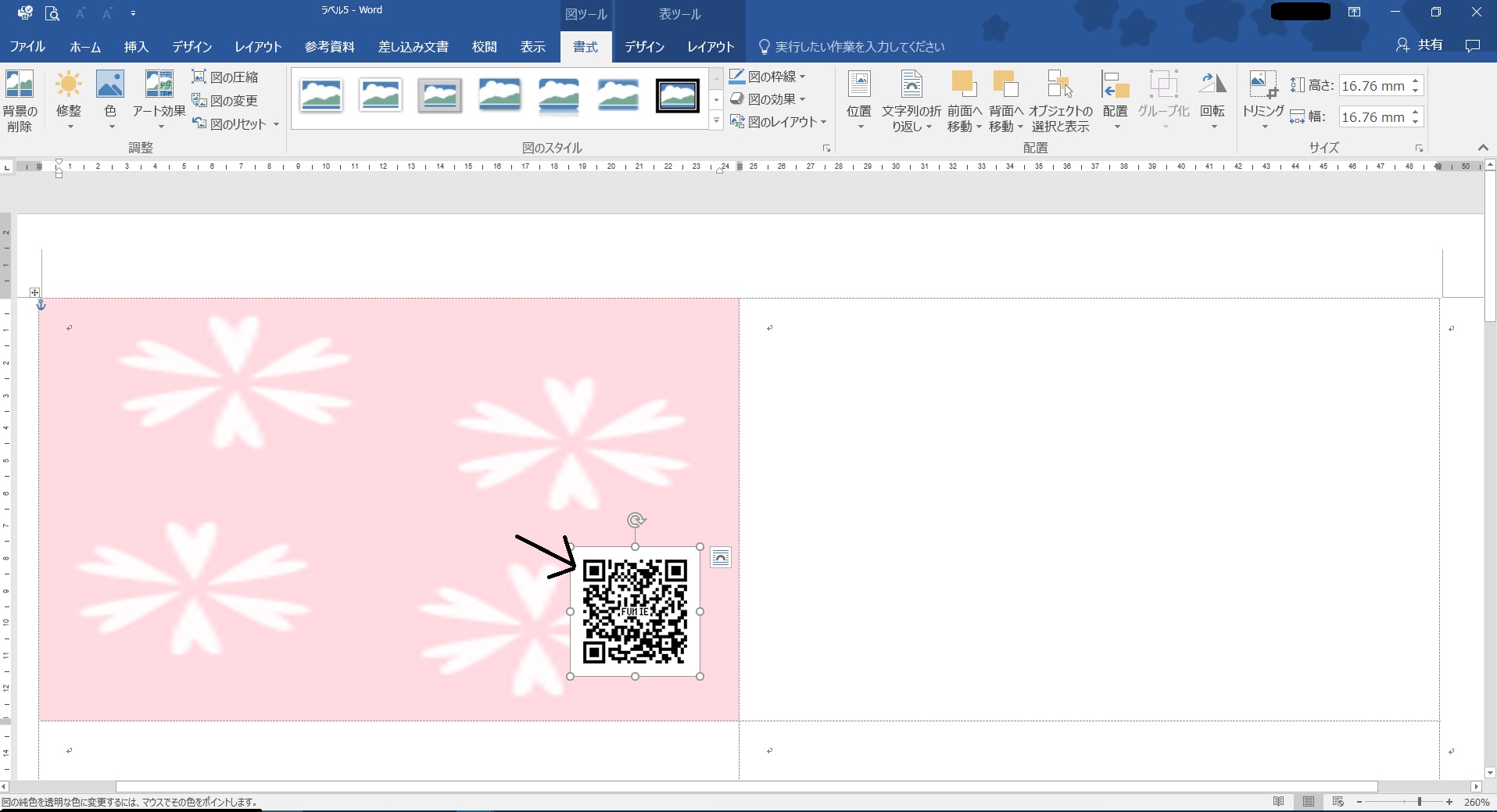
適当な大きさにして適当なところに置いておきます。
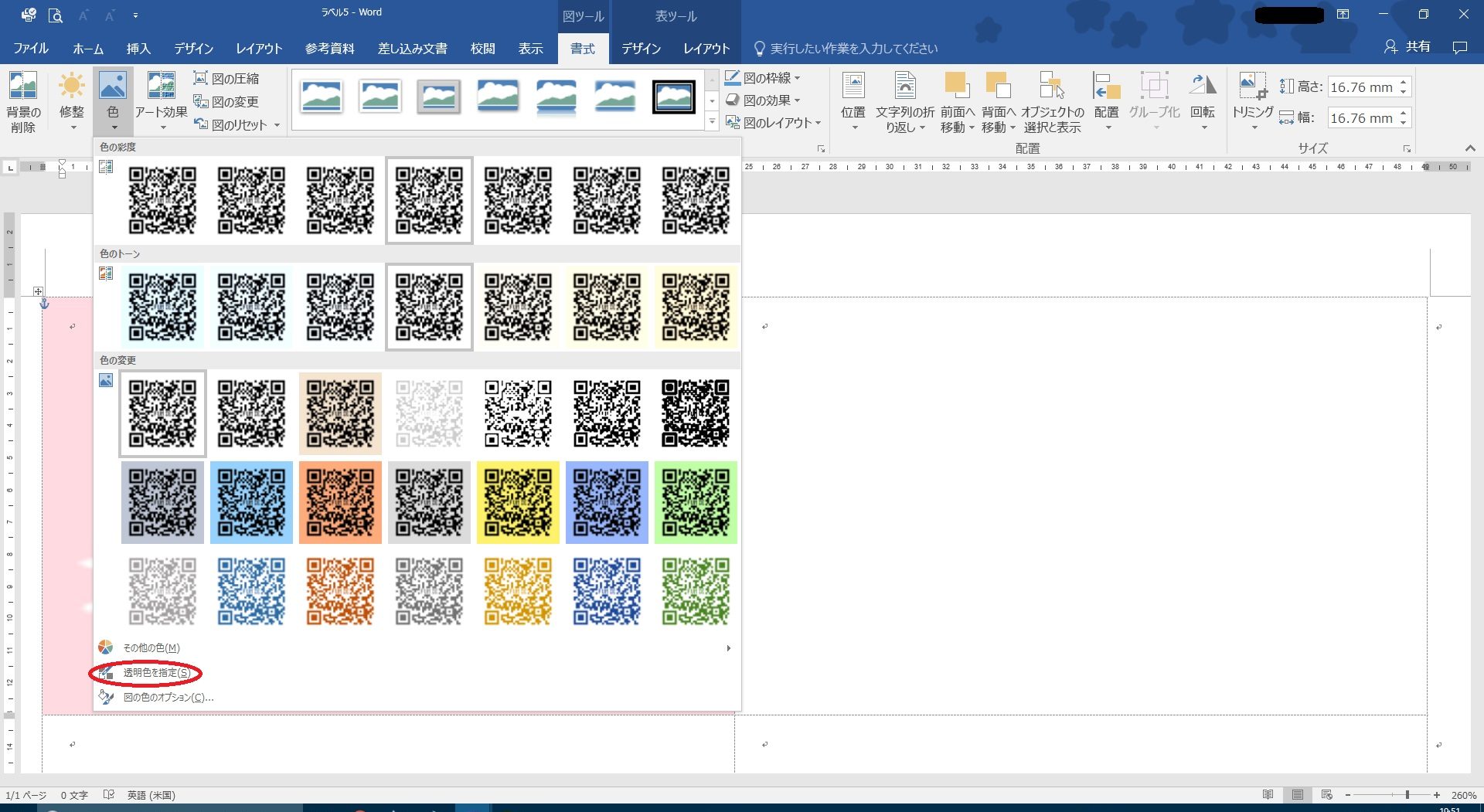
QRコードの背景の白いところを透明にしてみる

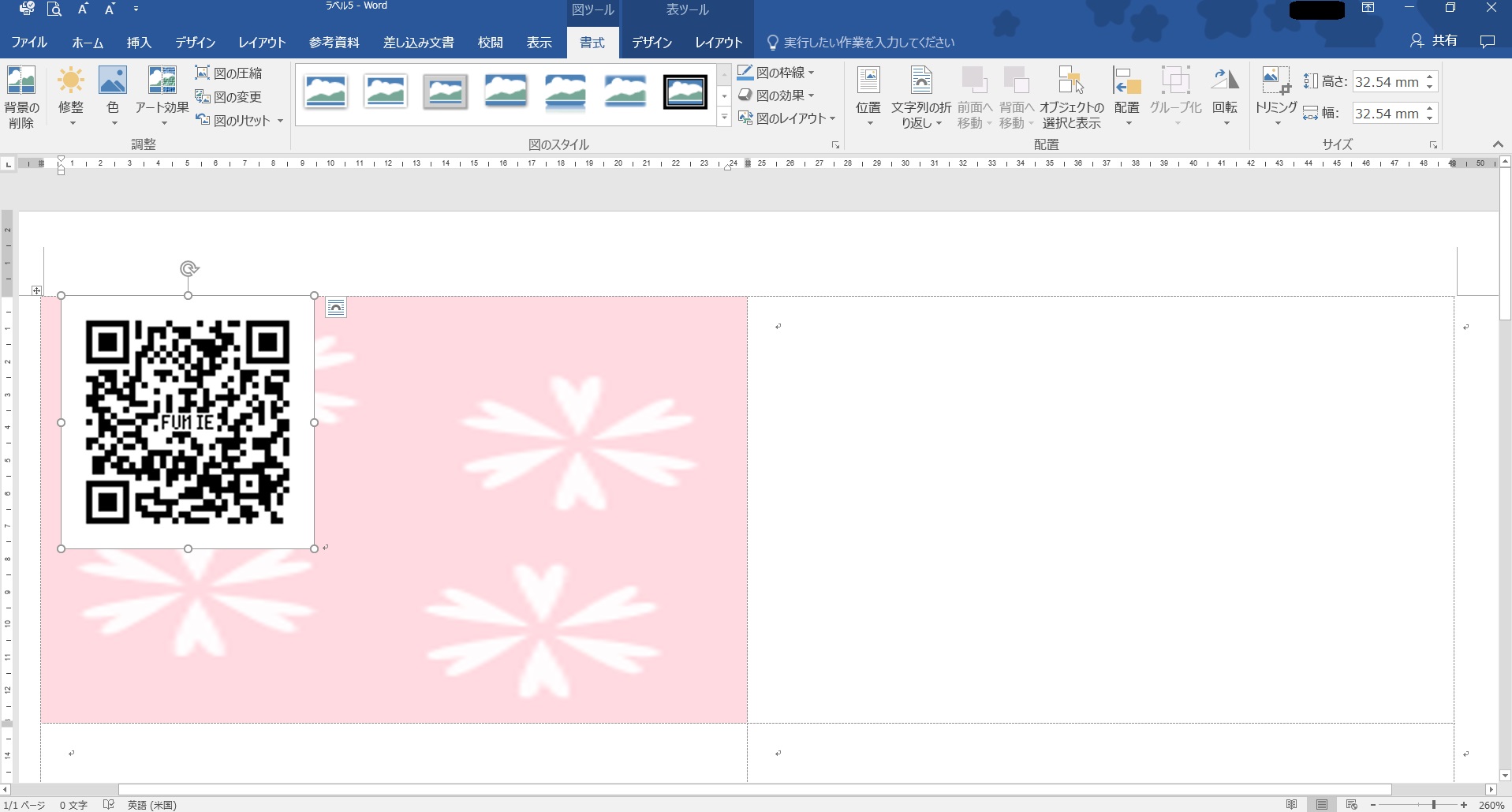
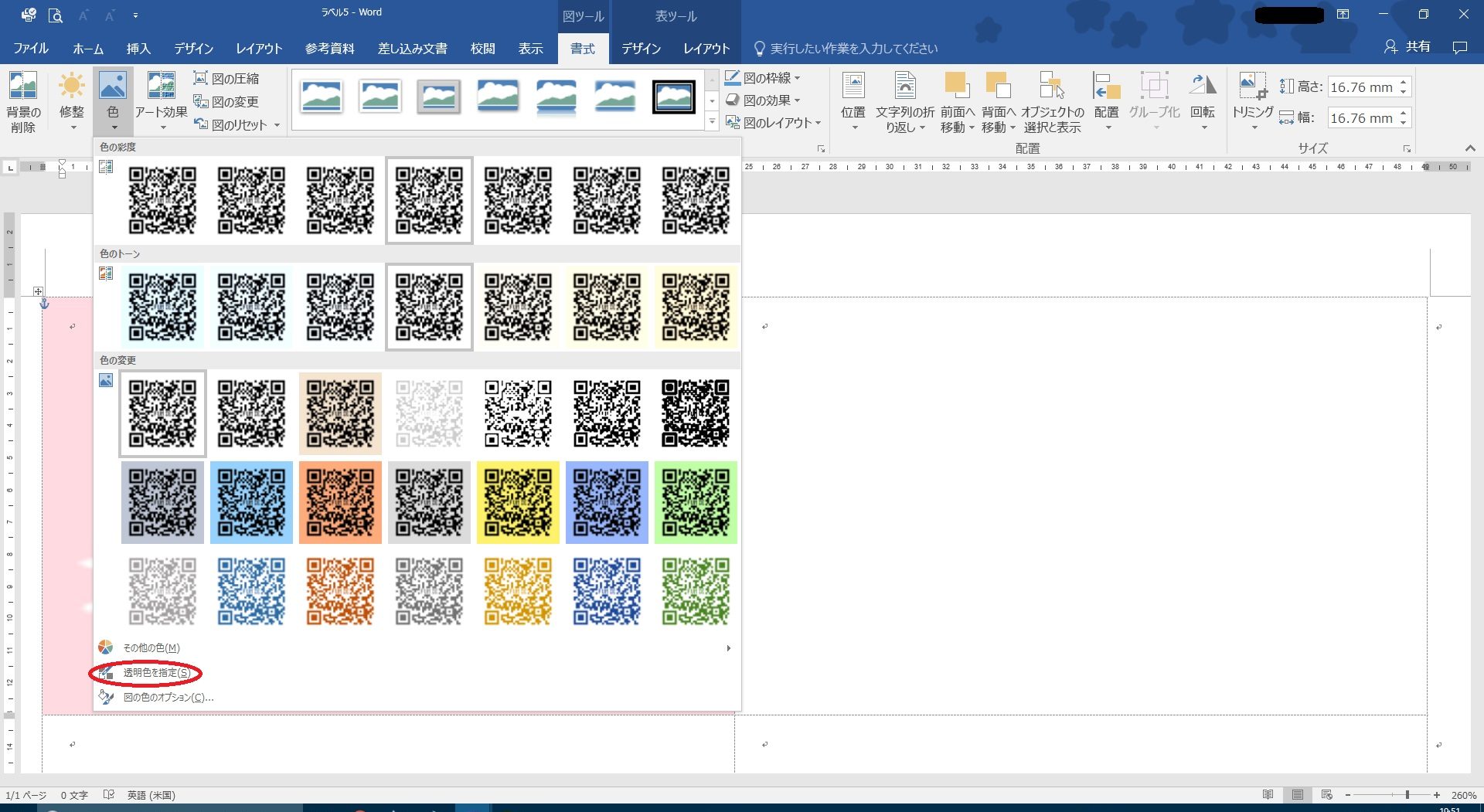
図ツールの書式の色っていうところの「透明色を指定」をぽち

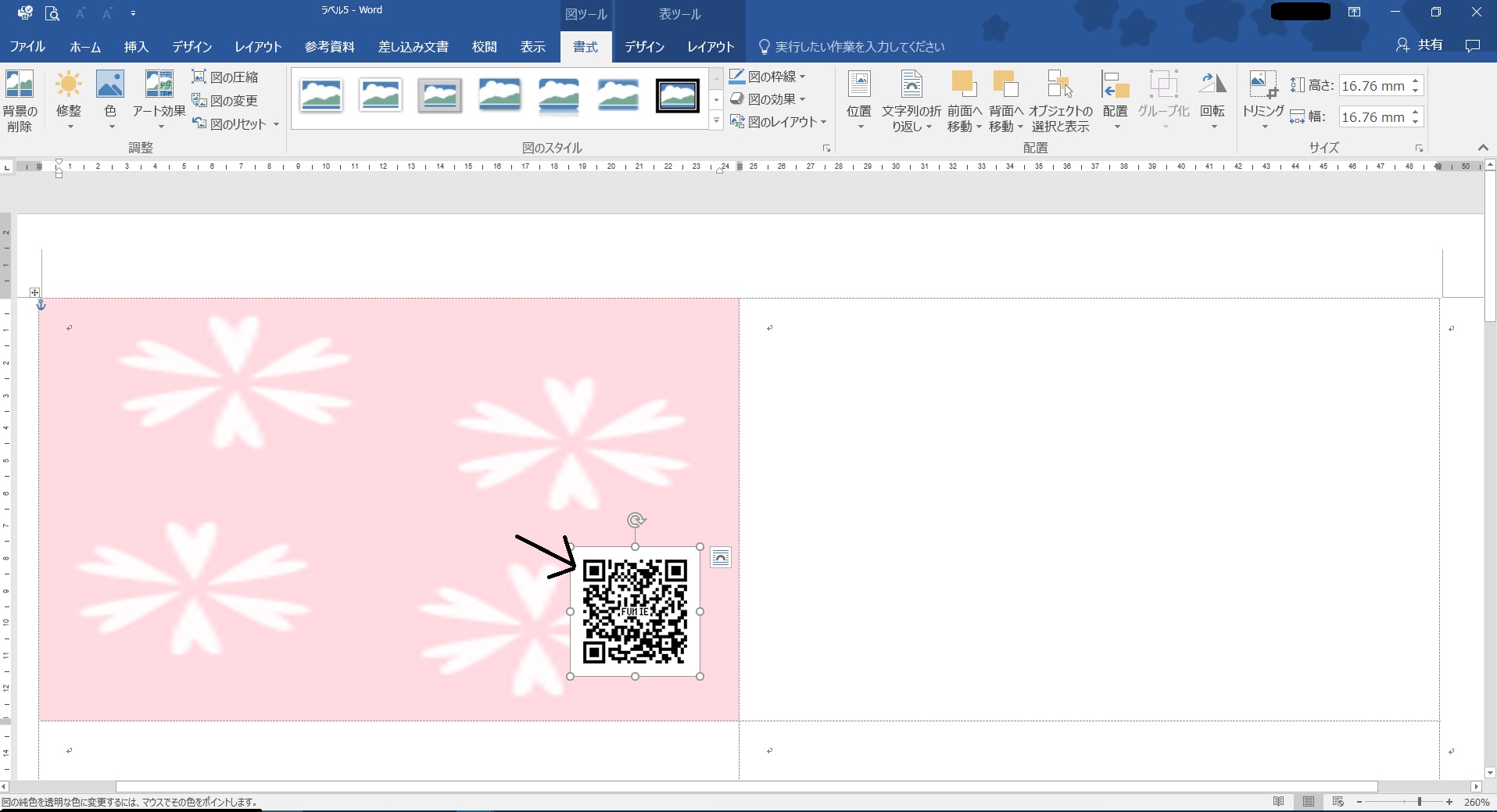
マウスカーソルが見えてないけど、透明にしたいところ(白いところ)をクリックします。

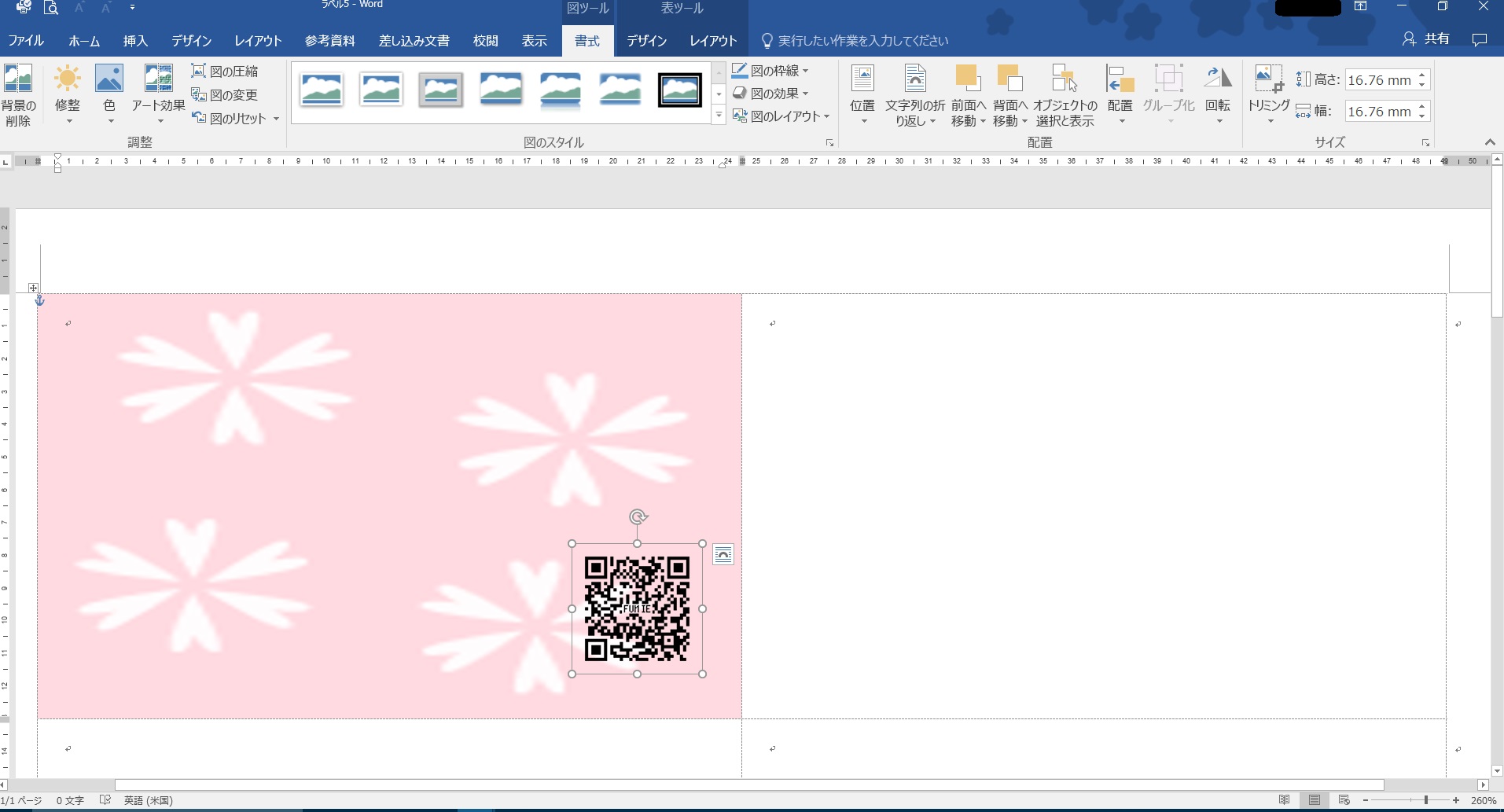
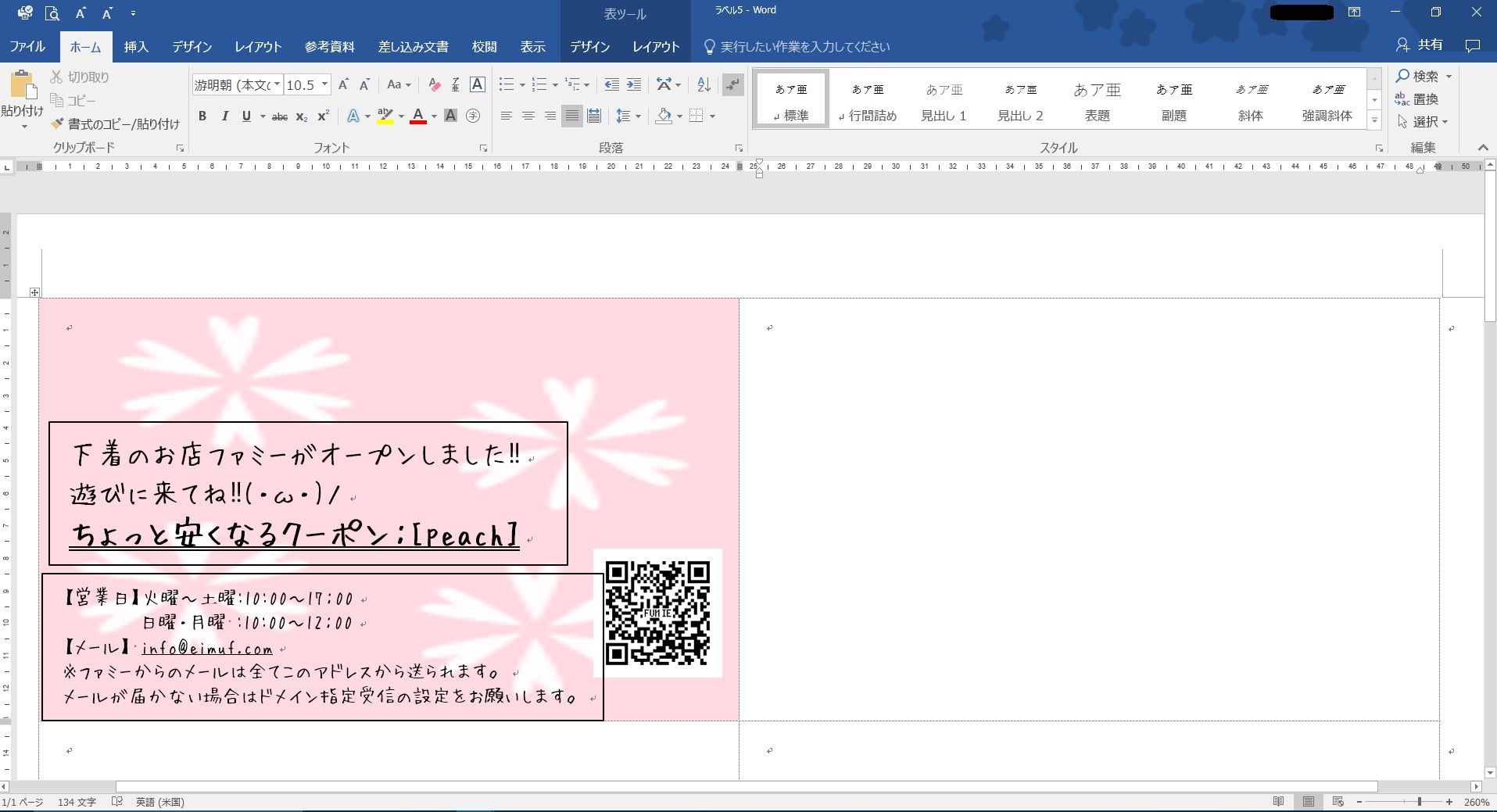
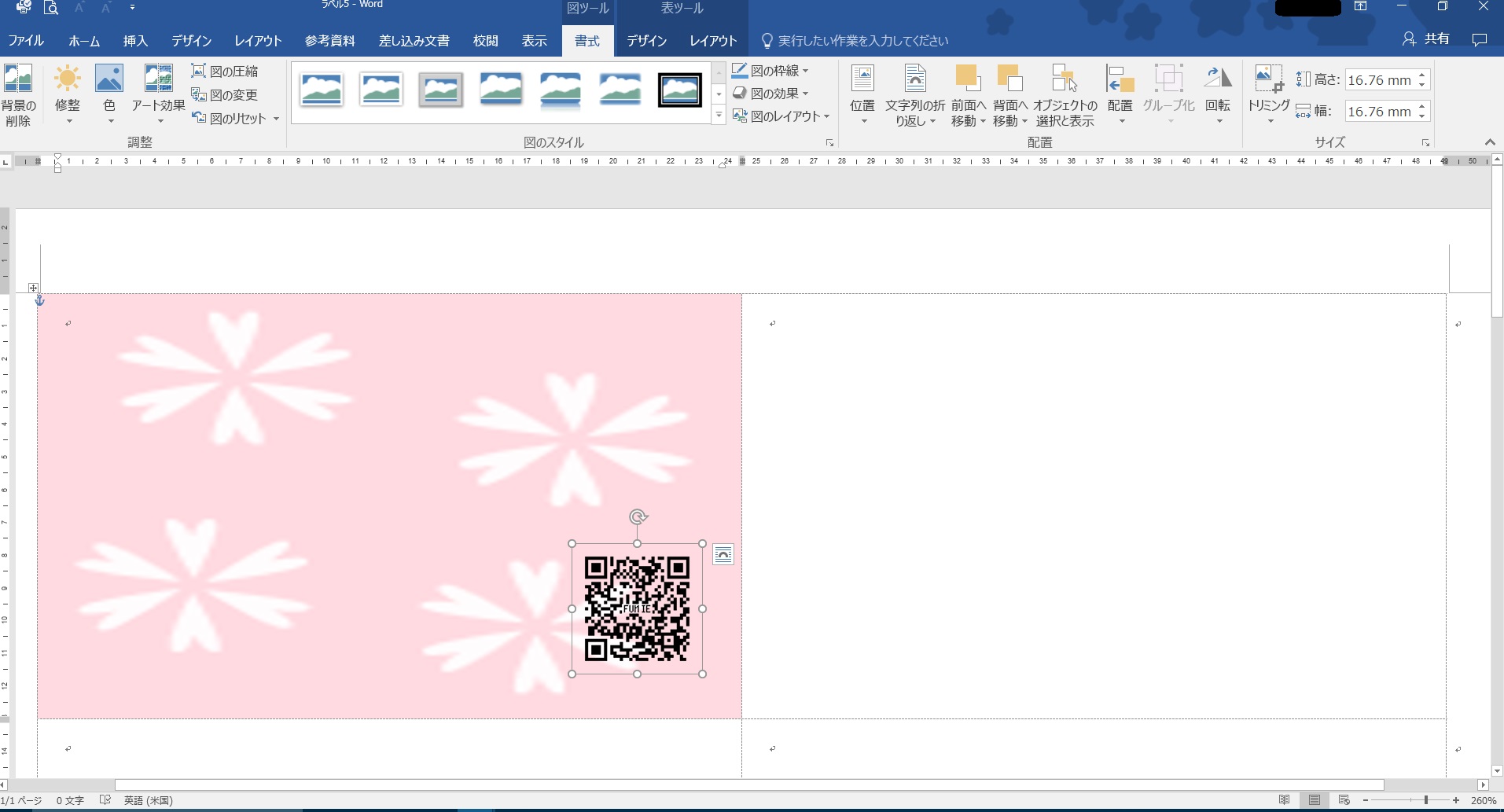
すると白かったところが背景画像になります。
文字を入力してみる!

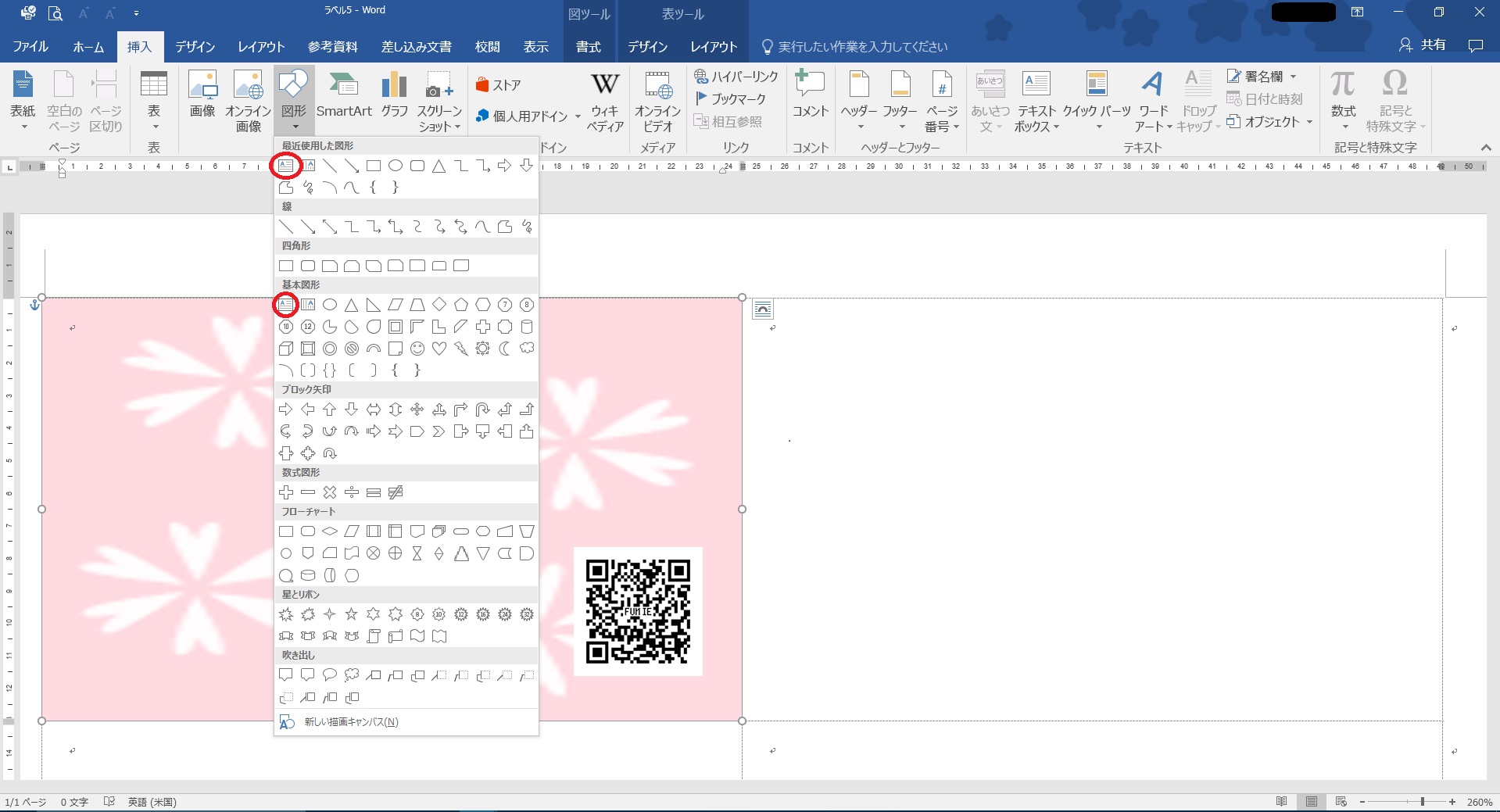
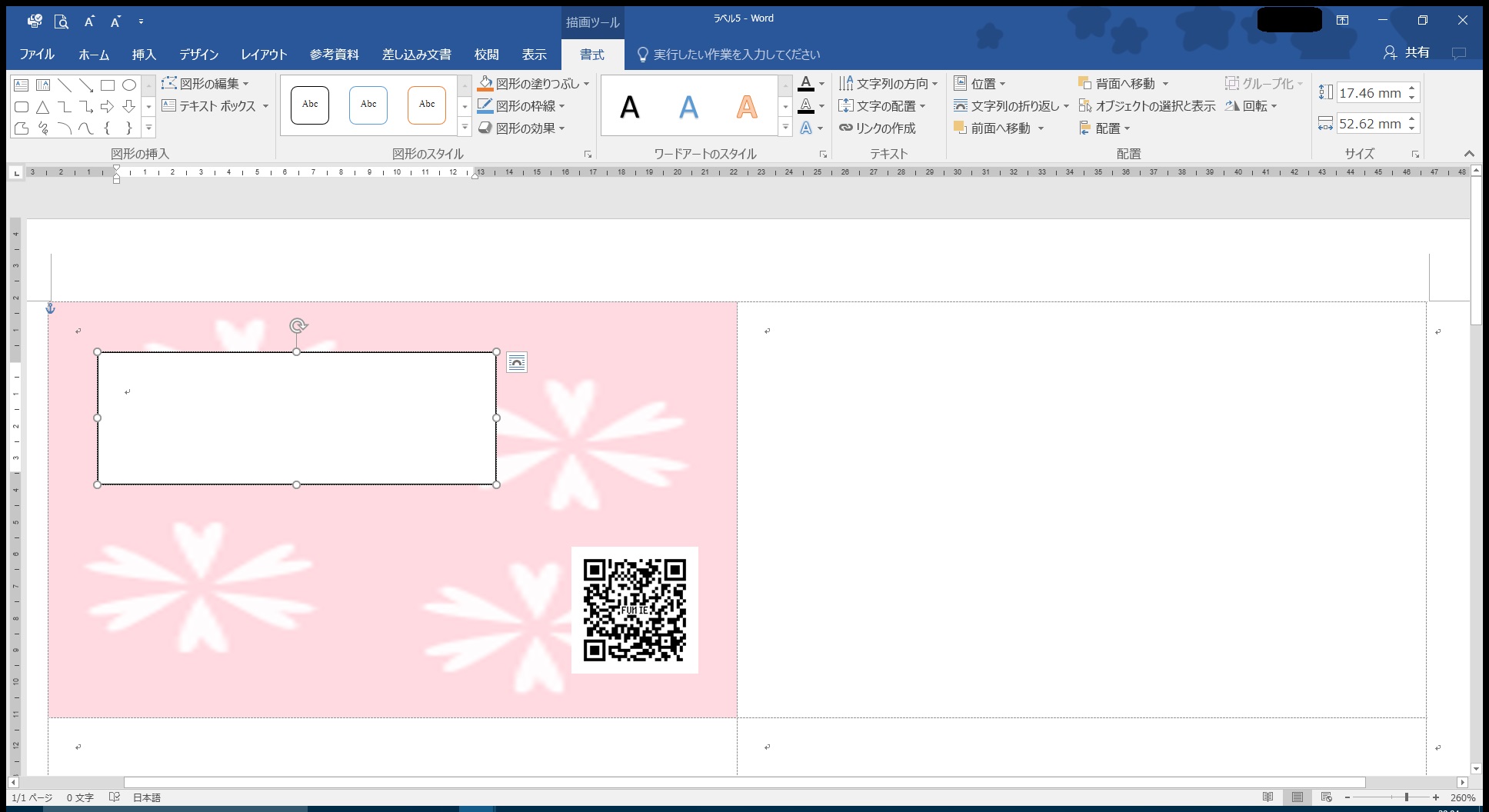
挿入リボンの「図形」の「テキストボックス」です。

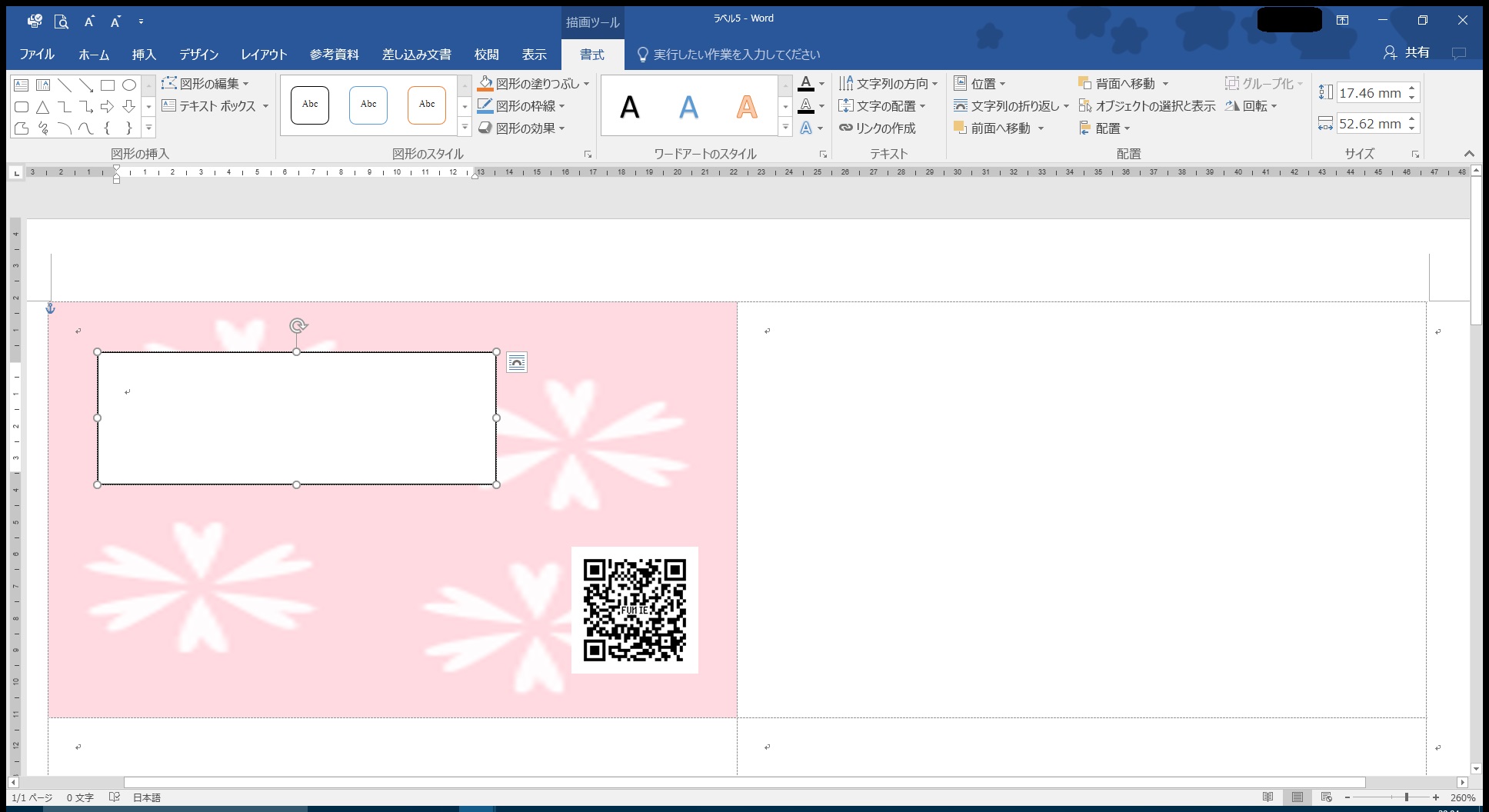
ドラッグするように枠を広げます。

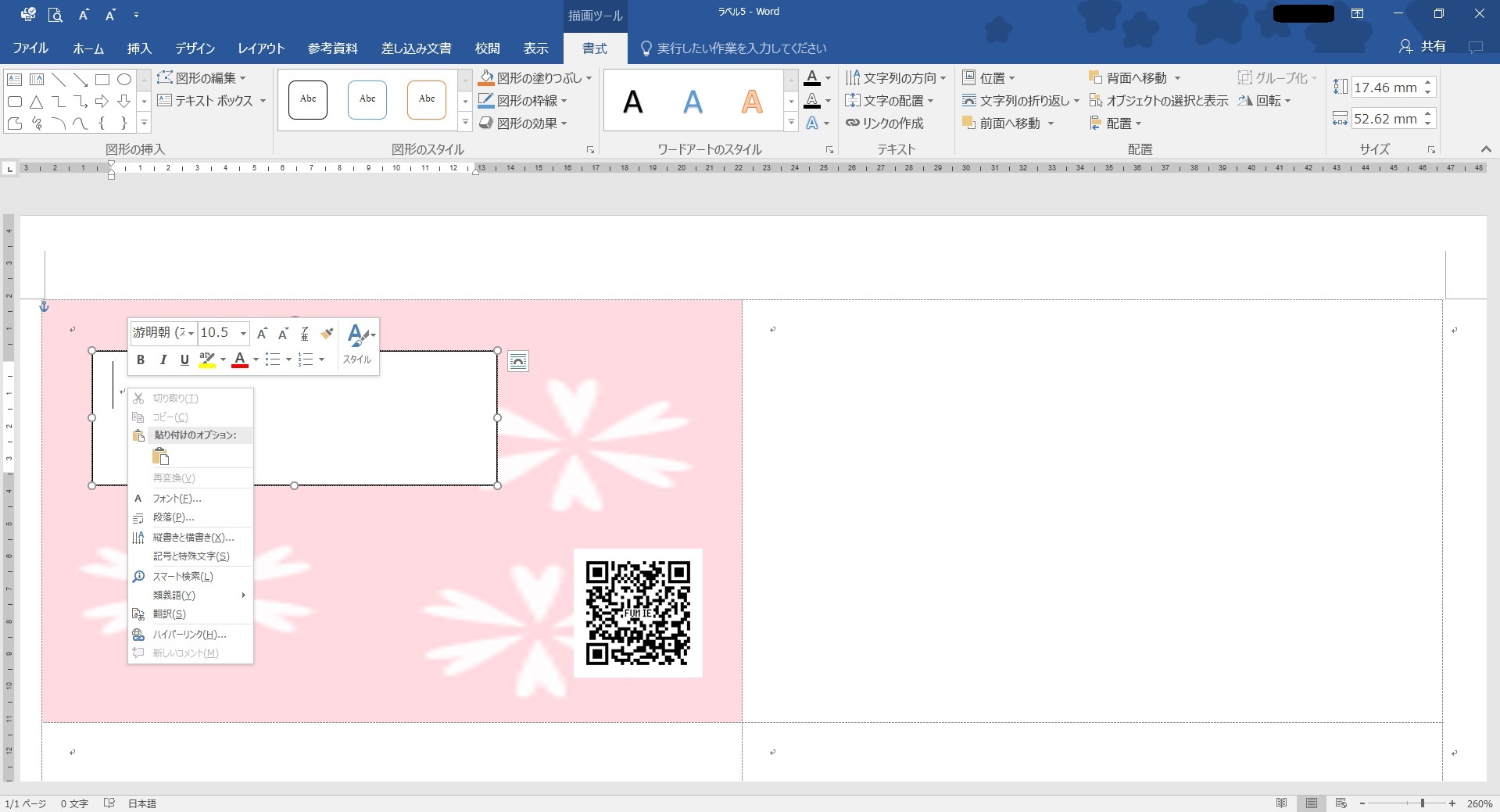
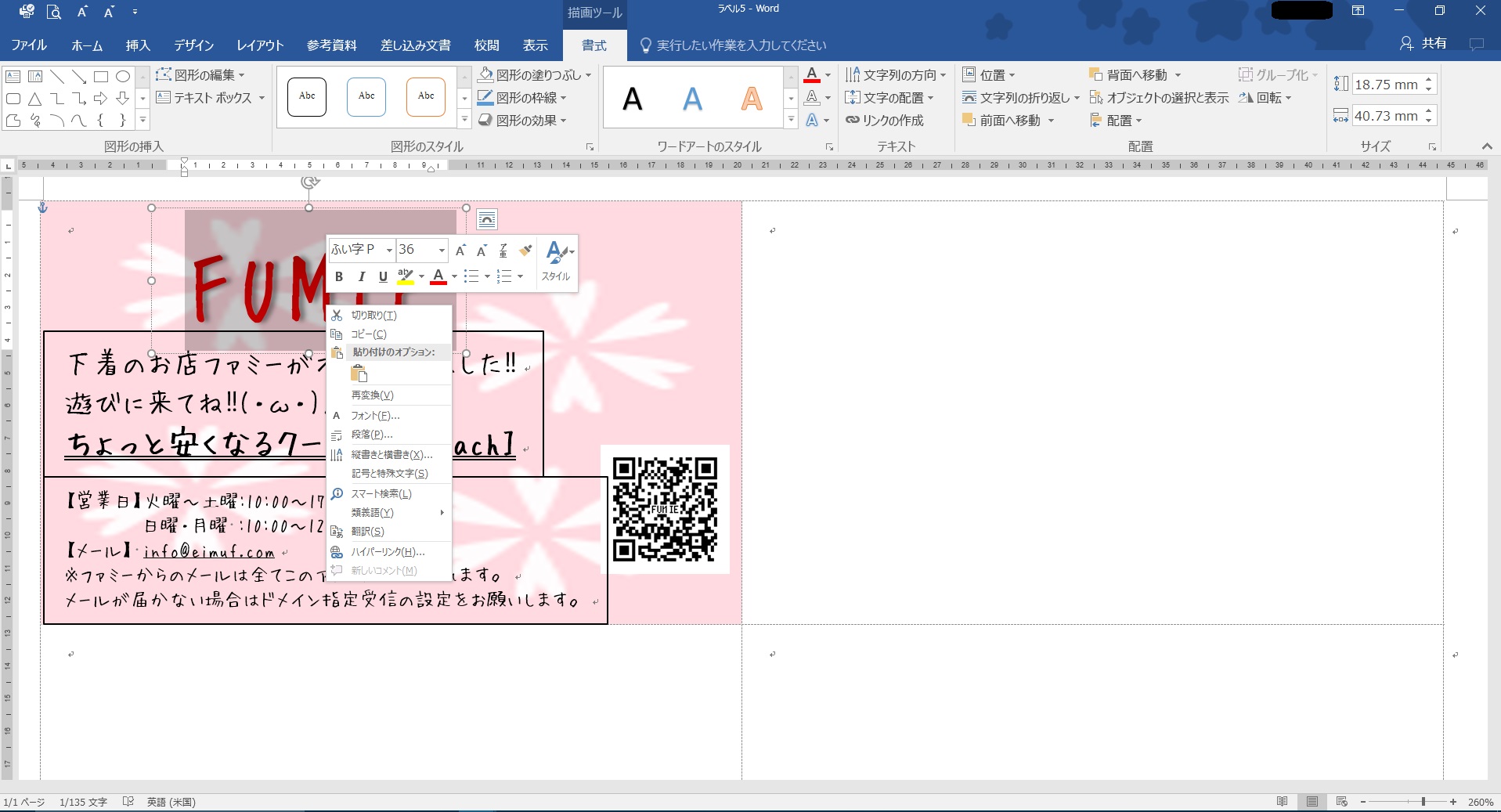
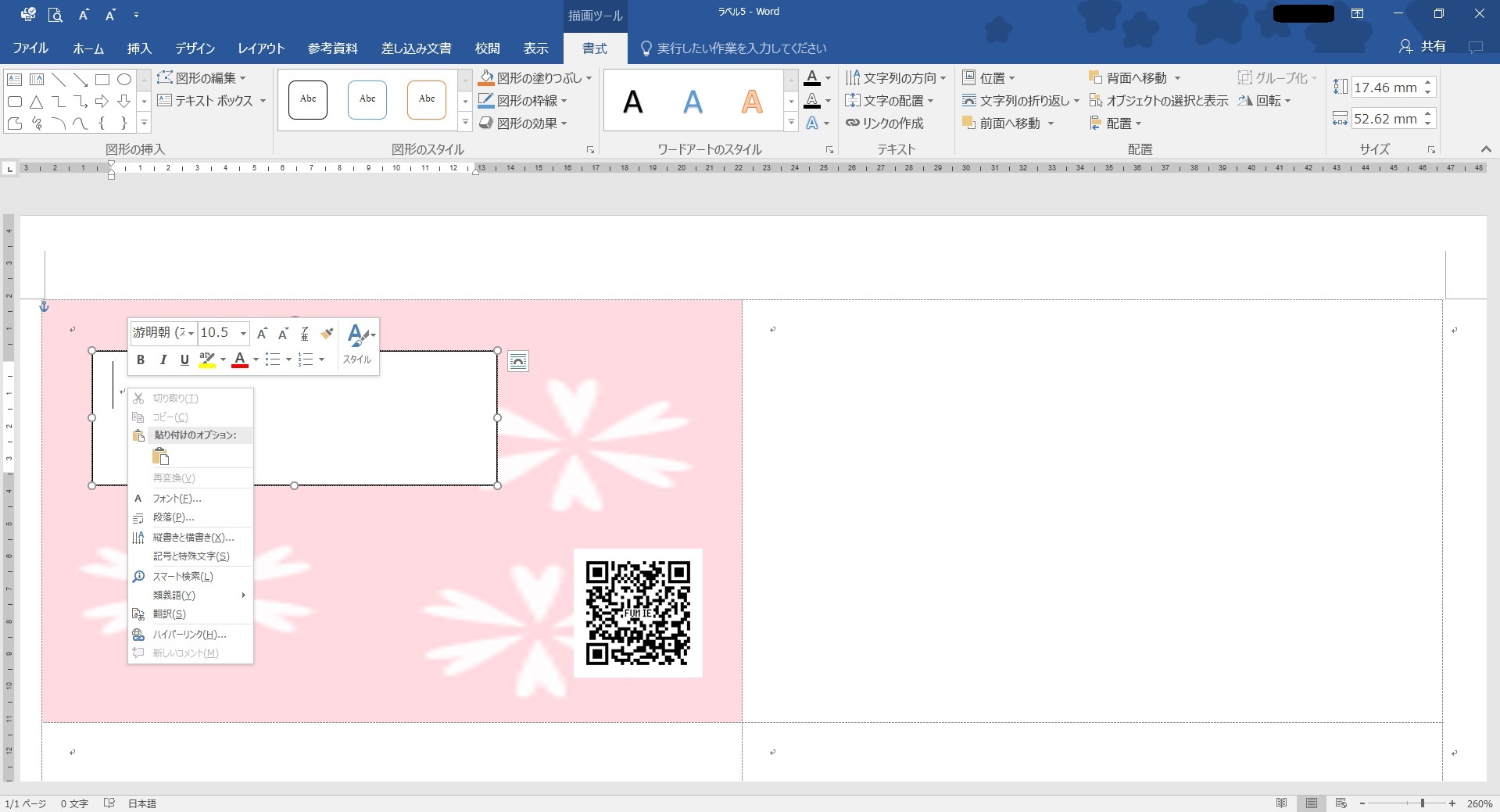
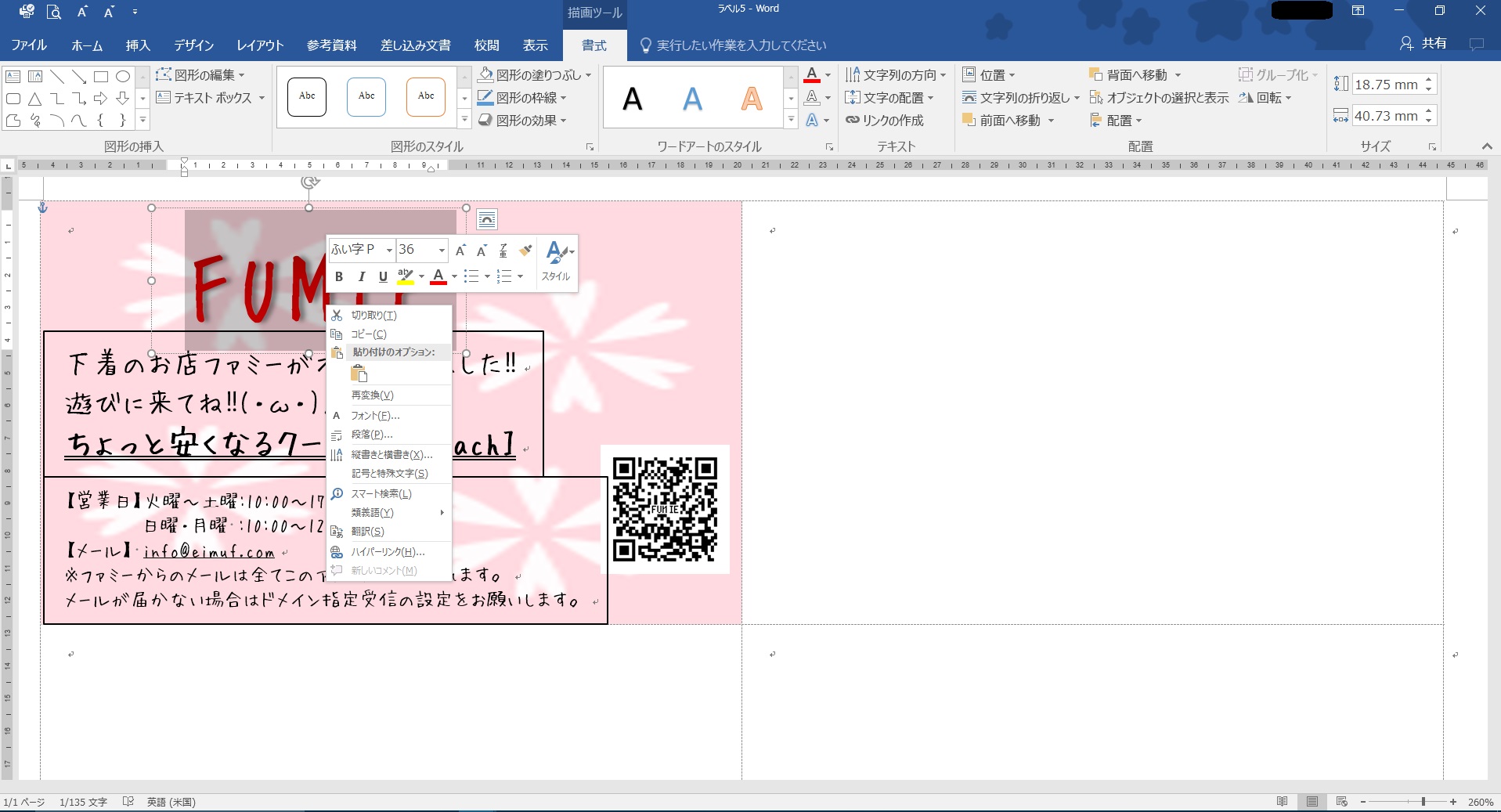
文字のサイズとかフォントの設定は右クリックでできます。

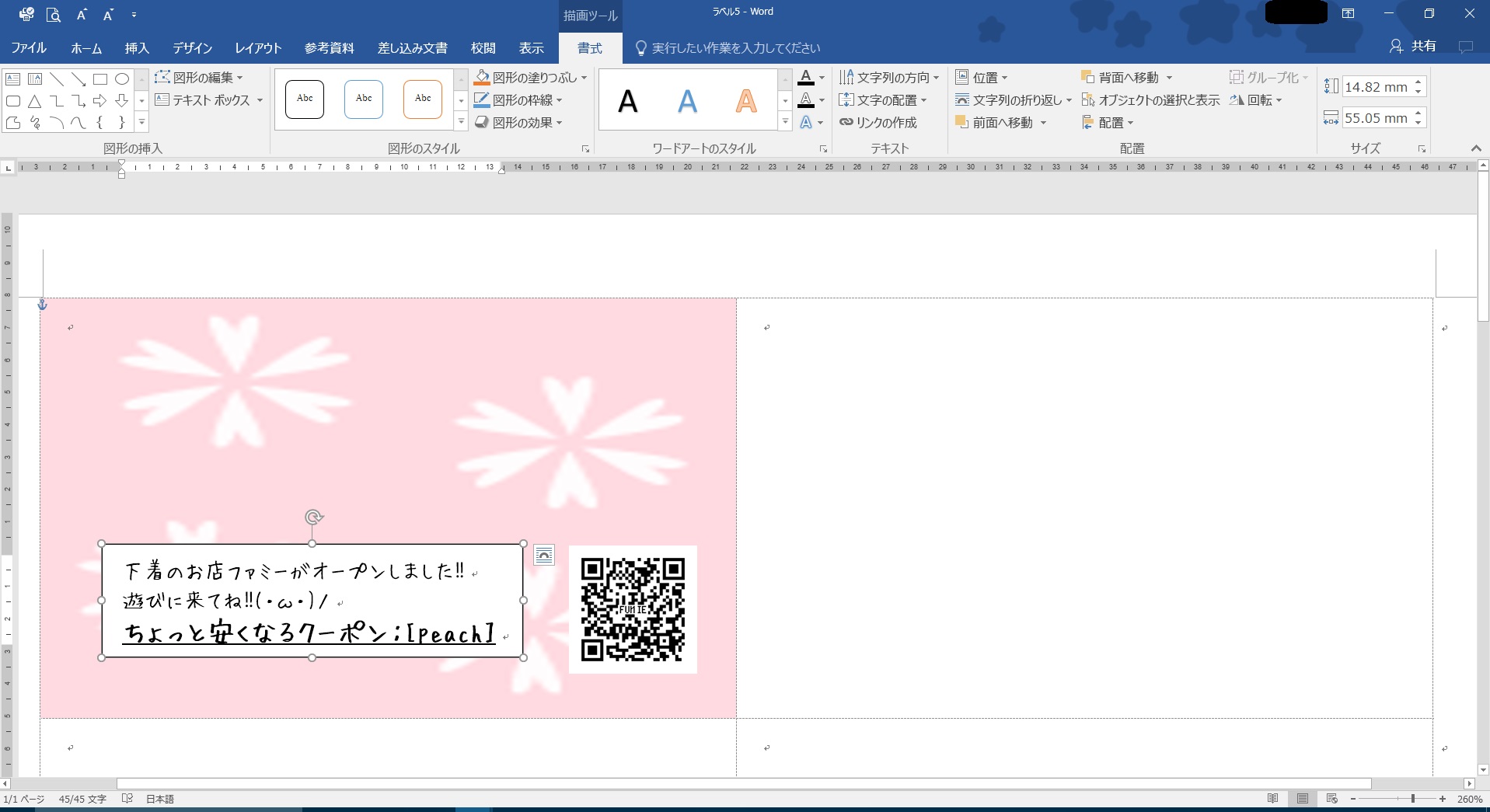
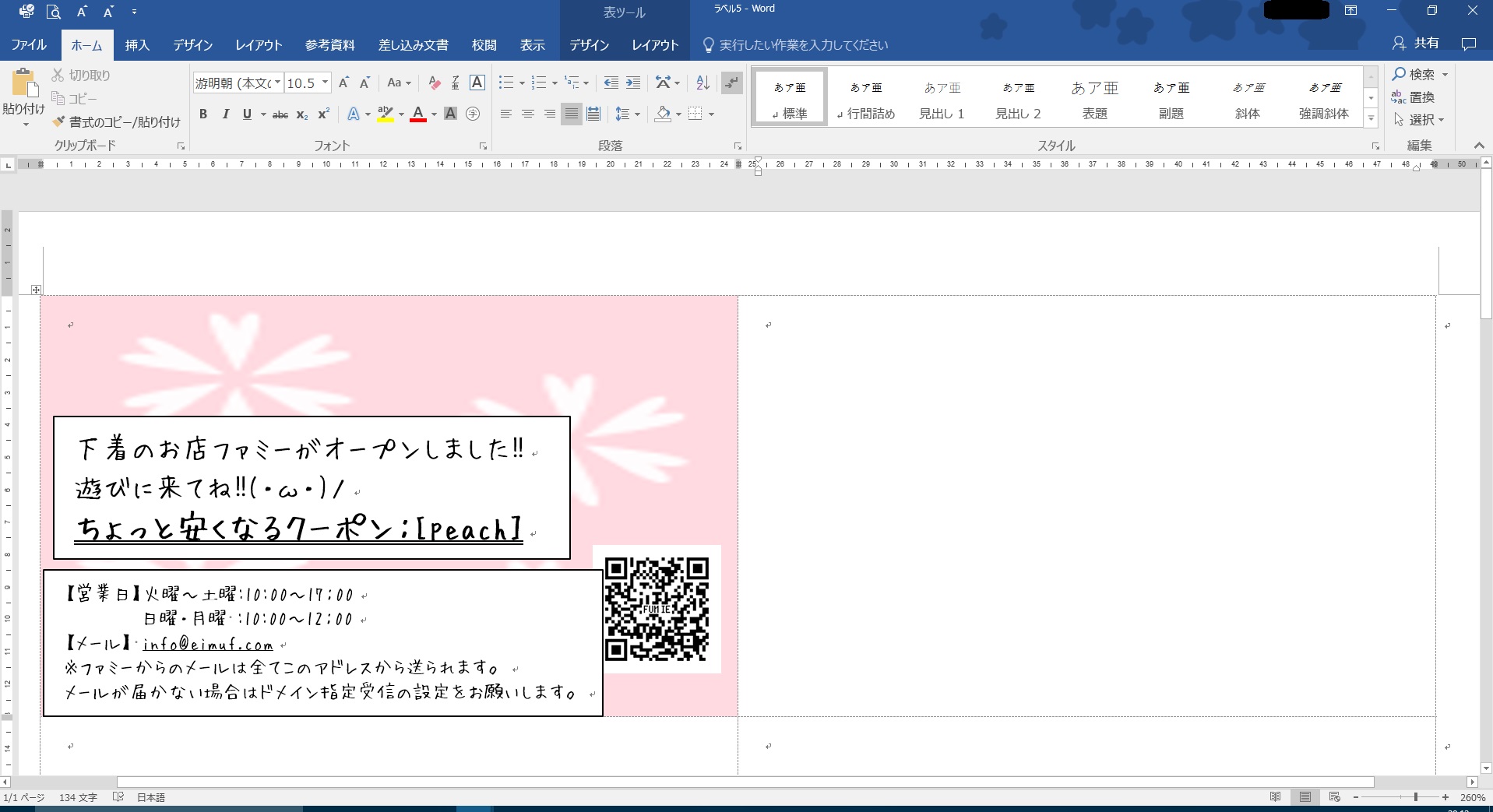
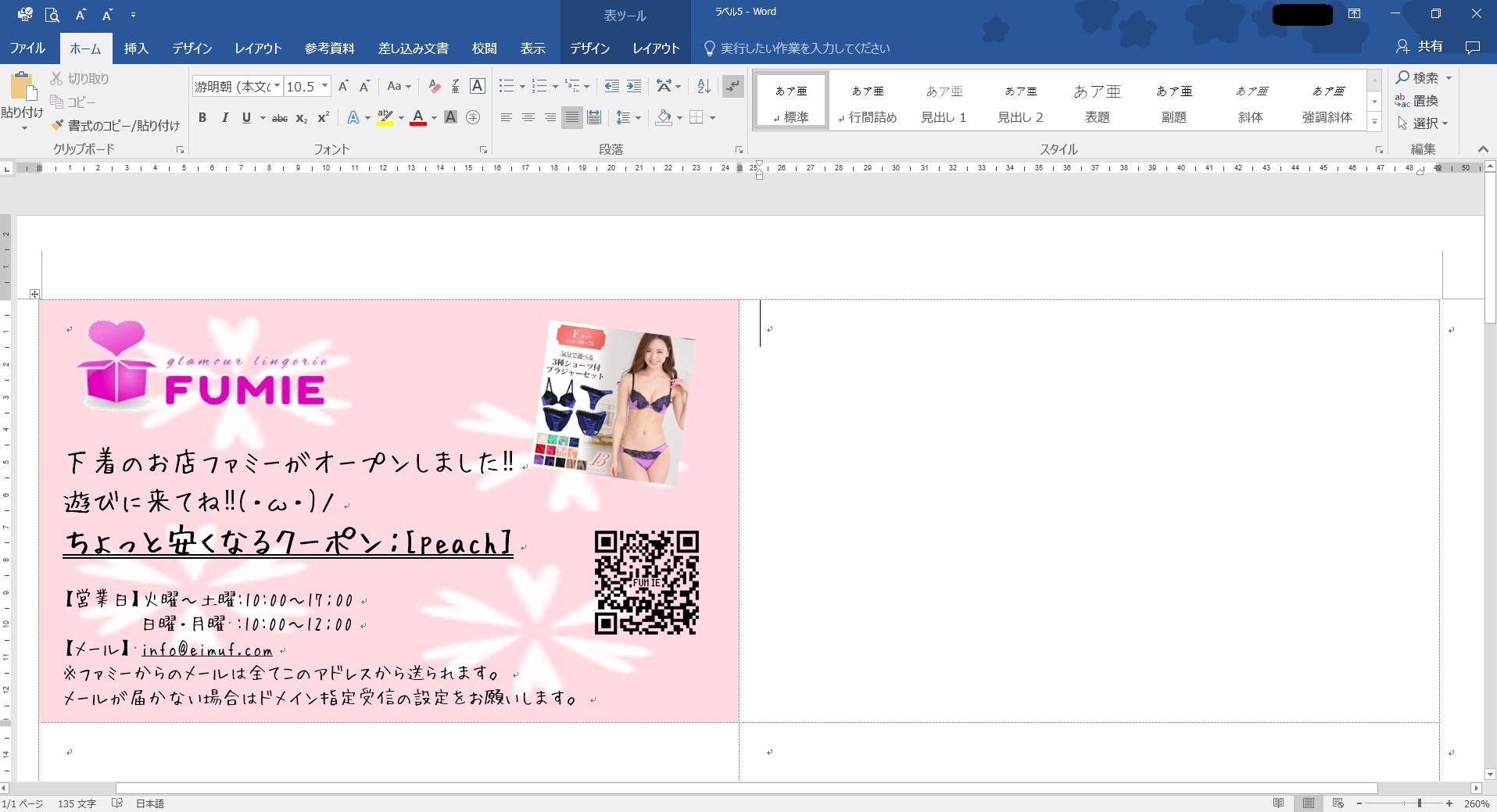
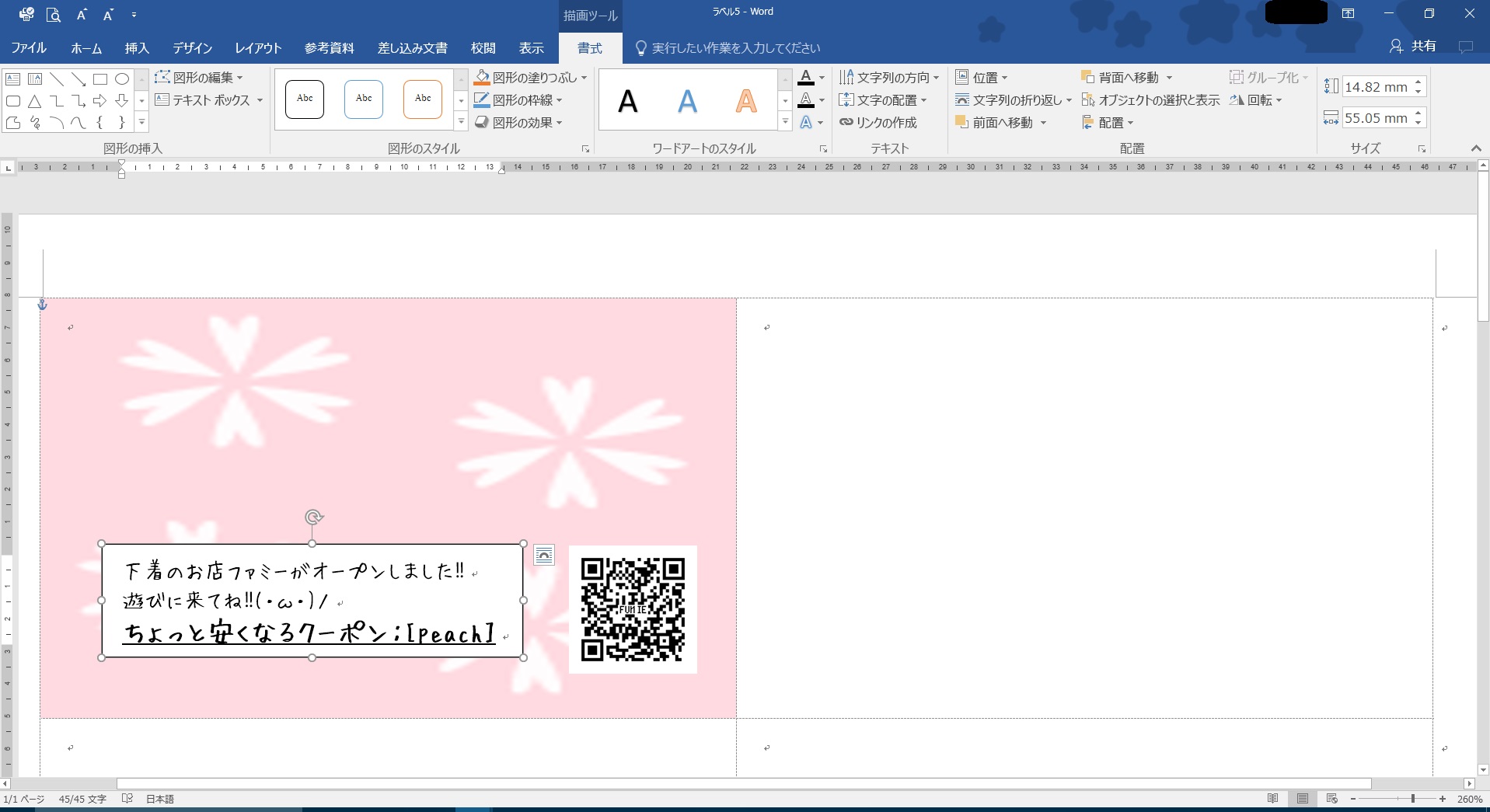
こんな感じで文字を入力して枠をいい感じに整えます。

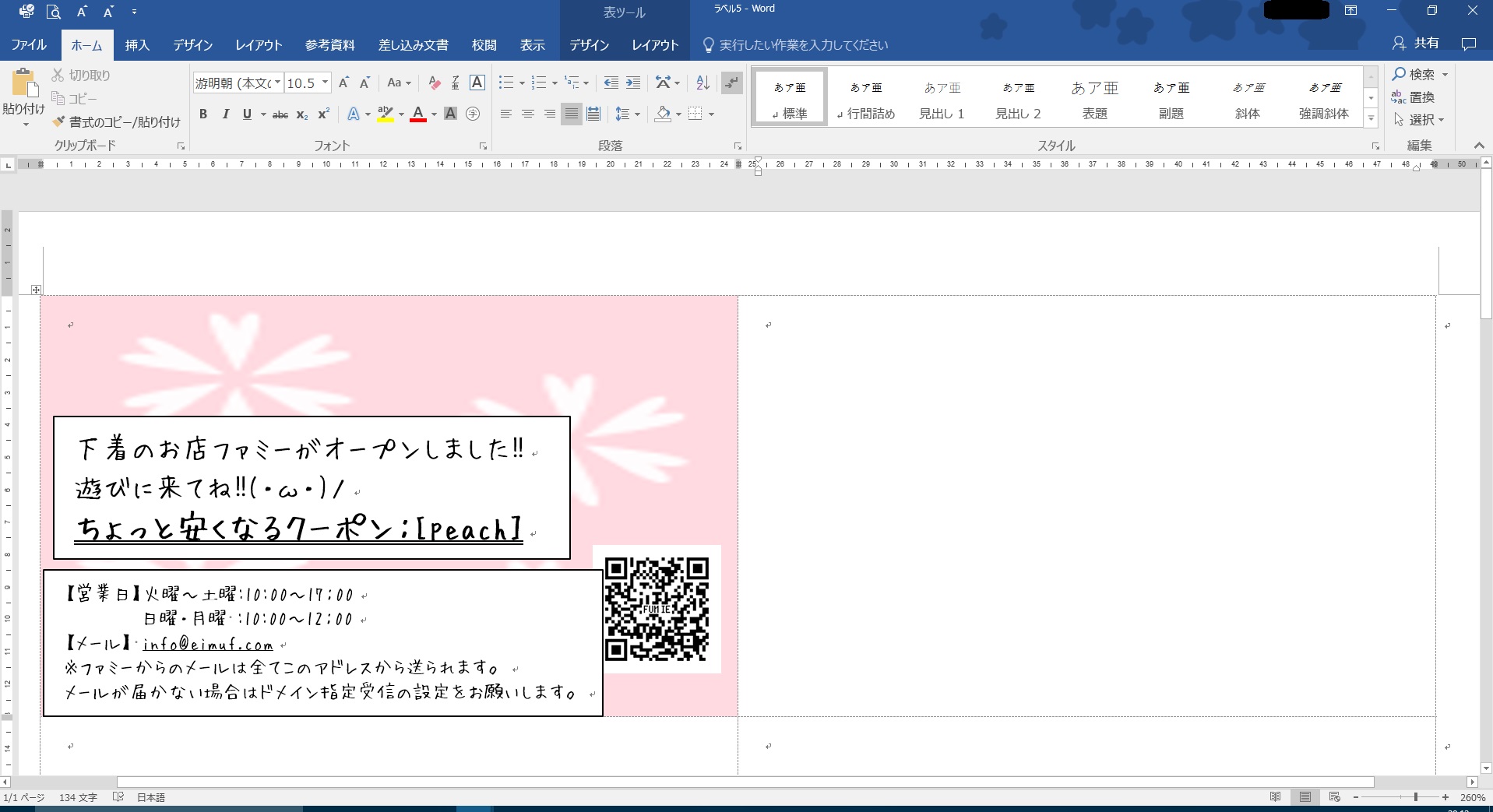
もう1個テキストボックスを挿入して文字を書きました。
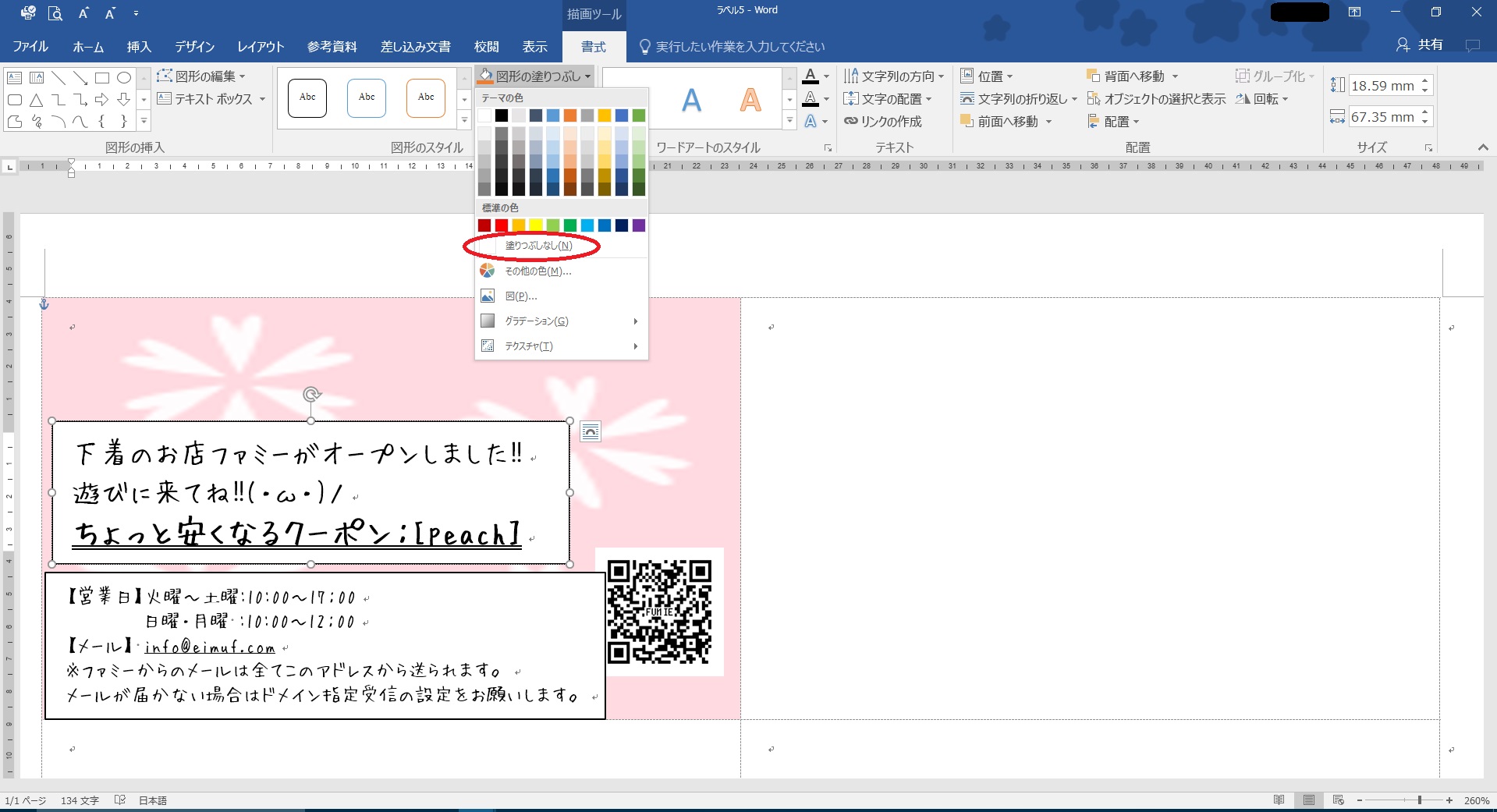
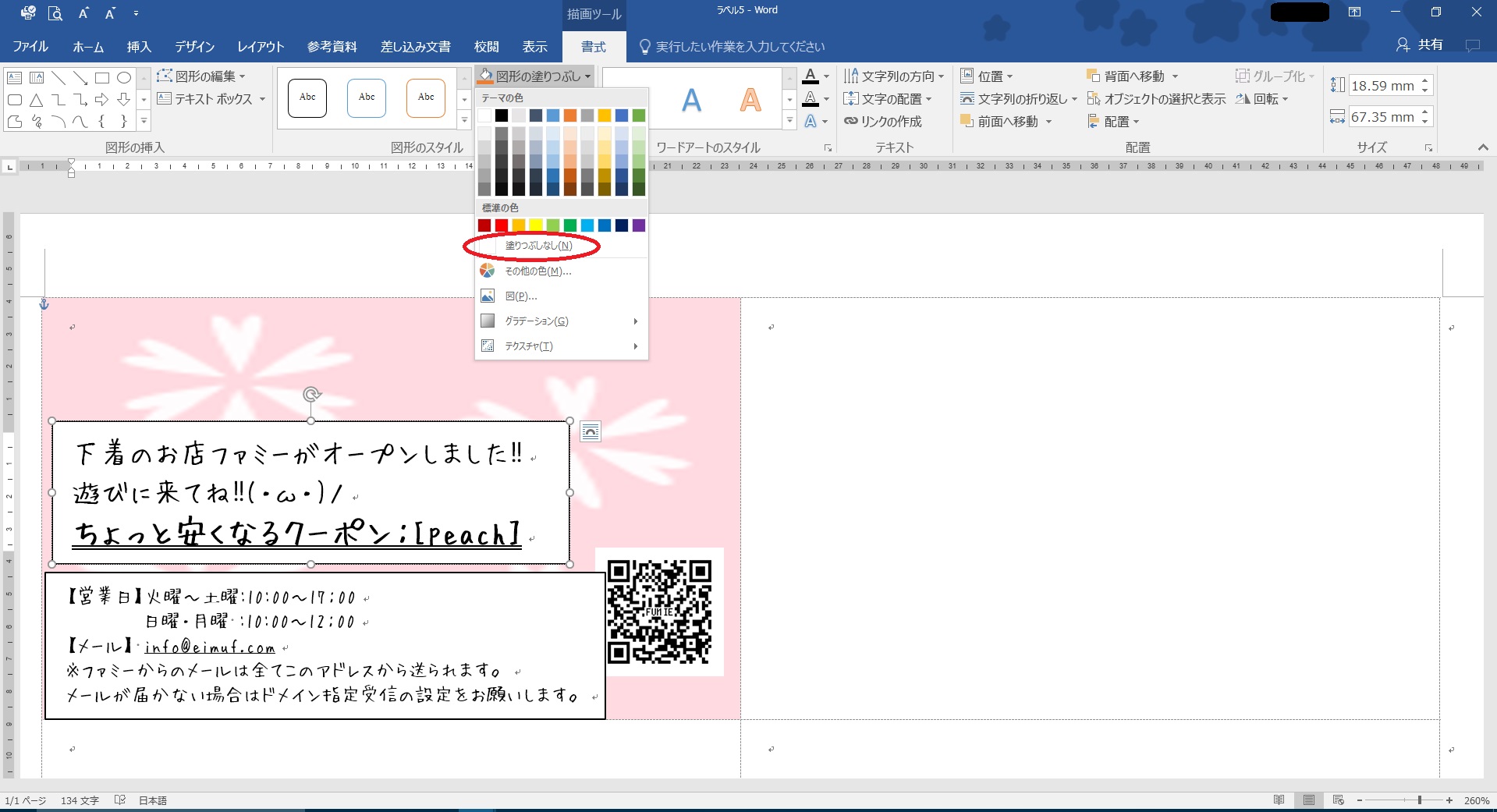
テキストボックスを透明にしてみる!

描画ツールの図形の塗りつぶしから「塗りつぶしなし」をぽち
※ちゃんとテキストボックスが選択されてないと描画ツールがでてきません(´・ω・`)

枠線はサイズ調整の時に便利だから最後まで消しません!
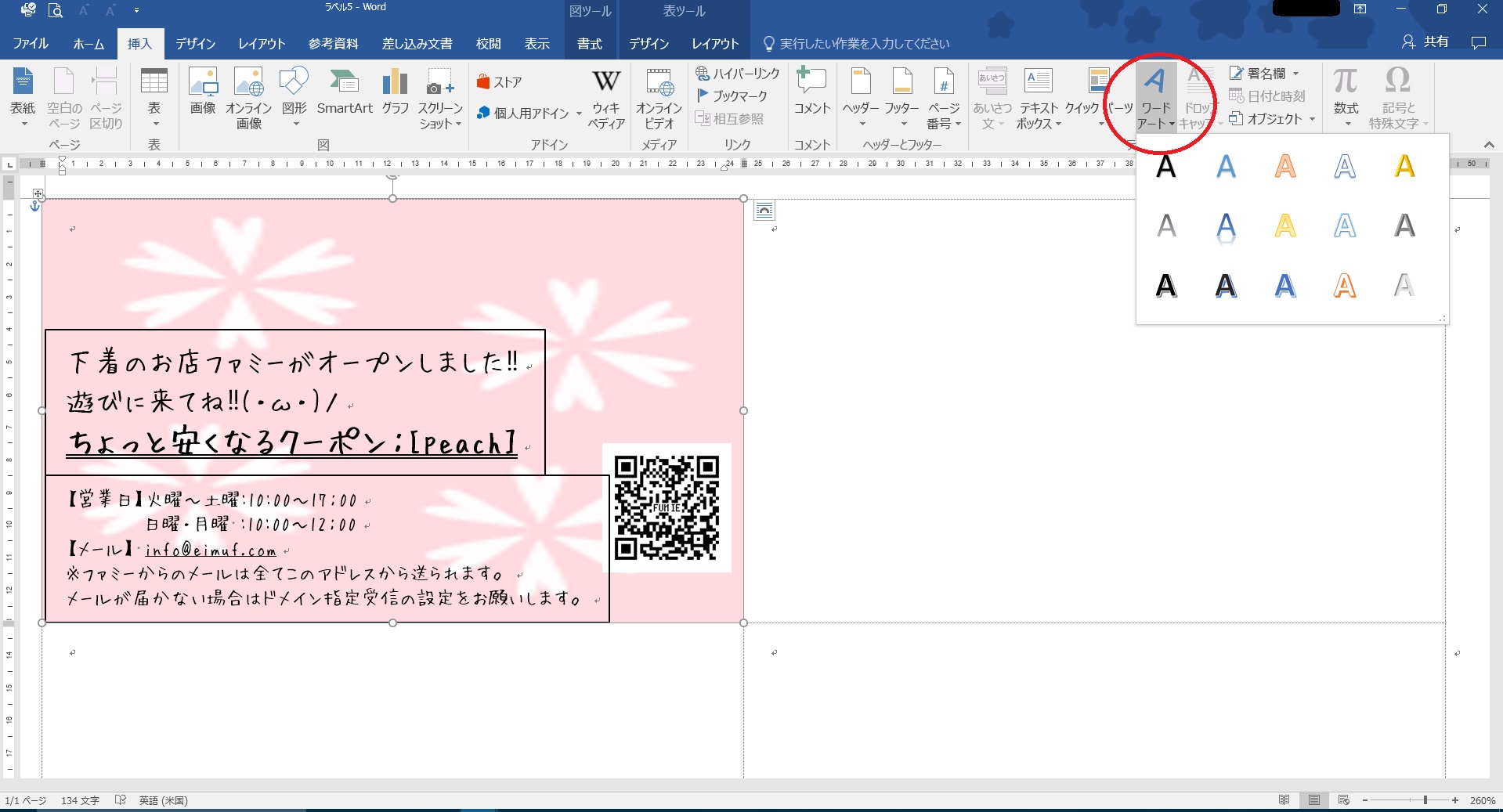
お店の名前を入力!
私はこっそり無料のロゴを作ってみたけど、そういうのが無かった場合。

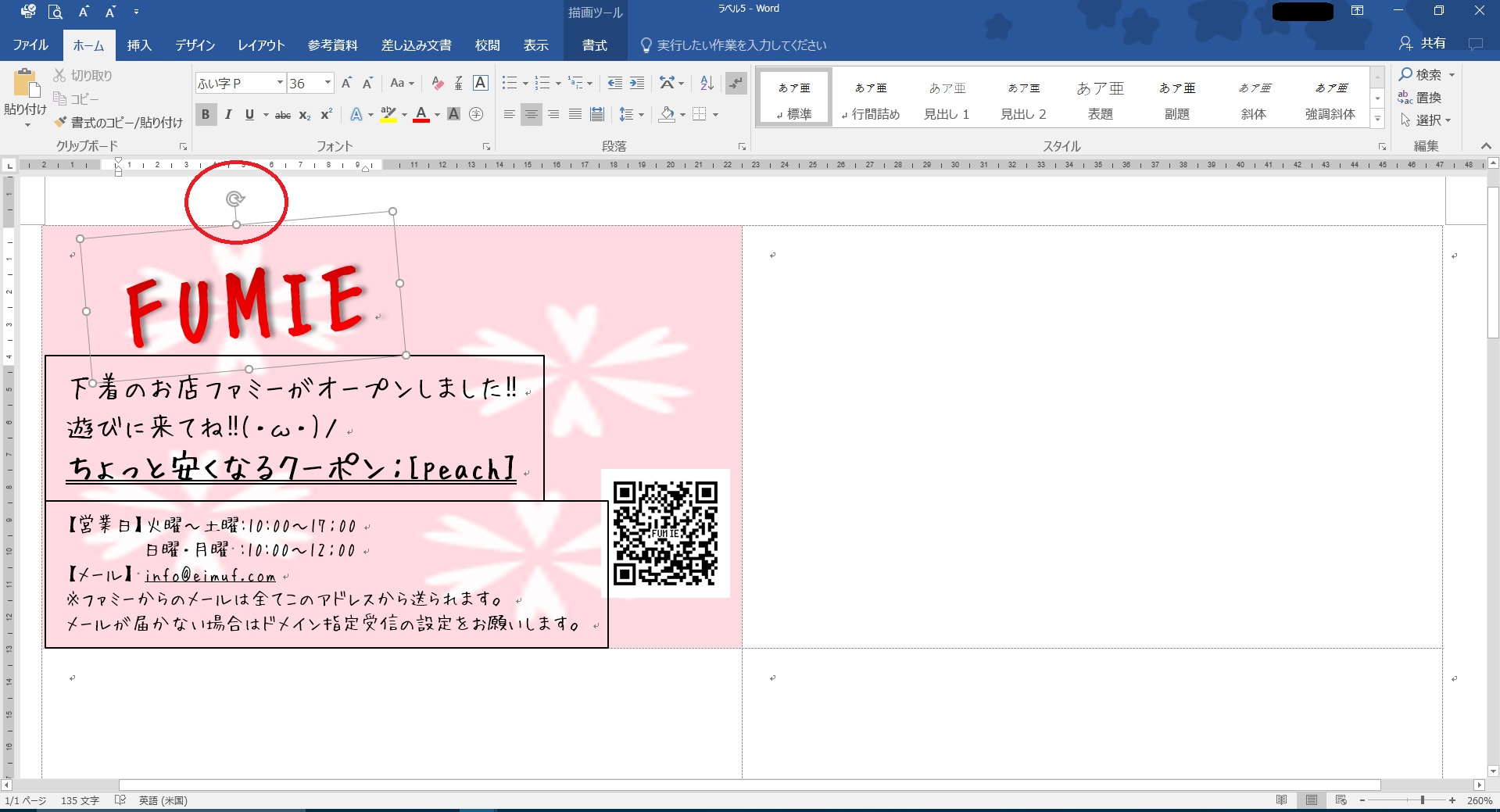
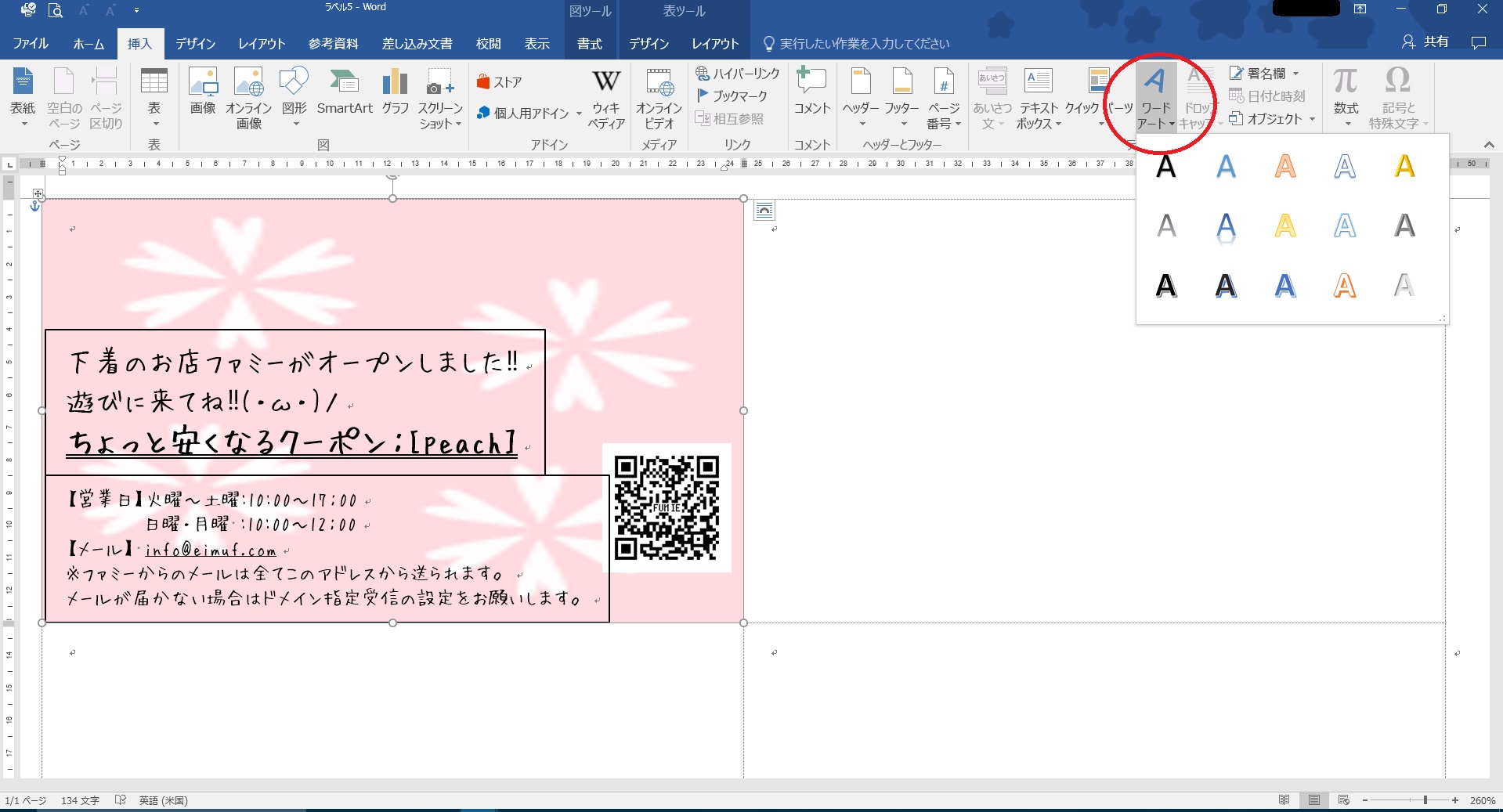
挿入リボンの「ワードアート」を使ってみます!どのAを選んでも後で変更できます。

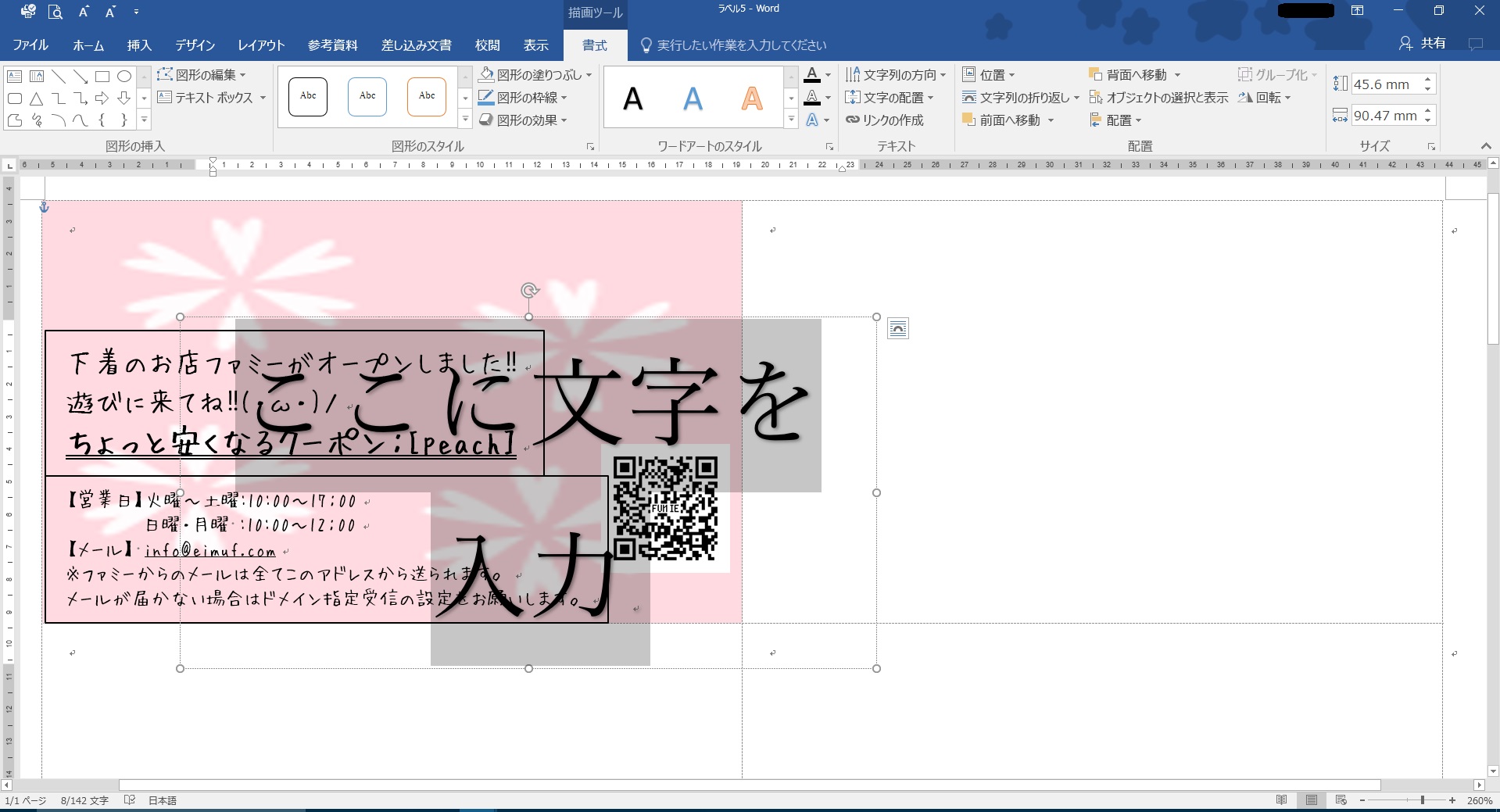
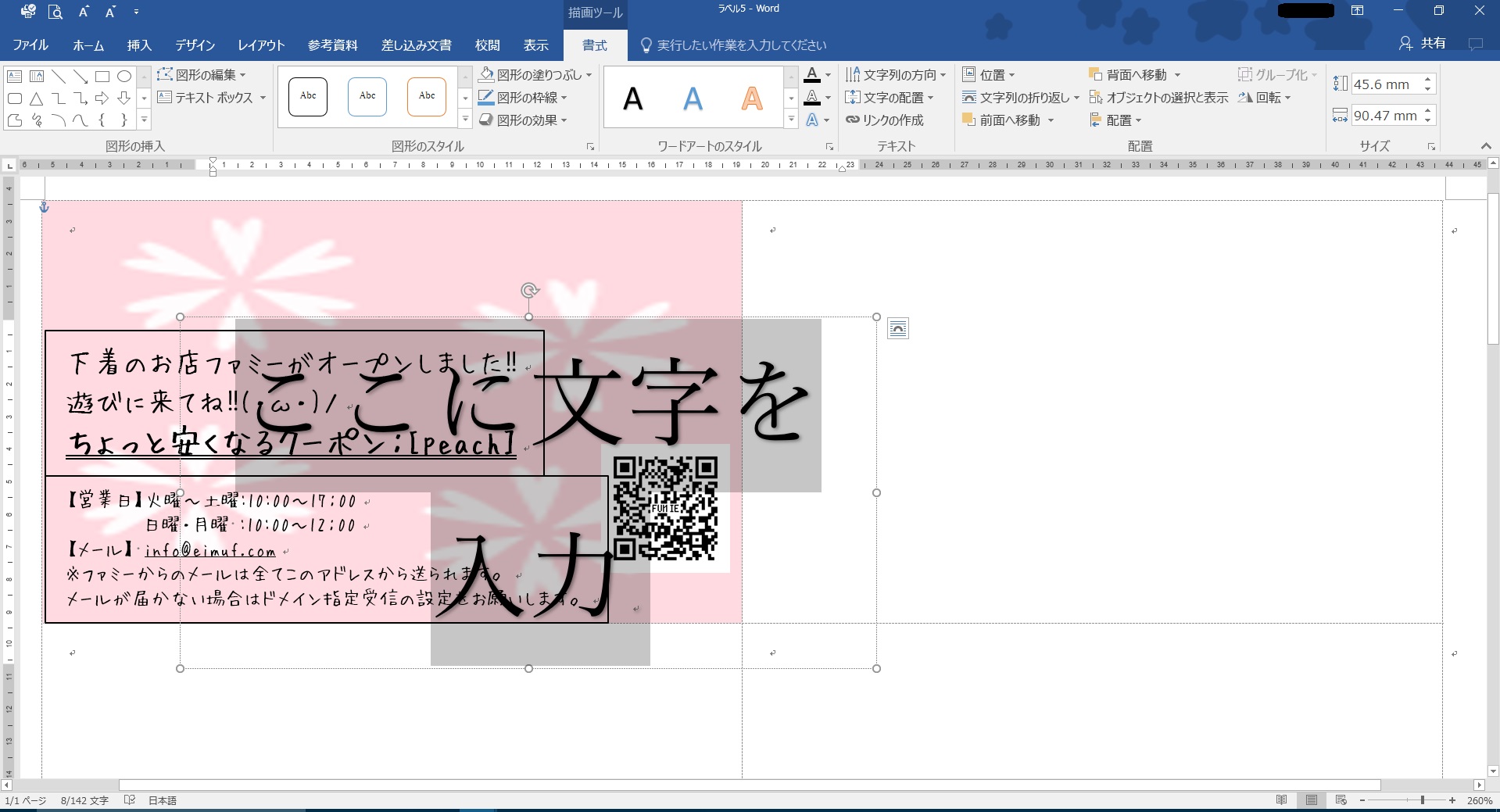
ここに文字を入力ってとこに入力して大きさと位置を調整します。

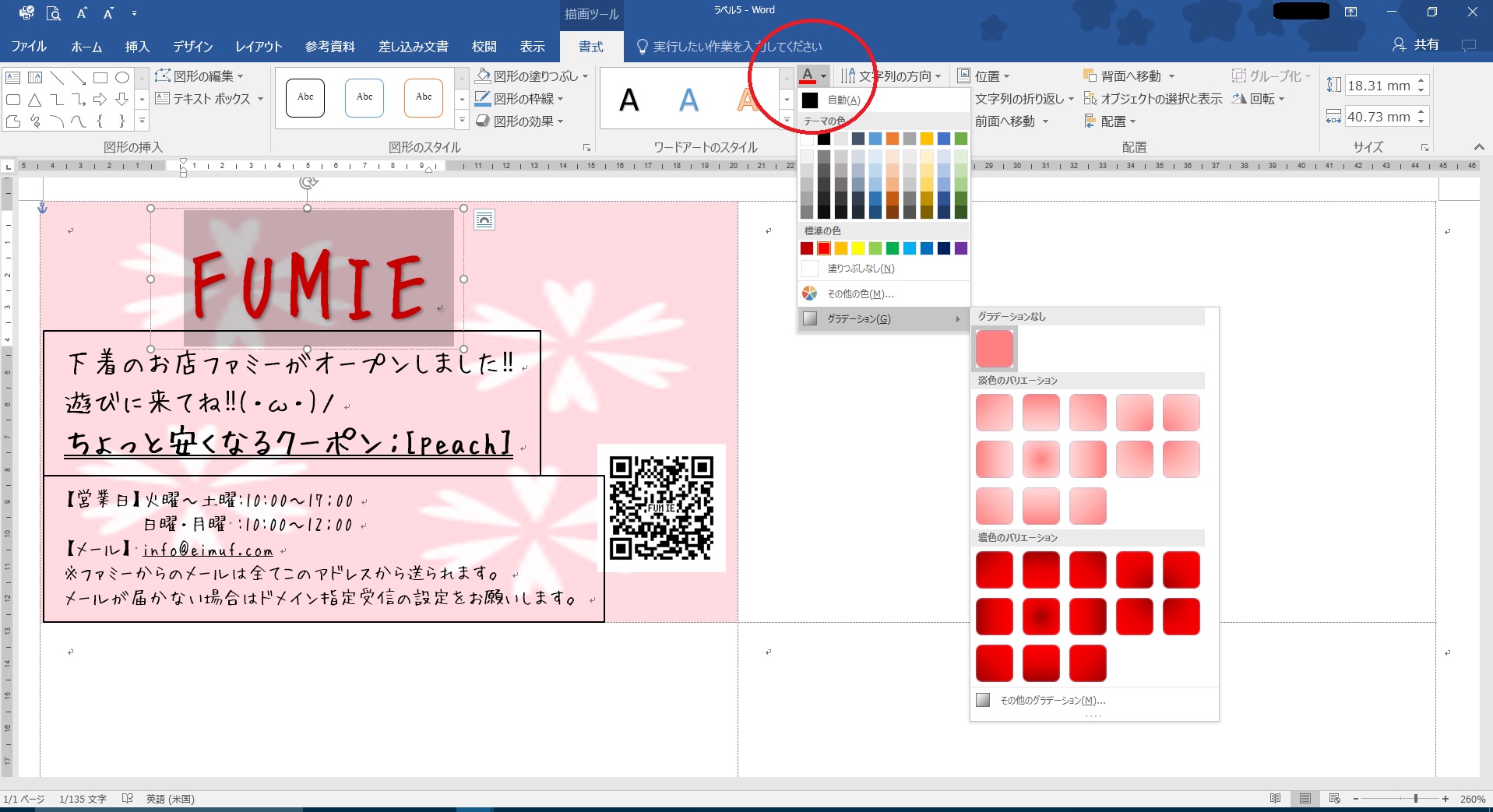
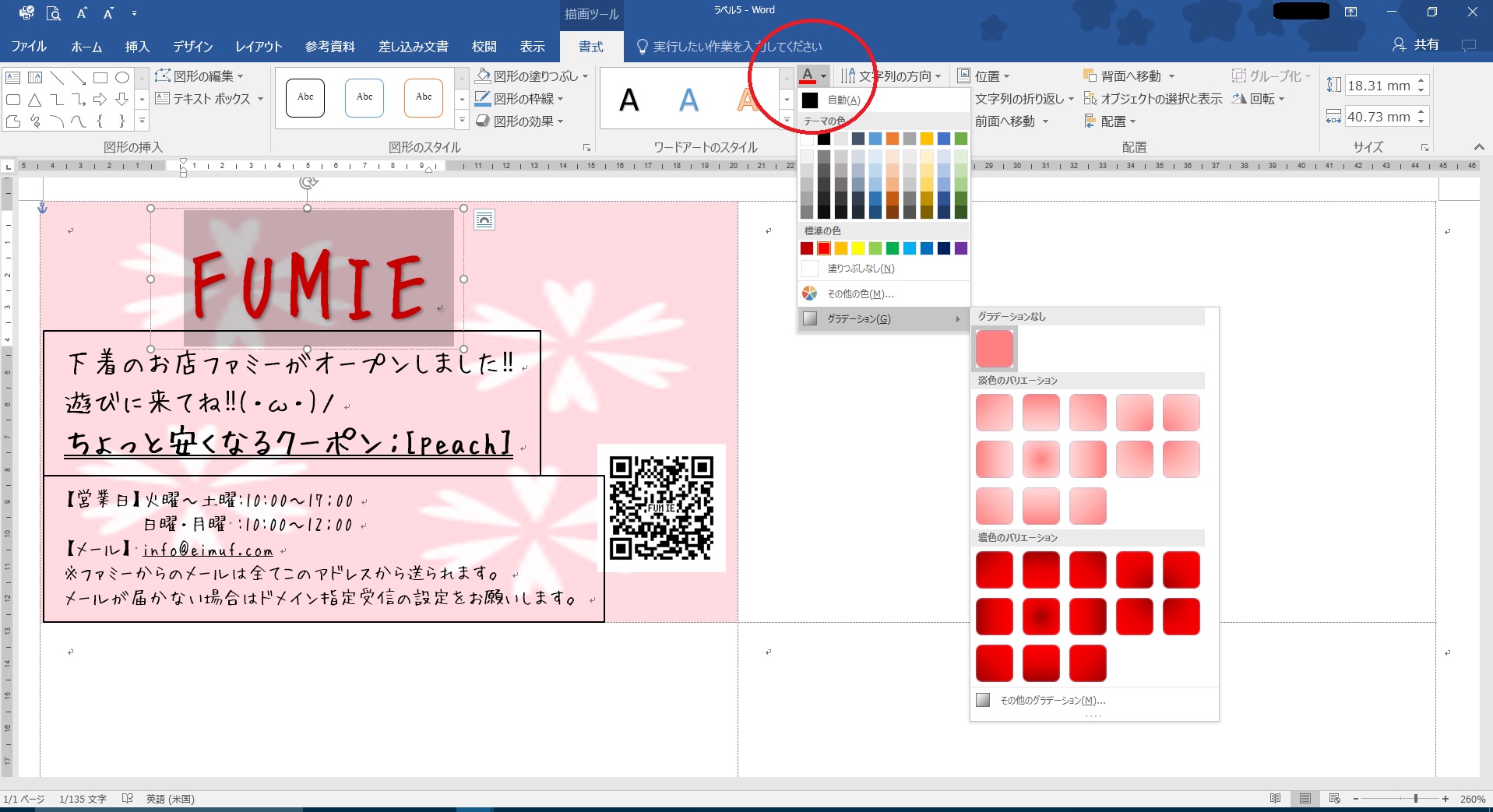
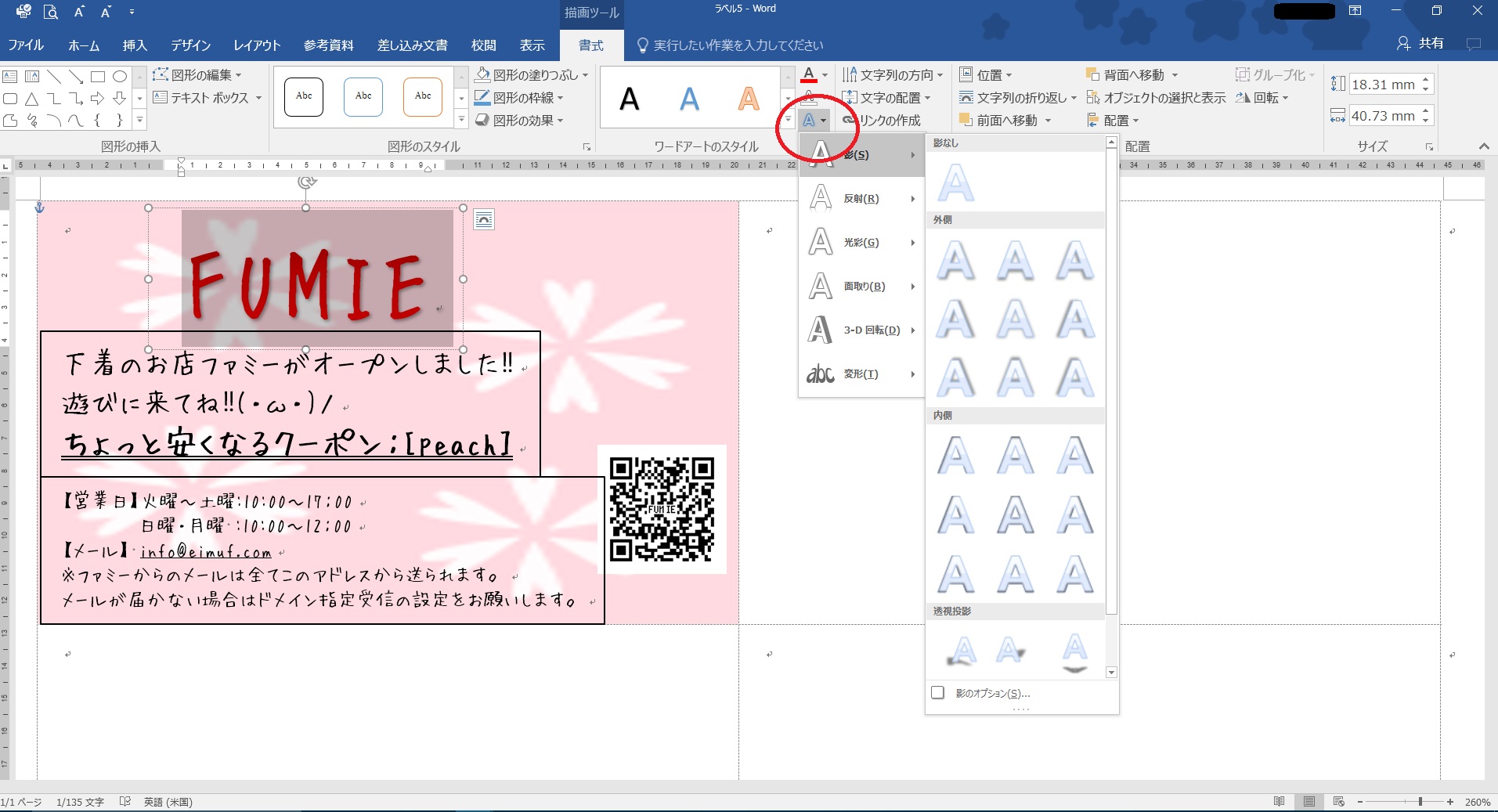
色を変えるのは赤○のところです。グラデーションまで簡単に。

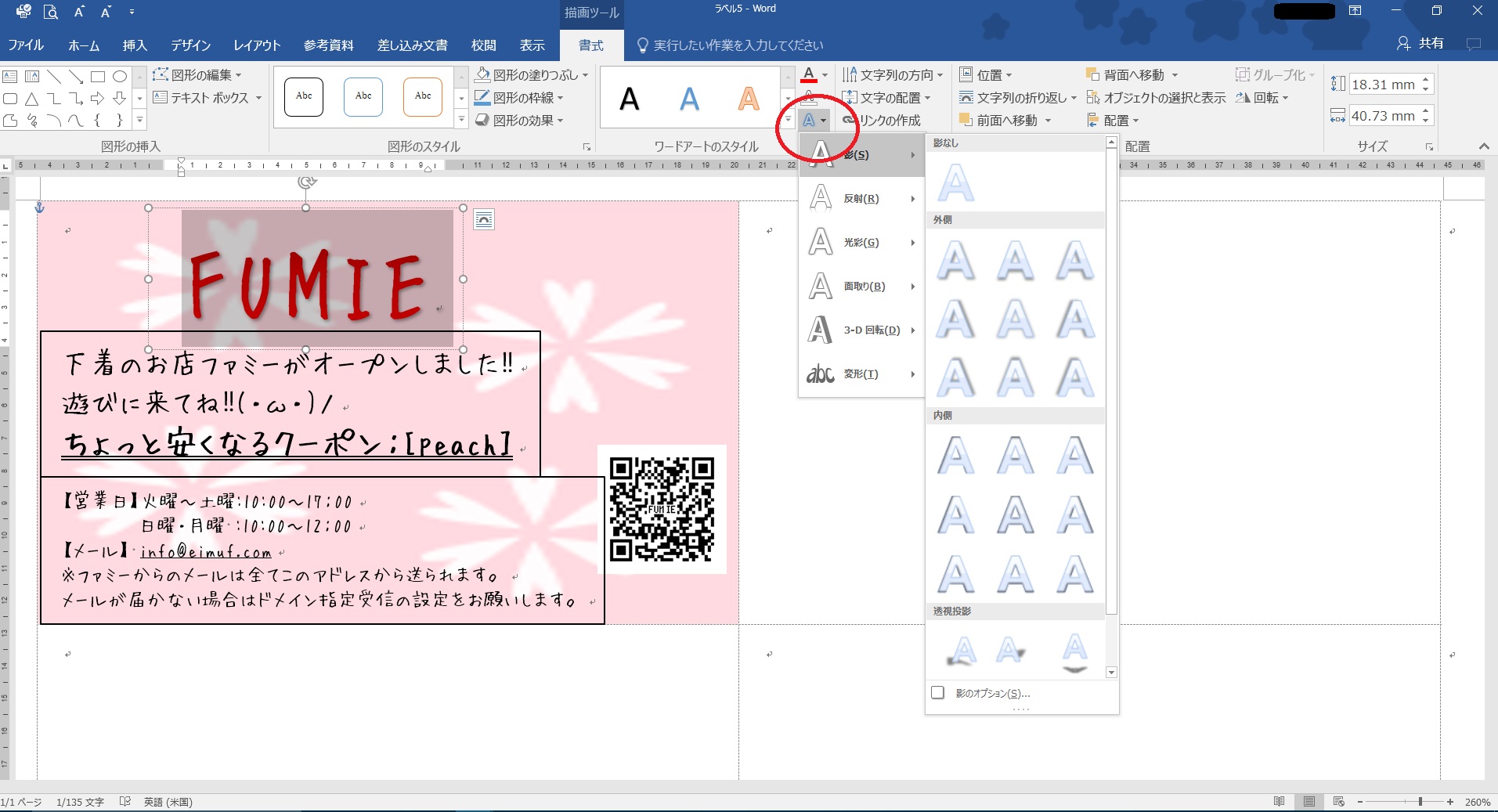
赤丸のは文字に色んな効果をつけてくれます。あれこれ試してみると面白いです

もちろん基本的な太字とか斜体も使えます!

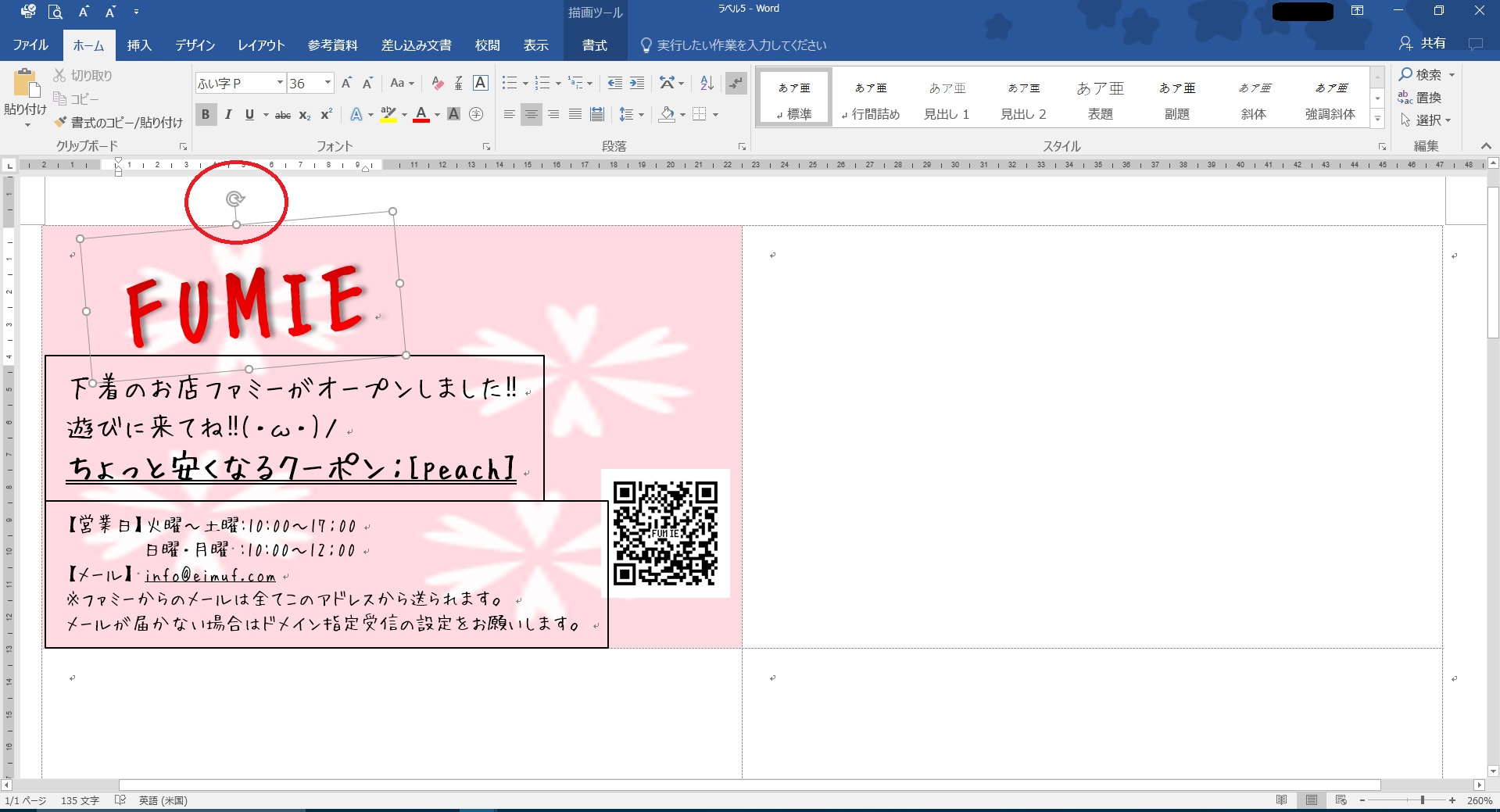
アクセントが欲しかったら赤丸のところをドラッグしたら文字が傾きます!
ふう。
だいぶ出来てきましたよ!(^ω^)ノ
枠を消去して微調整して完成!

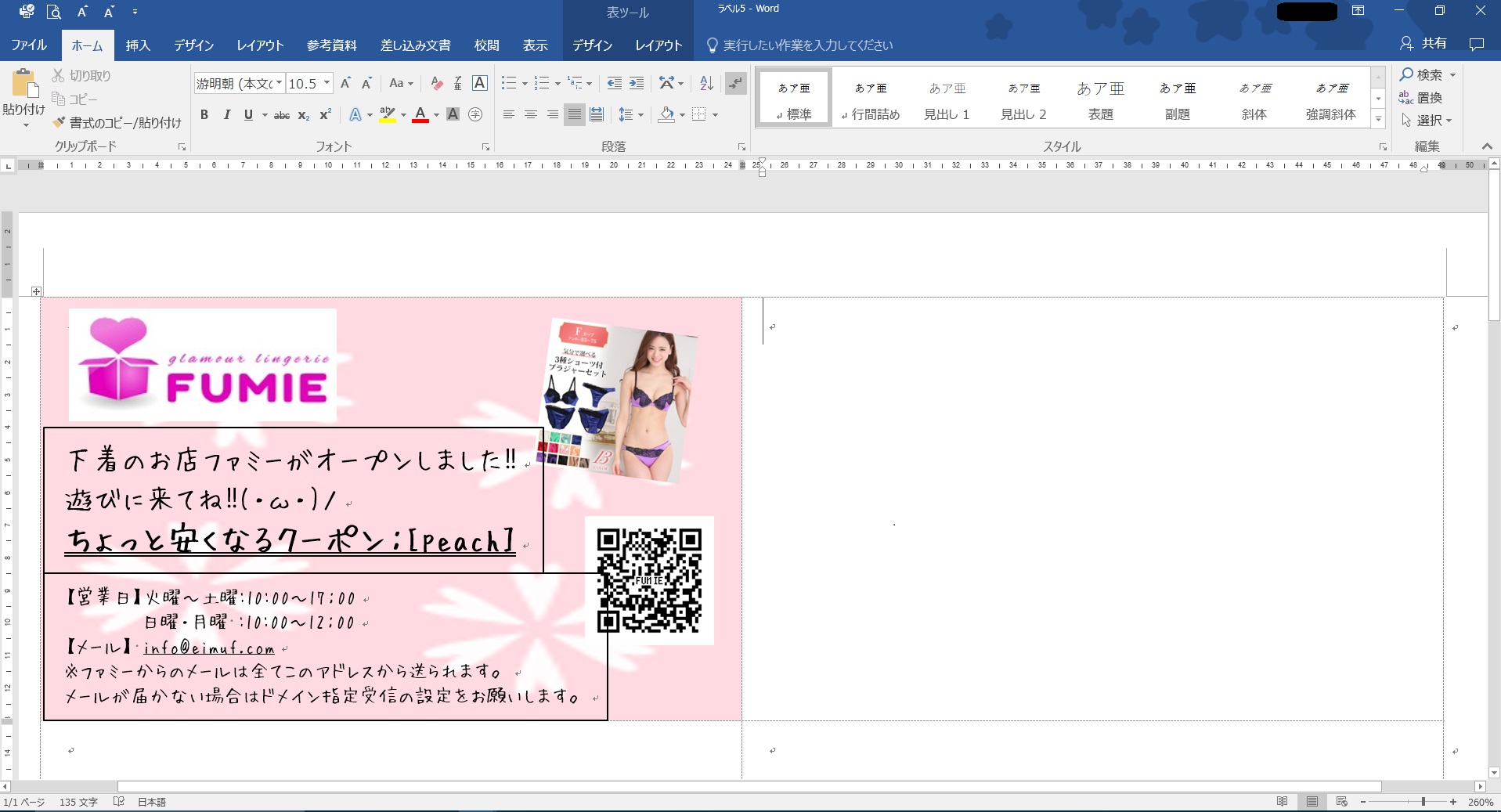
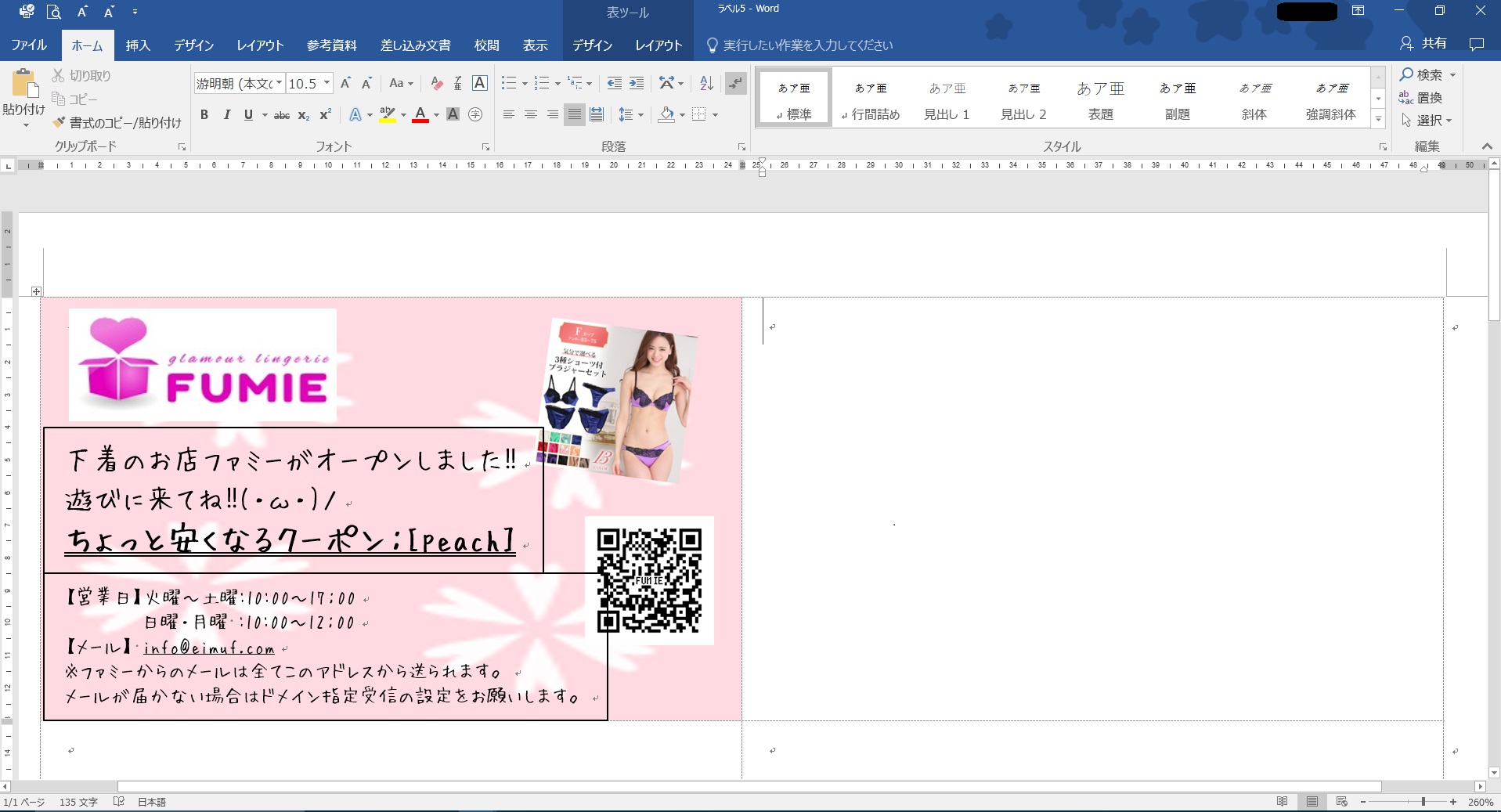
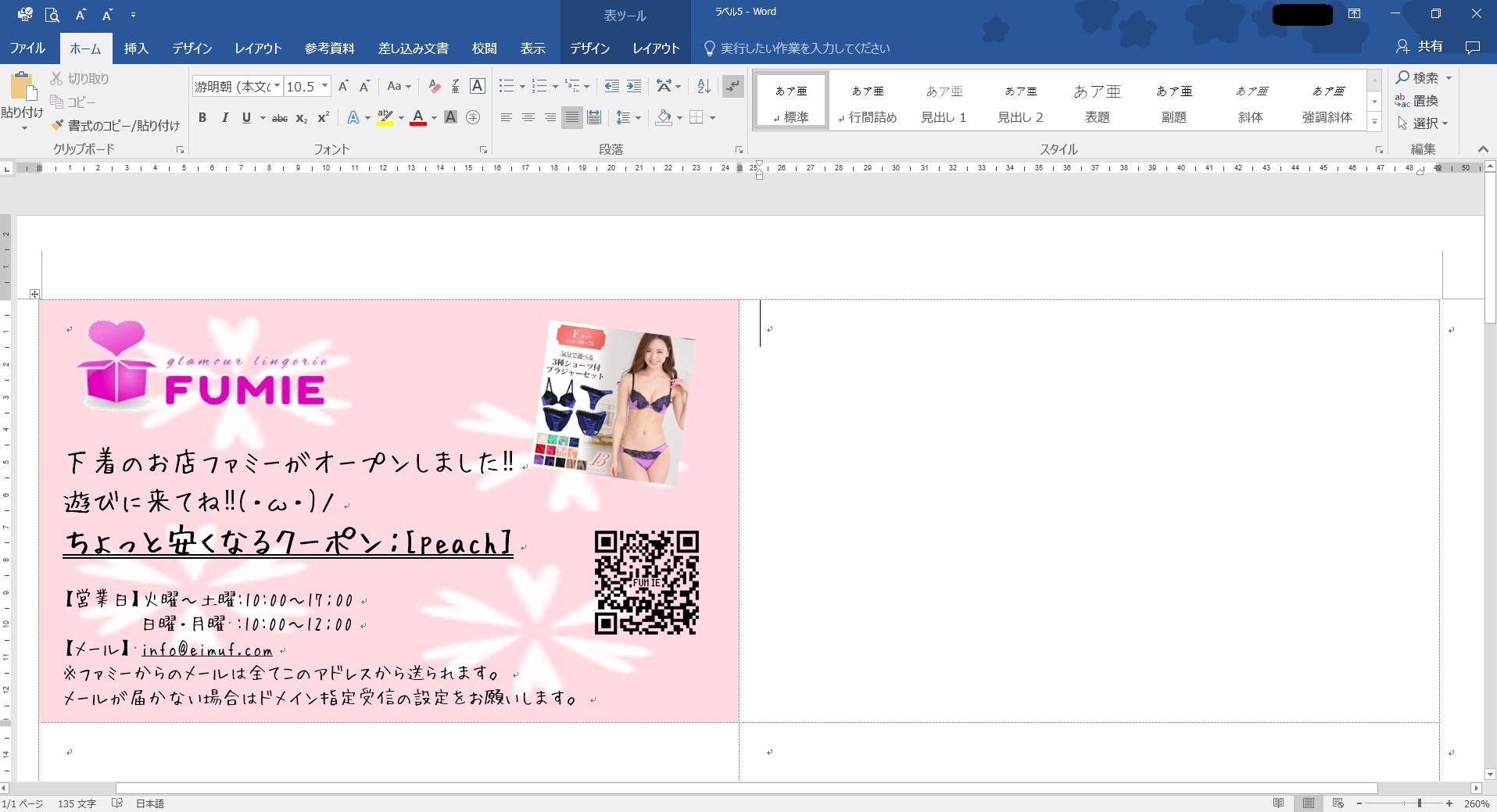
こっそり無料のロゴに変えて、空いてるスペースに画像を挿入しました

挿入した画像の背景を透明にする方法覚えてますか??(つω`*)

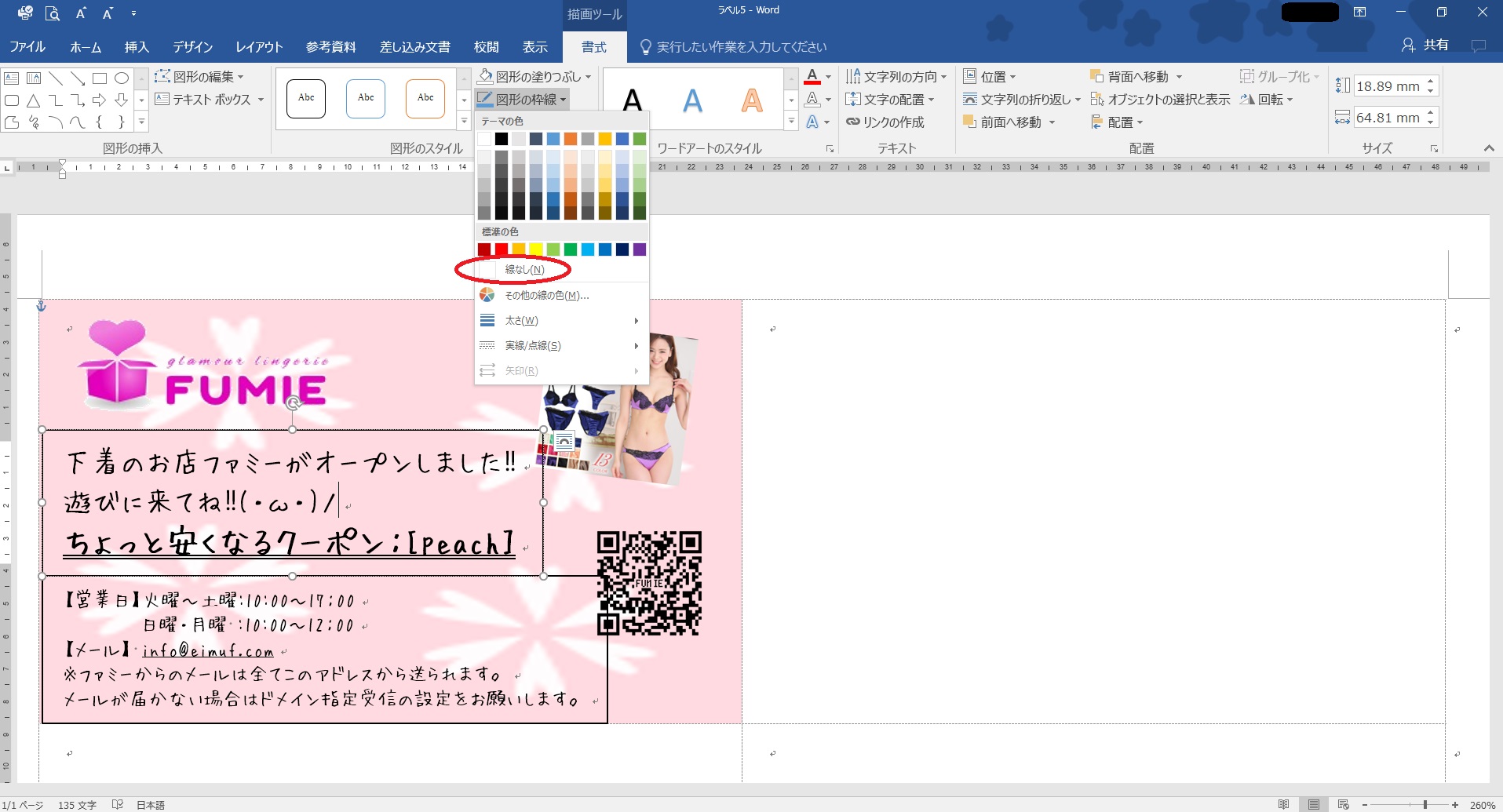
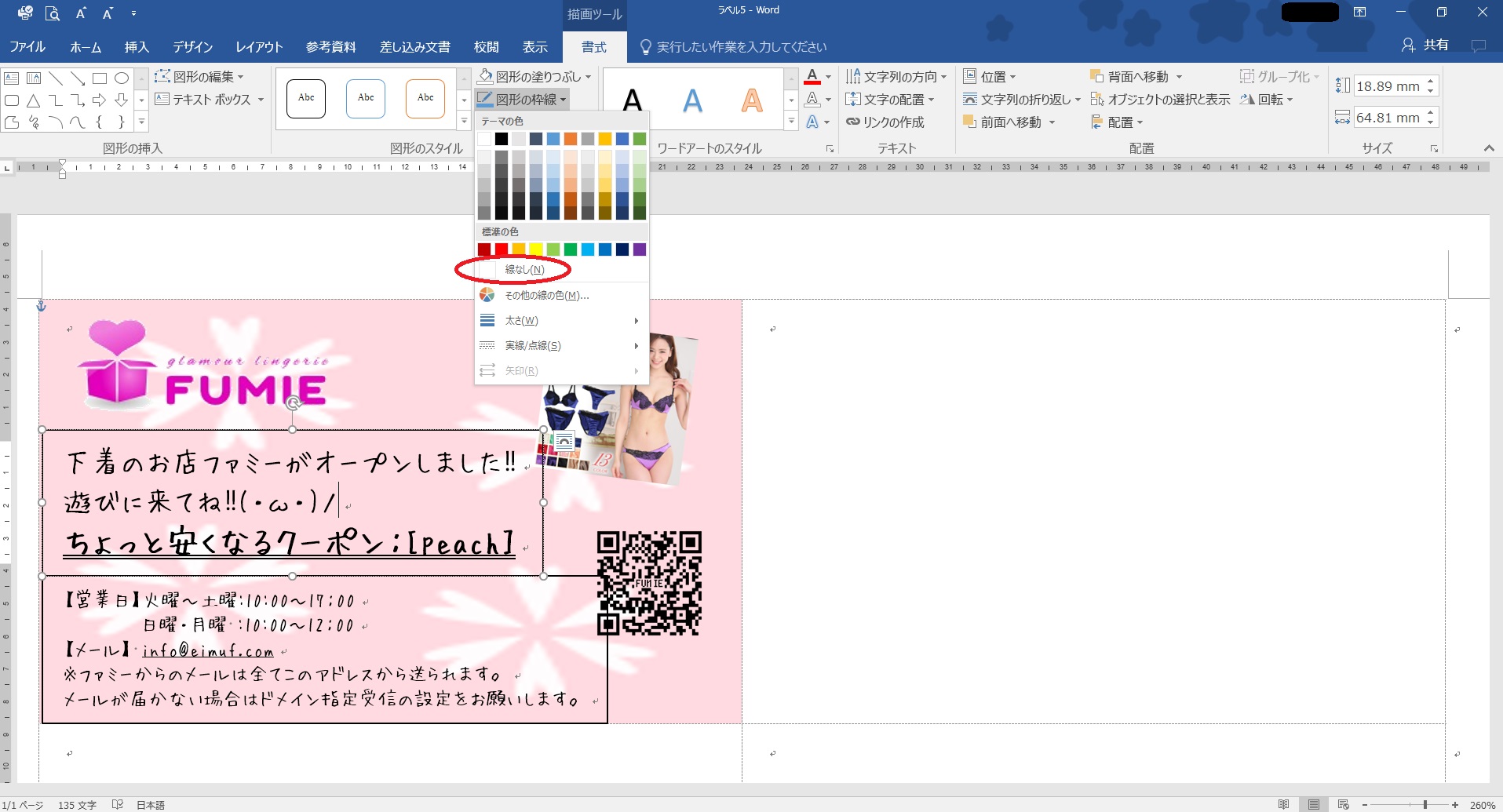
テキストボックスの枠線は、描画ツールの図形の枠線の「線なし」で消えます。
※ちゃんとテキストボックスが選択されてないと描画ツールがでてきません(´・ω・`)

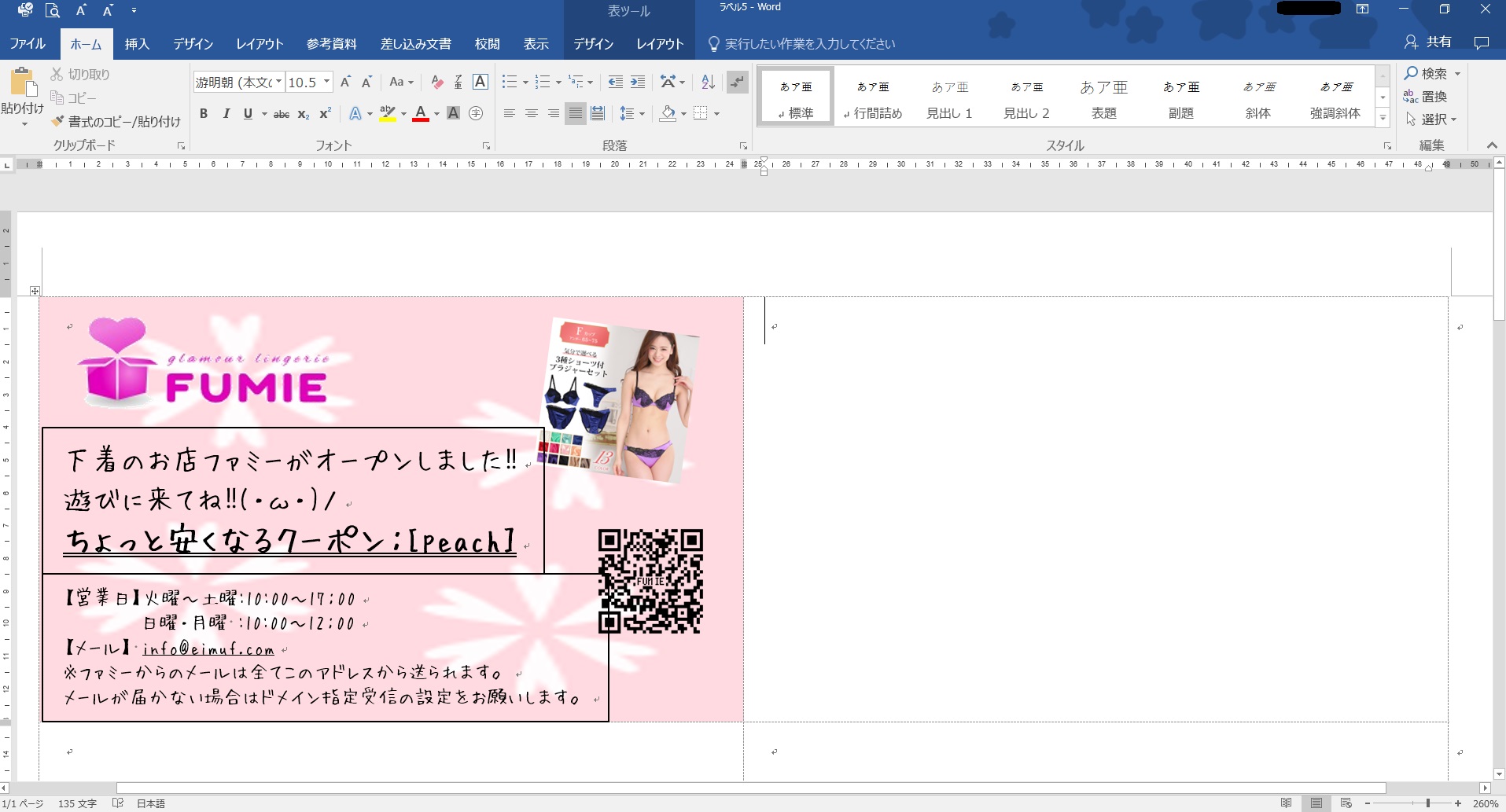
枠線が無くなったら隙間が目立つから微調整します。

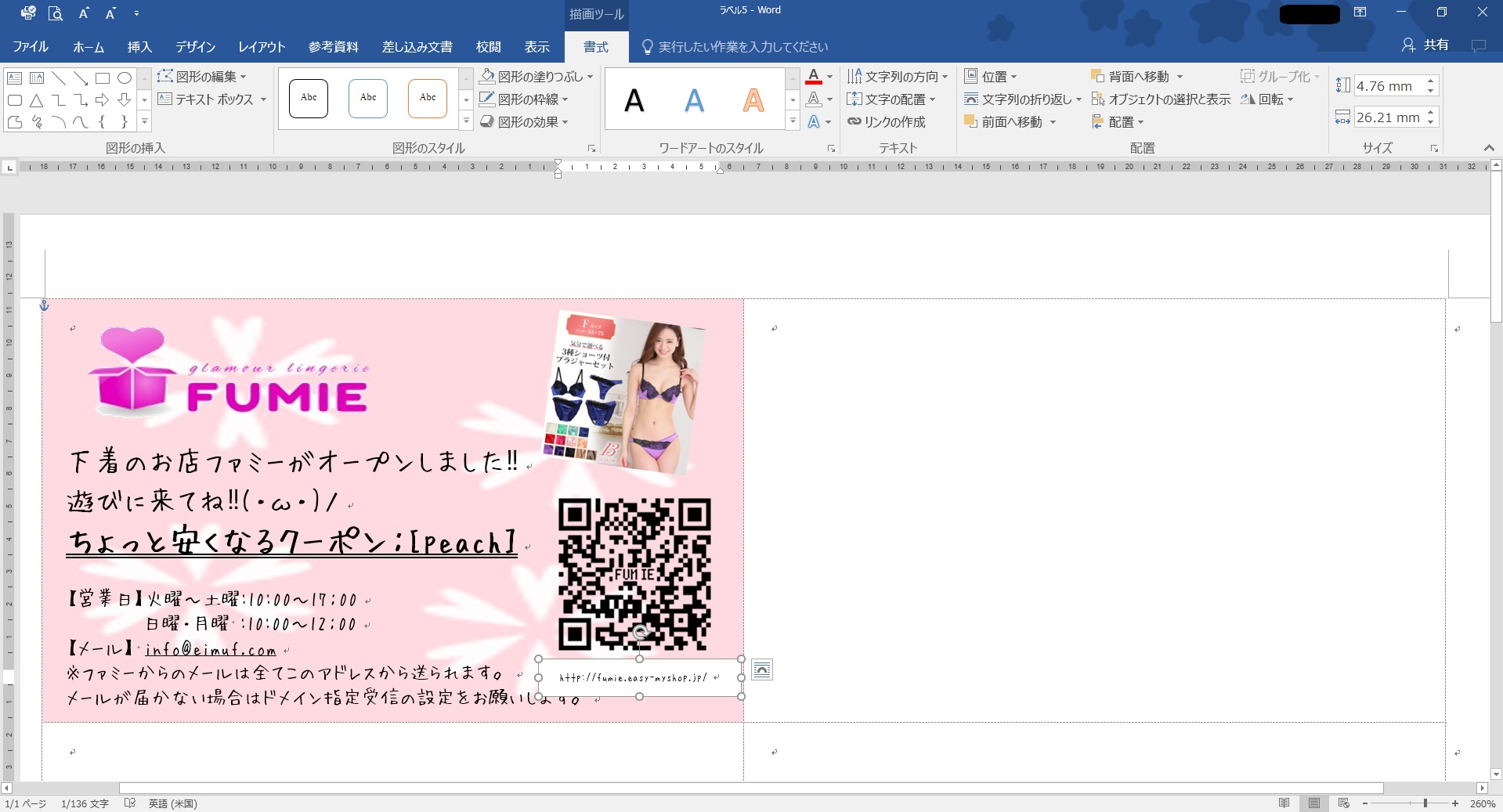
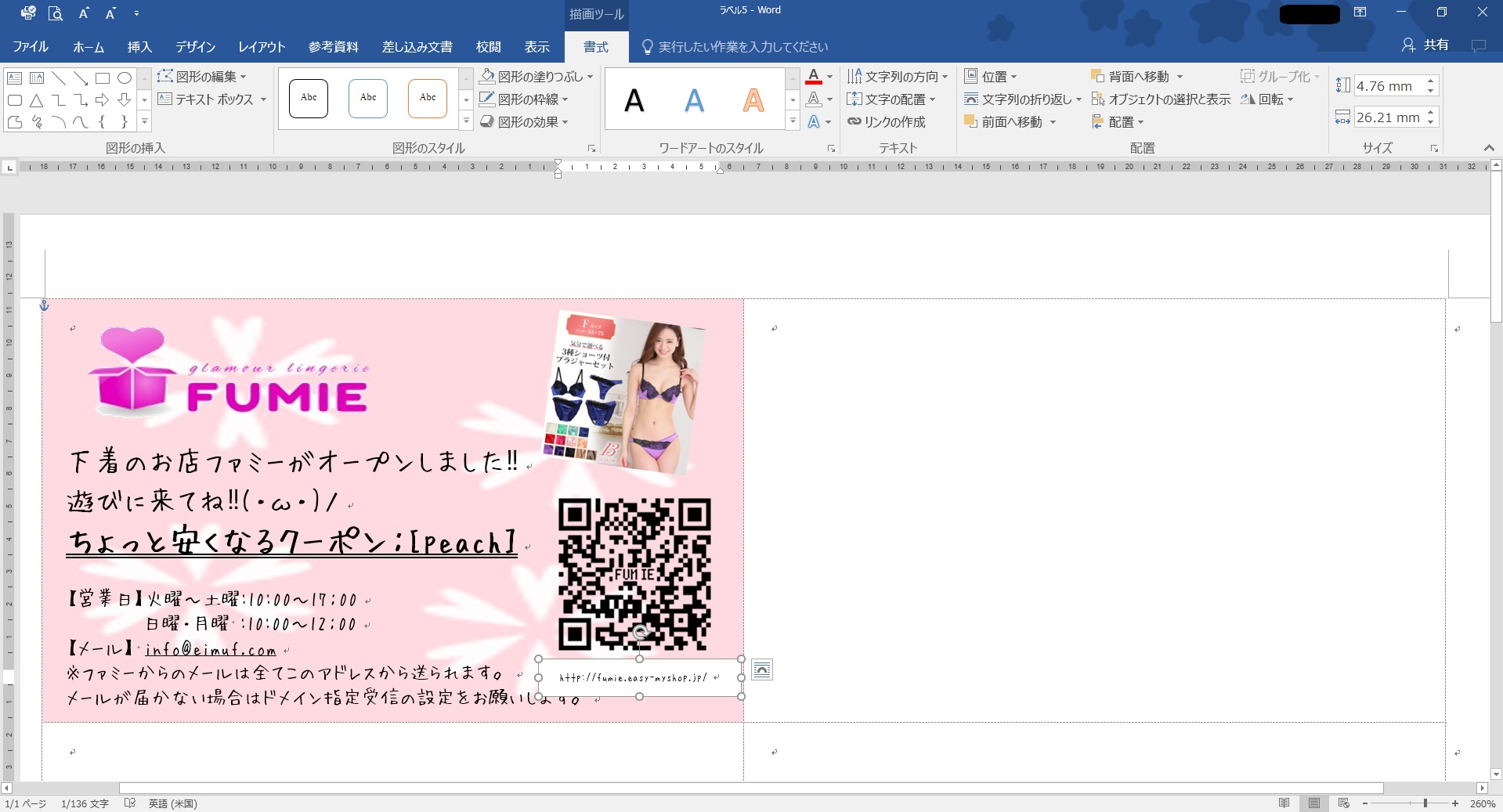
QRコードにURLをテキストボックスで追加しときます!

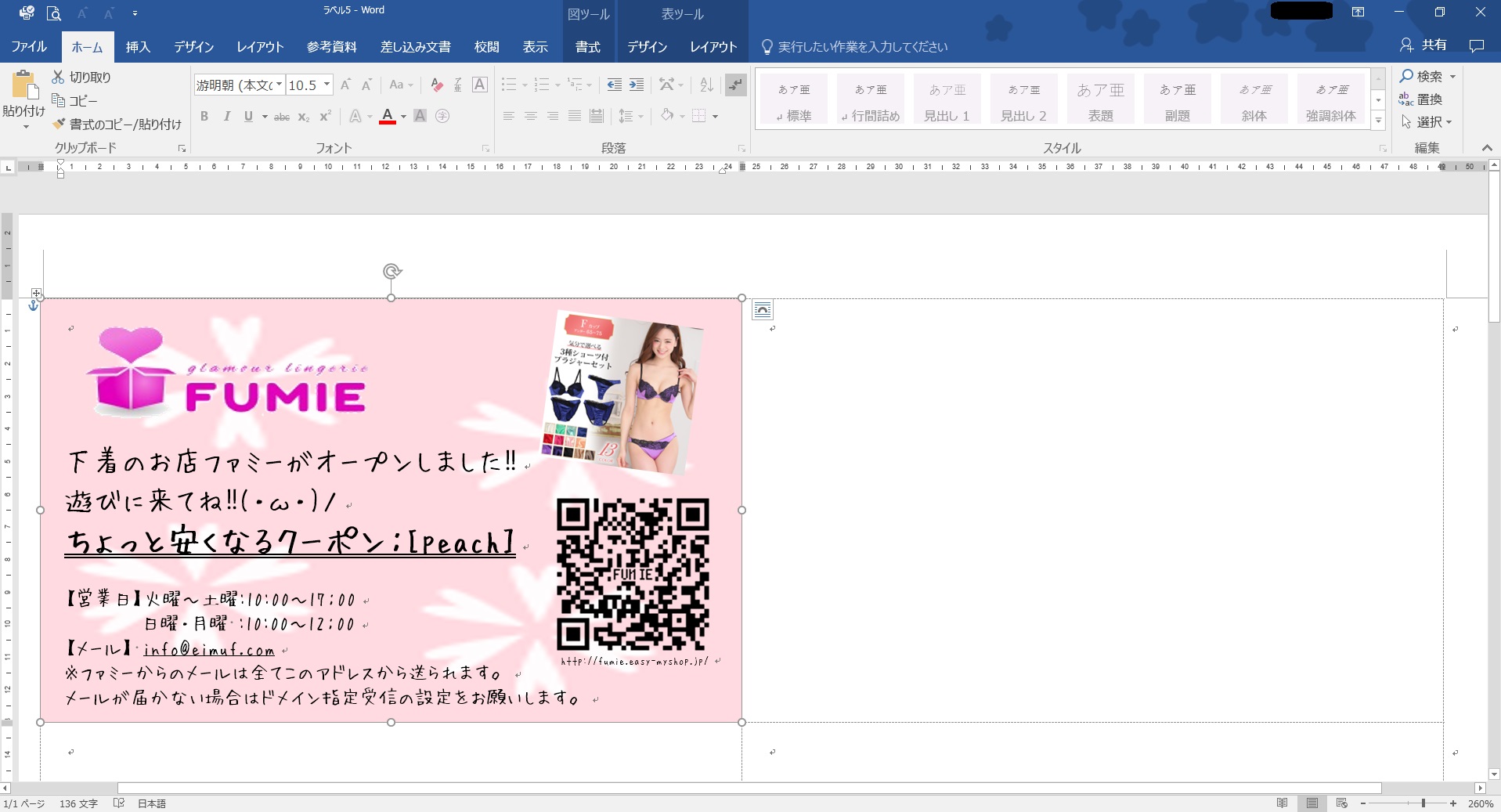
これで完成です!!
で、できましたー!!(^ω^)
あとはこれをほかの枠にコピーすればいいだけです!
残念ながら、ぴろろろって感じでドラッグしてコピーすることが出来ません(´・ω・`)
でもご安心を!
一瞬でコピーできちゃうんです!!
分身しちゃうよ!

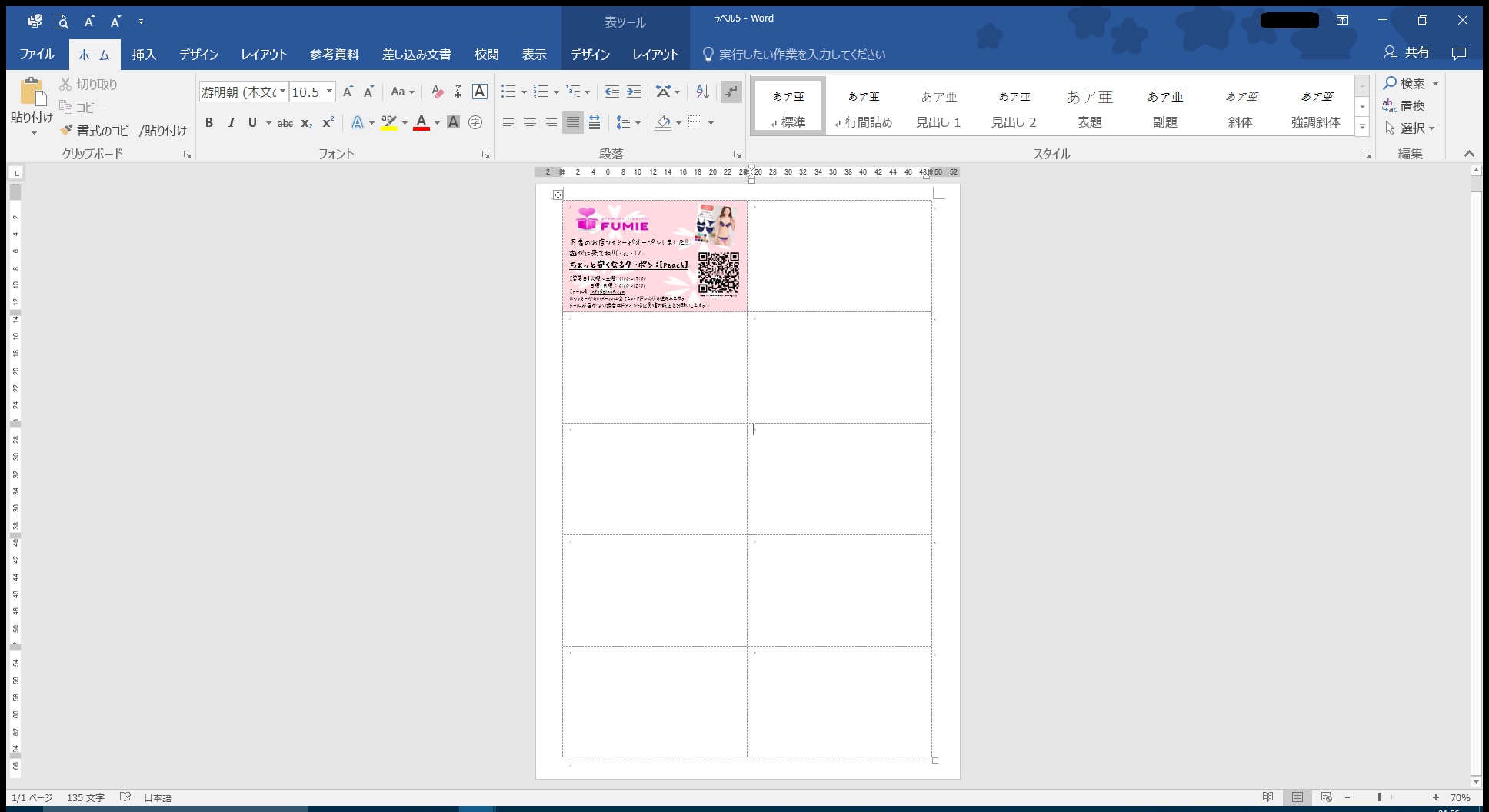
分かりやすいようにさっき作った画面を縮小しただけです。拡大したままでもいいですよ!

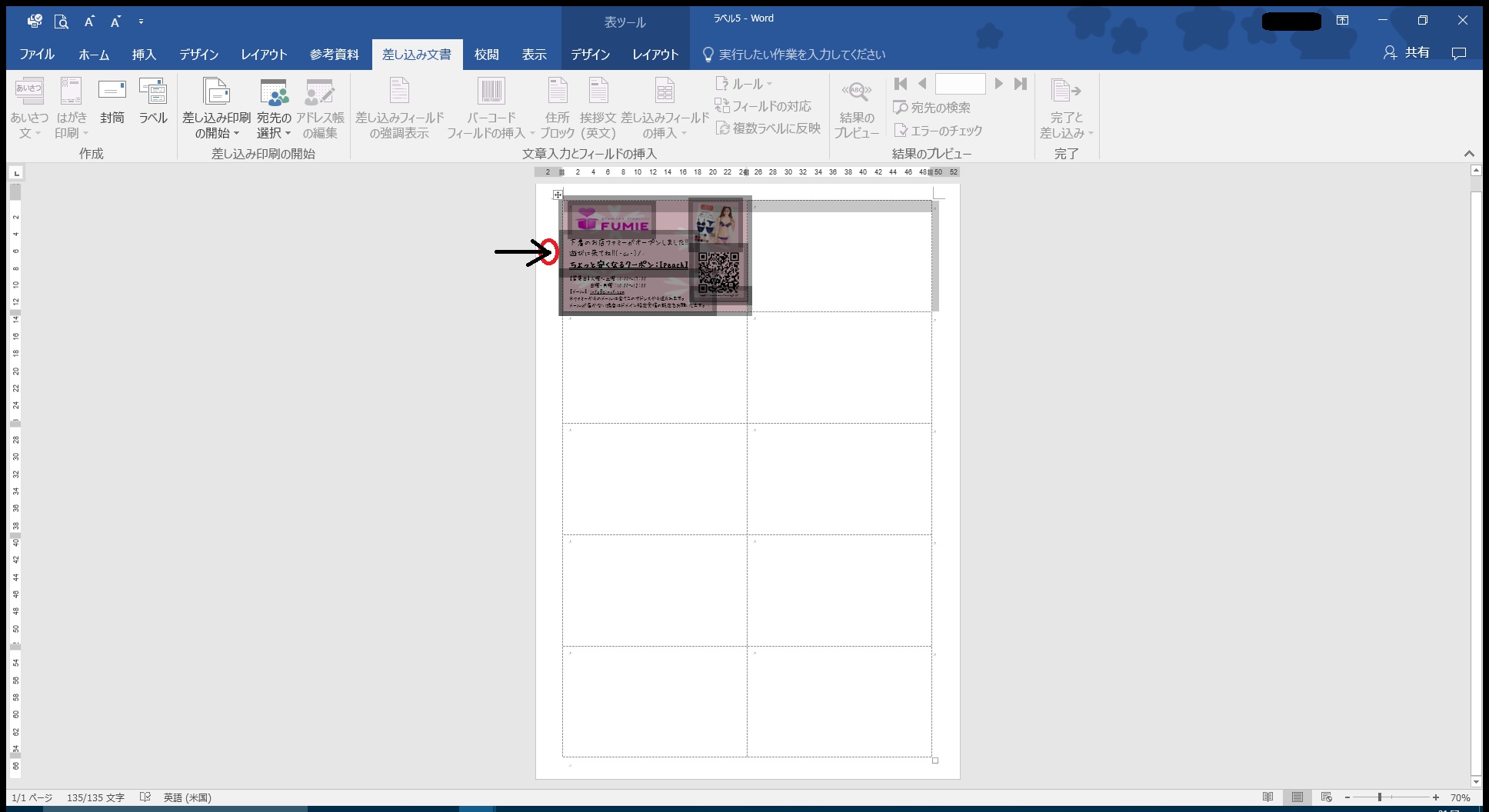
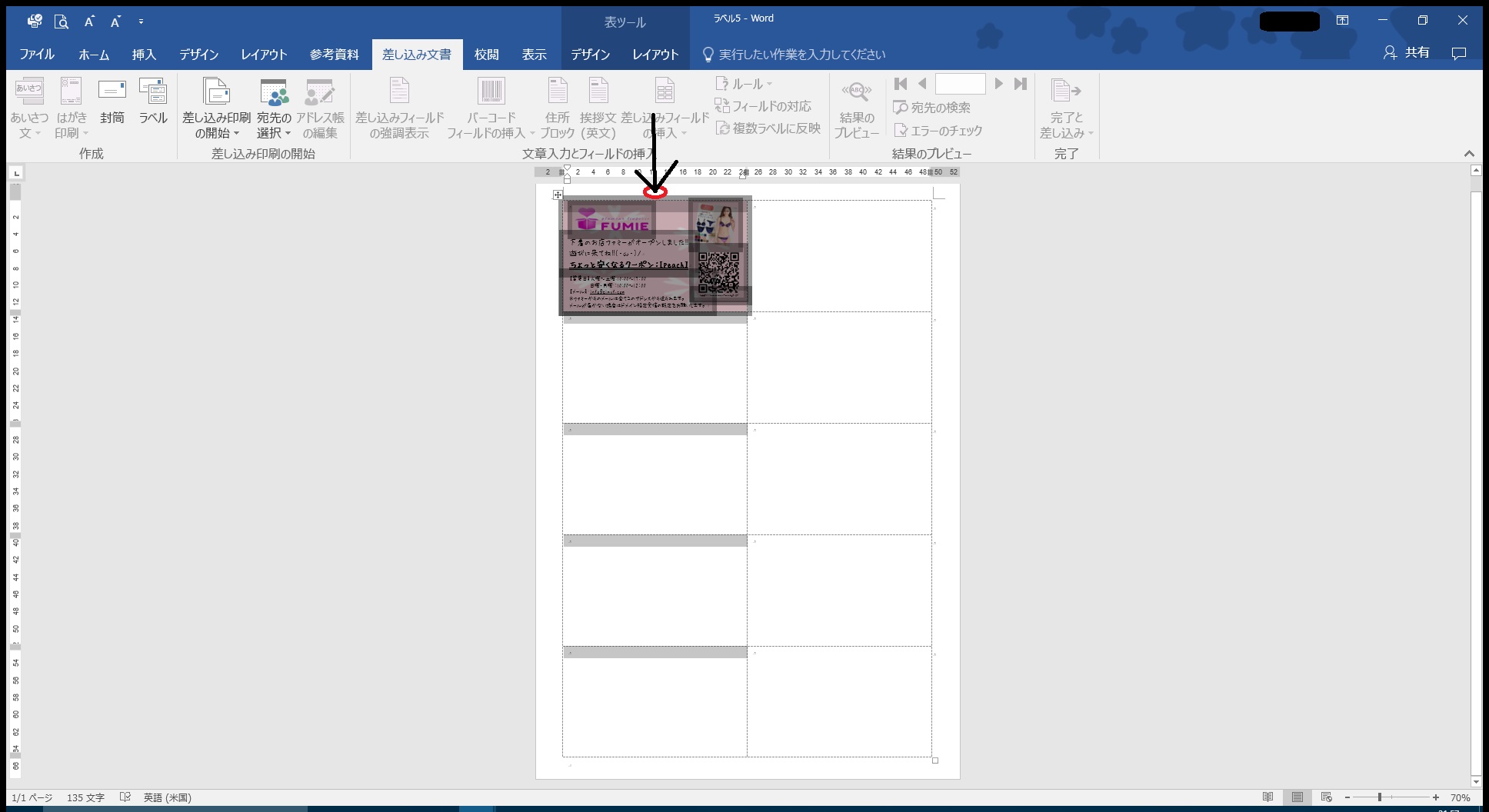
赤丸のところをクリックするとこうなります。

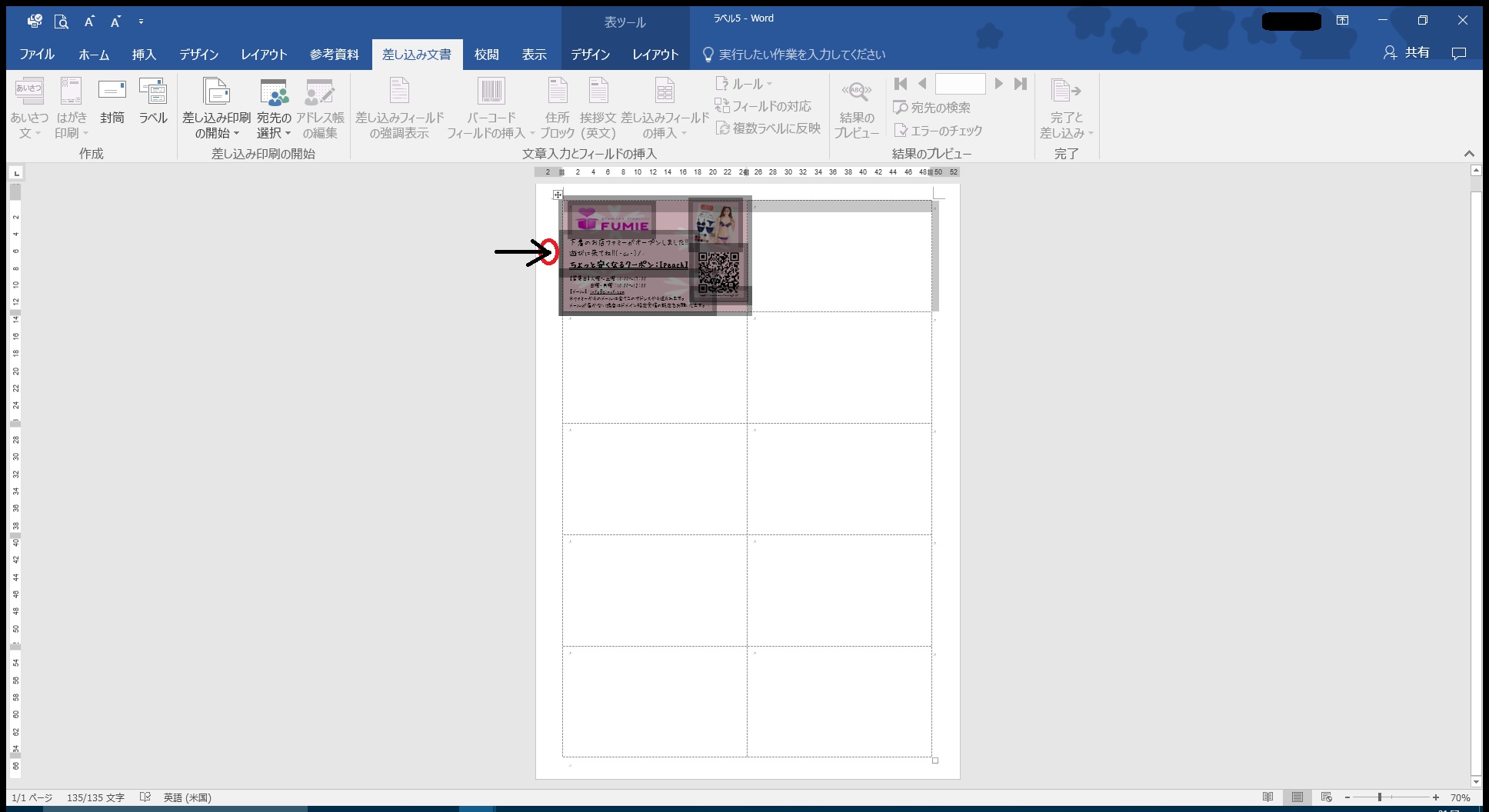
こっちも赤丸のところをクリックするとこうなります。
上側の赤丸でも左側の赤丸でもどっちでもいいです。
どっちか好きな方をぽちっとしてください(^ω^)

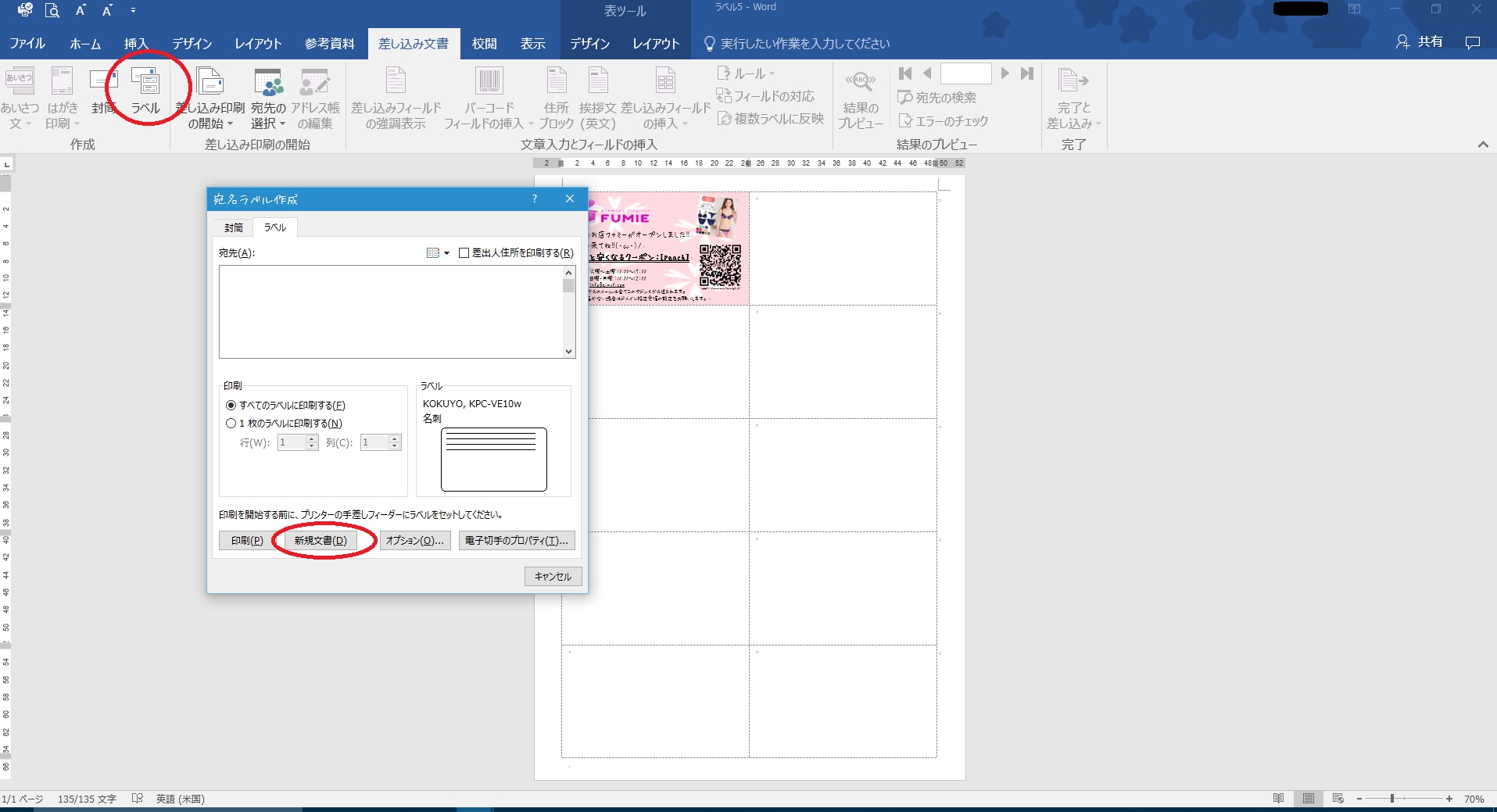
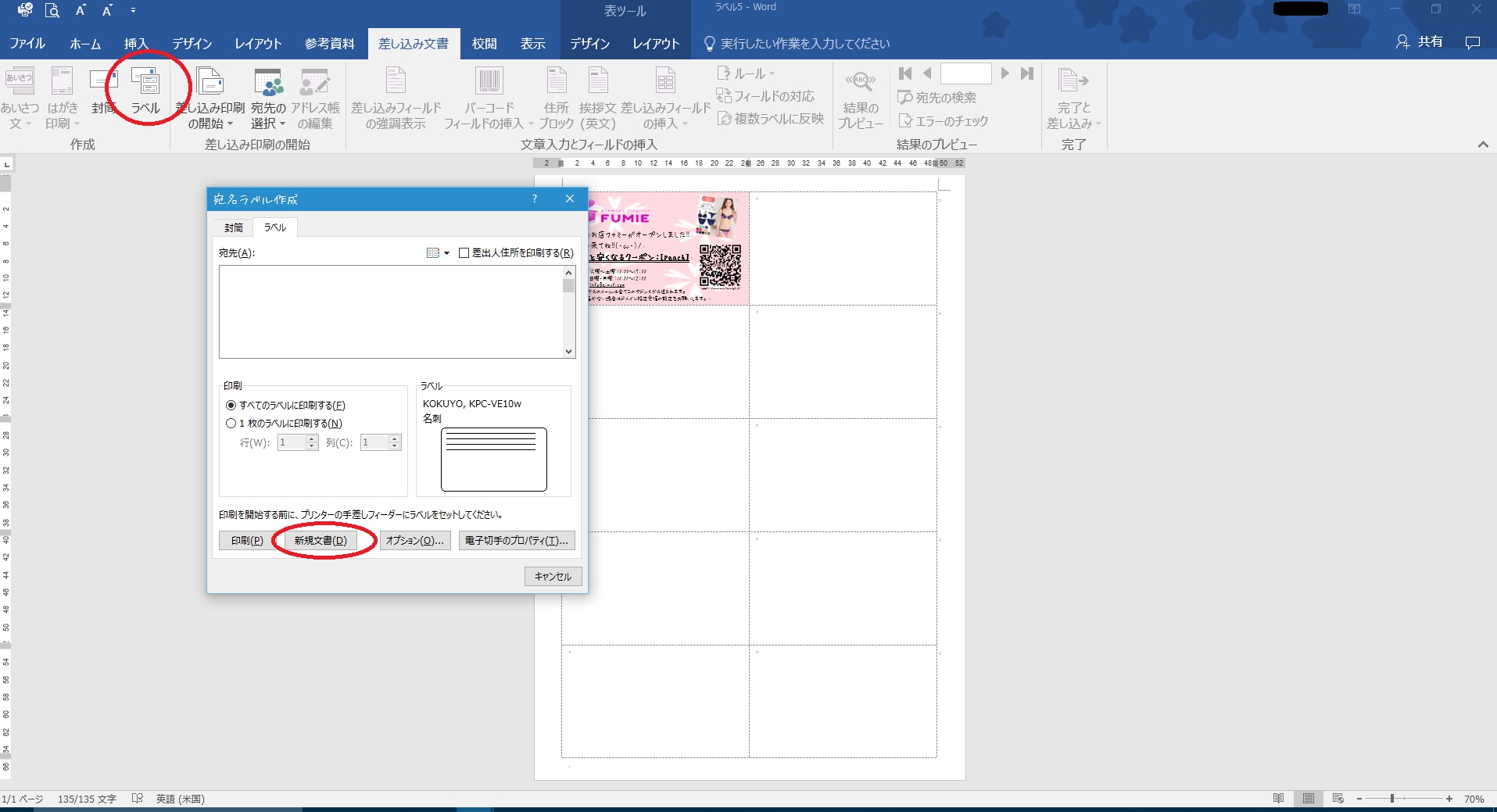
さっきの赤丸をポチっとしてる状態で、「ラベル」の「新規作成」をぽち!
※ただそれだけです。他には何も押しません!
すると・・・!

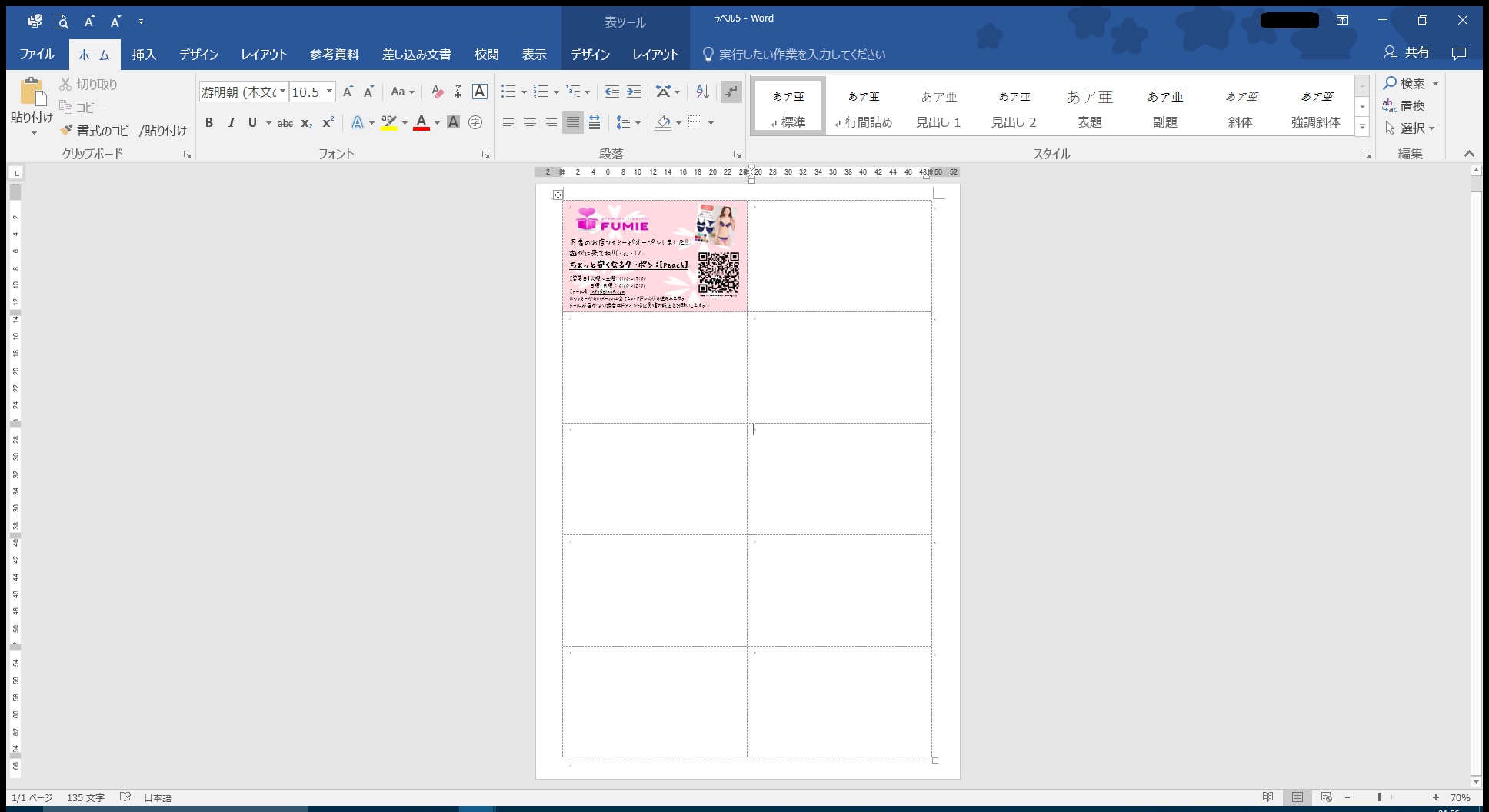
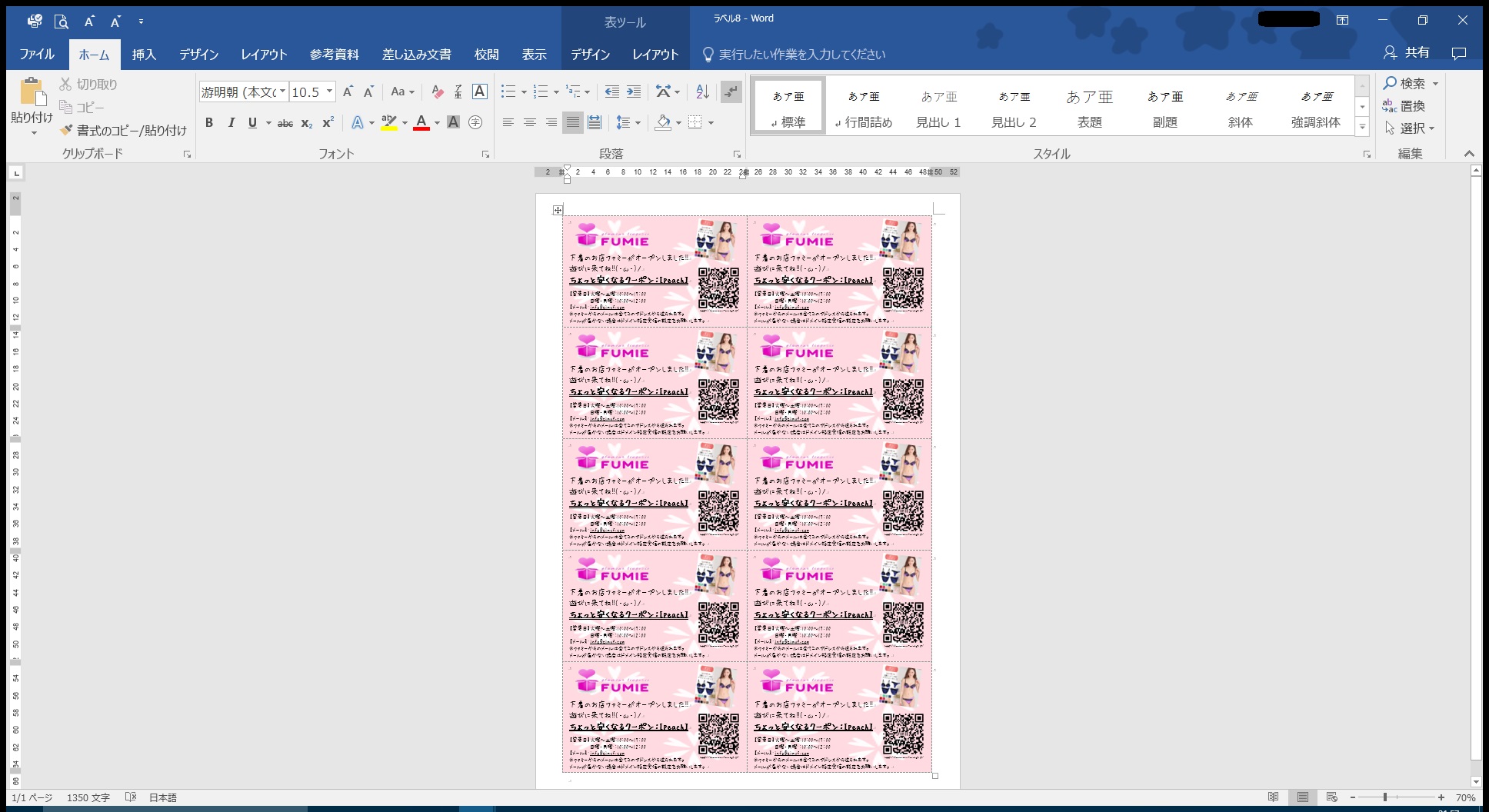
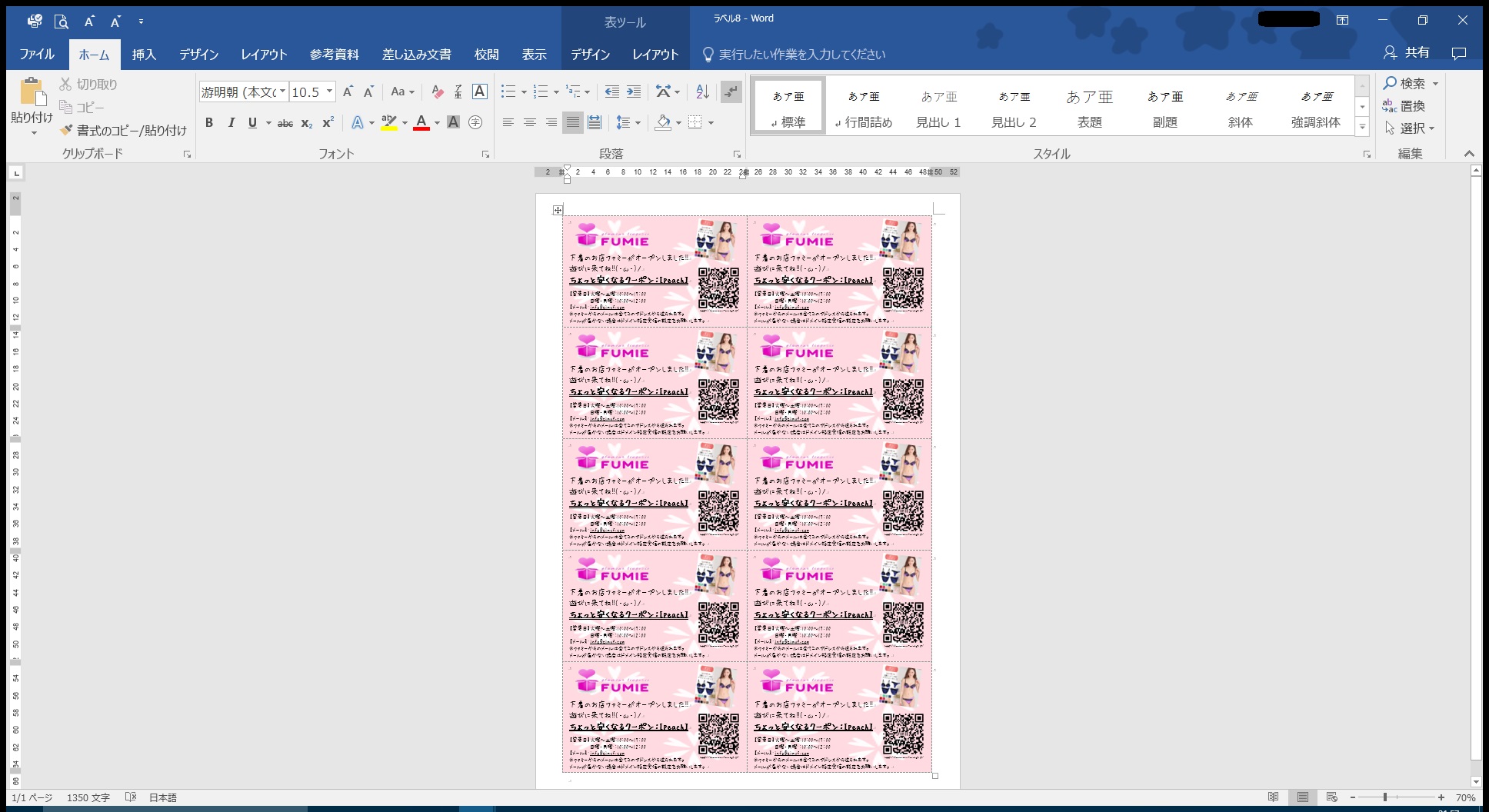
じゃじゃーん!完成です!!
ほら!
すごく簡単に分身が作れたでしょ!(^ω^)
あとはこれを印刷するだけです(・ω・)ノ
印刷

こんな感じで出来ました!
これをミシン目に沿って切れば名刺サイズの広告が完成します(・ω・)ノ
良かったらこんな感じで作ってみてください。
ワードの設定方法です(つω`*)

【設定編】保存版!ワード2016のラベル機能を使った名刺の作り方を紹介!
ワード2016のラベル機能を使って名刺サイズのカードを作るための、用紙の設定方法を書きました。用紙がワードになかった時の設定方法も書きました!出来るだけ分かりやすく書いたつもりなので参考にしてもらえたらうれしいです。キングソフトにはラベル機能が無いからマイクロソフト用のお話です(・ω・)ノ
☆☆合わせて読んで欲しい記事☆☆
少しだけ送料が安くなる「特約ゆうパック」と契約しました
開業届にマイナンバーは必要?
楽天銀行って屋号だけで振り込んでもらえるって本当??
お店用の電話にソフトバンク光の光電話(N)と契約しました
ヤフーショッピングのライト出店してみた!
今回も最後まで読んでくださってありがとうございました(^ω^)
0
































































コメント