おはにちばんは、ふみえです(。・ω・)ノ゙
皆さんいかがお過ごしでしょうか??
ショコラのデザインがとても好きだったので、
シンプリシティ2で勝手に真似させてもらいました。
ショコラを作ってくれた人ごめんなさい(つω`*)
パクったんじゃなくてオマージュしたんです!!
まだまだ完璧じゃないし、設定し忘れてるところが何か所か見つかったけど、
とりあえず今現在のCSSを紹介しておきます!(^ω^)ノ
よかったら使ってください!!
【8月29日更新】これをコピペでショコラっぽく!
これからも時々、CSSをいじってみてショコラに似せていこうと思います。
だから見つけやすいように最初にコードを書いておきますね!(●´ω`●)
使い方はコードのすぐ下に書いてあります(^ω^)ノ
素人なので、順番はバラバラだし、内容がおかしいかもしれません。
いい書き方があったら教えてくださいね!・゚・(つД`)・゚・
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 |
/* スマホだけ「記事を読む」をボタンにする */ @media screen and (MAX-width: 900px) { .entry-read a { color: #fff; font-size: 15px; background-color: #895628; border-radius: 8px; padding: 10px; text-decoration: none; } .entry-read a:hover { color: #fff; font-size: 15px; background-color: #f56993; border-radius: 8px; padding: 10px; text-decoration: none; } } /* 投稿一覧を分割してみる */ .home #main { padding: 5px; border: none; background-color: transparent; } #main .entry { background-color: #fff; float: left; box-sizing: border-box; padding: 20px; border: 2px solid #d6ac75; background-color: #fff; border-radius: 8px; margin-bottom: 30px; box-shadow: 8px 8px 16px rgba(0,0,0,0.4); } .post-meta { background-color: #e5ceb1; } /* 背景をドットに */ #container { background: #f9f6ed; background-image: radial-gradient(#ffffff 20%,transparent 0), radial-gradient(#ffffff 20%,transparent 0); background-position: 0 0, 10px 10px; background-size: 20px 20px; } /* サイドバー */ #sidebar aside { background-color: #fff; border-radius: 10px; border: 2px solid #603c21; box-shadow: 8px 8px 16px rgba(0,0,0,0.4); } #sidebar ul { padding: 20px 15px; } #sidebar h3 { background: #603c21; color: #fae495; border-radius: 8px 8px 0 0; font-size: 1.2em; margin: 0; padding: 10px 15px 8px; } @media only screen and (max-width: 740px) { #sidebar { -webkit-background-size: 20px 20px; -moz-background-size: 20px 20px; background-size: 20px 20px; background-color: #e5ceb1; background-image: -webkit-gradient(linear,0 0,100% 0,color-stop(.5,#d2b89a),color-stop(.5,transparent),to(transparent)); background-image: -moz-linear-gradient(left,#d2b89a 50%,transparent 50%,transparent); background-image: -o-linear-gradient(left,#d2b89a 50%,transparent 50%,transparent); background-image: linear-gradient(left,#d2b89a 50%,transparent 50%,transparent); } } /* グローバルナビを変更 */ #navi ul { margin: 18px; background-color: transparent; border-top: 0 none; border-left: 0 none; border-right: 0 none; border-bottom: 0 none; } #navi li { border-left: 1px solid #ba8d65; border-right: 1px solid #ba8d65; } #navi li+ li { border-left: 0; border-right: 1px solid #ba8d65; } /* グローバルナビにマウスを乗せた時の効果 */ #navi ul li a:hover { color: #ffffff !important; background: #6e4e34 !important; transition: all .5s; } /* 見出しを変更 */ .article h2 { margin: 0 0 1.5em; padding: .8em; border-left: 7px solid #603c21; font-size: 1.6em; color: #41250c; font-weight: bold; } .article h3 { padding-bottom: .5em; border-bottom: 1px solid #895628; padding: 2px; color: #41250c; } .article h4 { padding: .5em .75em; background-color: #f4e7d7; border-radius: 3em .7em 2em .7em/.7em 2em .7em 3em; border-bottom: 1px solid #f4e7d7; color: #41250c; } |
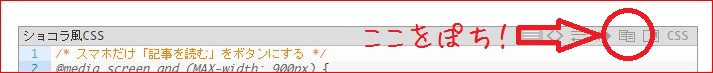
簡単にコピーする方法!
この画像みたいに○が付いてるところをポチしたら、
書いてあるコードが全部選択されます!
そのまま右クリックのコピーか、Ctrl+Cでコピーします!!(●´ω`●)ノ
使い方
「CSS編集」にコードをコピペする!
テーマを変えるのに、「テーマの編集」じゃなくて「CSS編集」です(・ω・)ノ
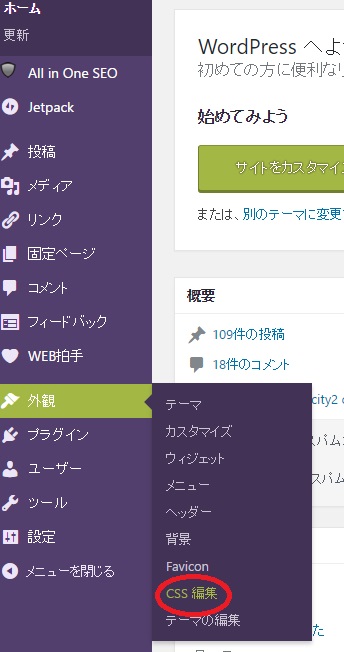
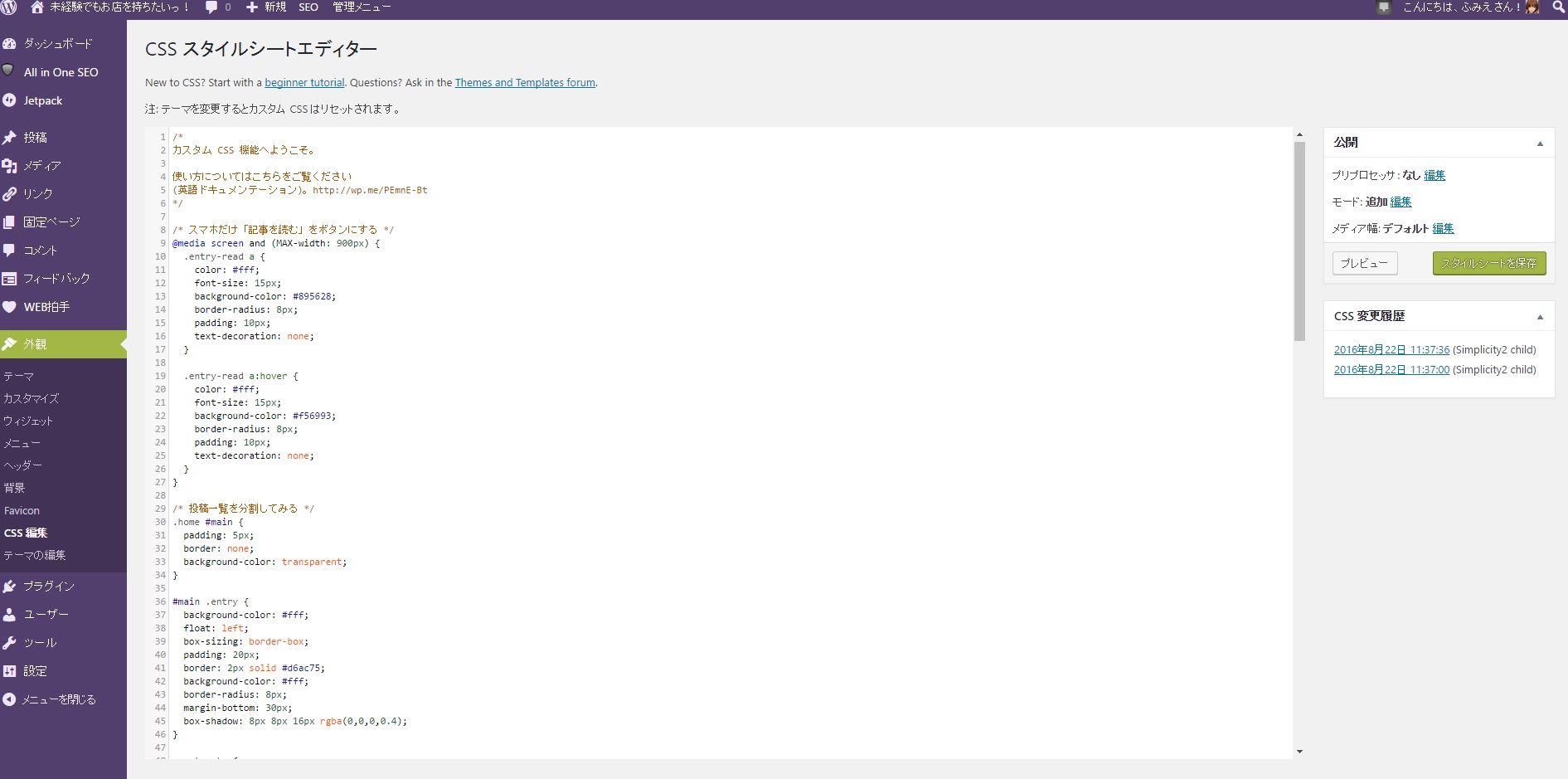
ワードプレスのダッシュボードの「外観」→「CSSの編集」をぽち!
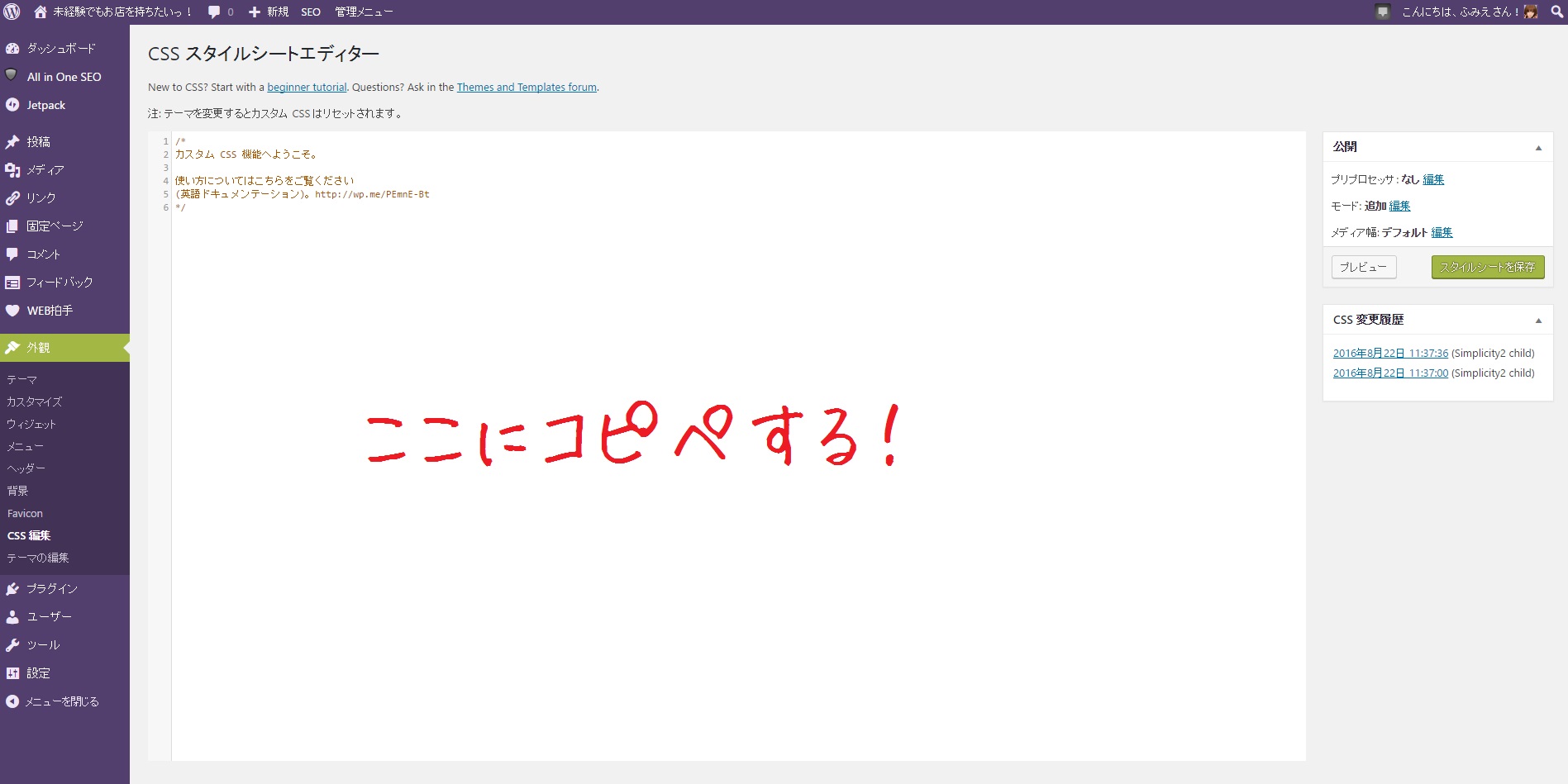
こんな画面になります。
6行目の「*/」の後ろから改行して書きます!
コピペしたらこんな感じになります(^ω^)ノ
あとは右上にある緑の「スタイルシートを保存」をぽちして完成です!
すごく簡単でしょ!(●´ω`●)
色の設定
コードをコピペするだけじゃなくて、
simplicity2のカスタマイズで色の設定も必要です!(・ω・)ノ
少しだけ面倒だけど、
最初に設定したら2度と触らなくていいから頑張って変えちゃいましょう!!
この設定が終わったらほぼ終わりですよー(●´ω`●)
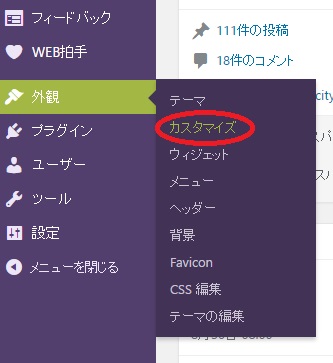
ダッシュボードの「外観」→「カスタマイズ」をぽち!
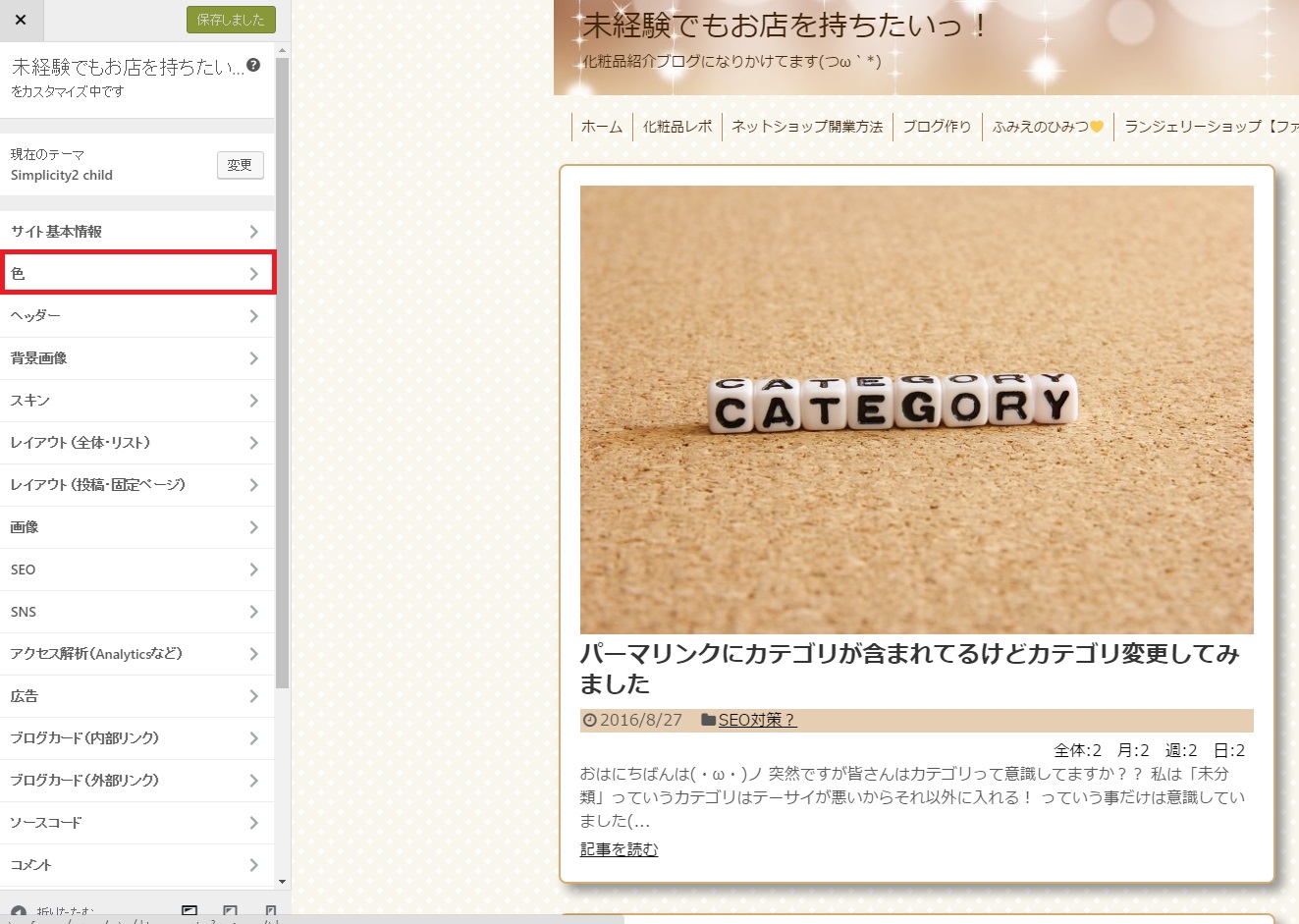
こんな画面になるから、上から2番目の「色」をぽち!
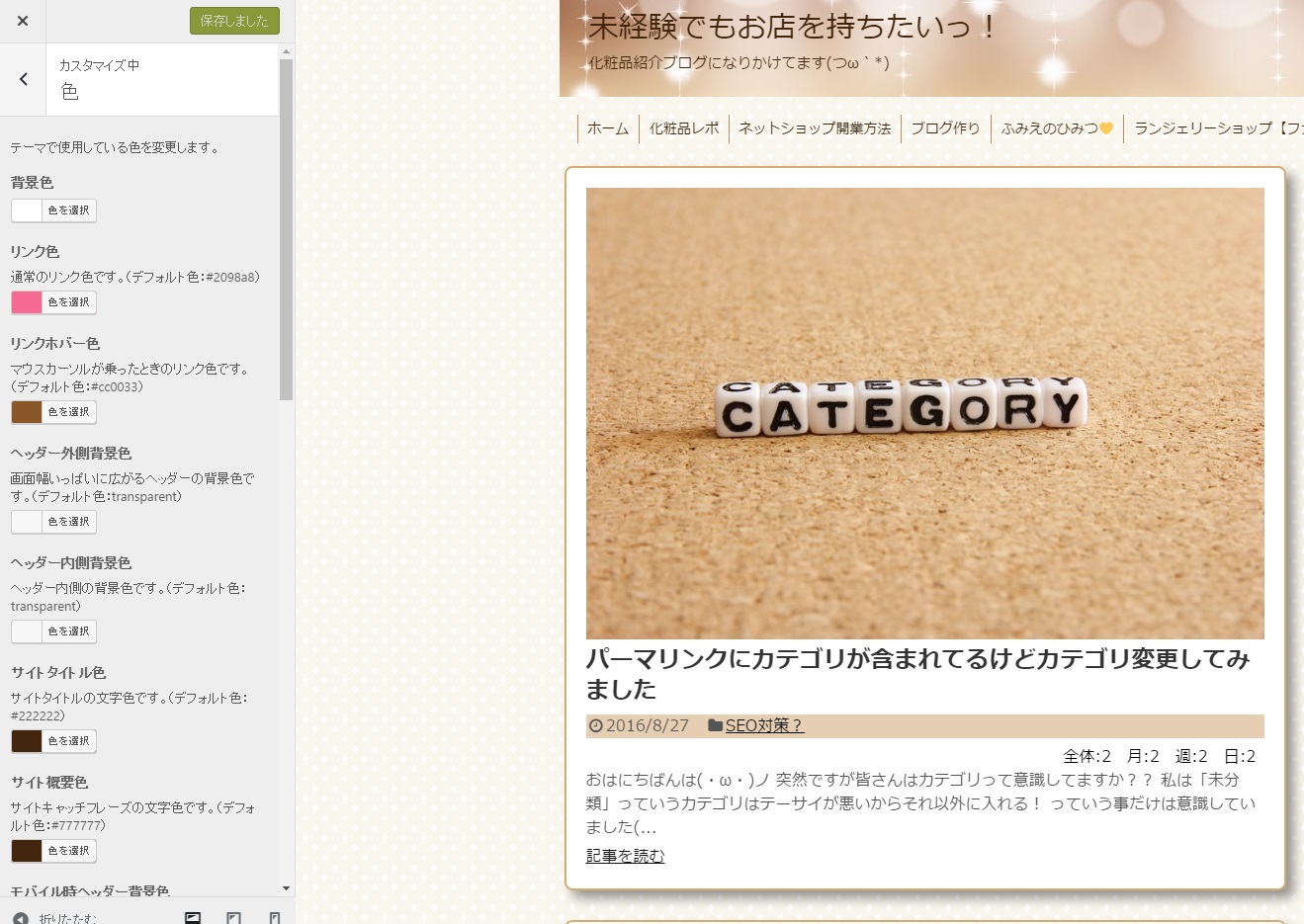
この画面で色の設定をします!
それぞれの色の横の「色を選択」ってところをぽちして色を変えます!
色の詳細です
色コード(#で始まる7桁)を「色を選択」ってとこにコピペしてください!
記入漏れがあったら教えてくださいませ(つω`*)
上から順番に書きました!
「背景色」:そのまま(変更なし)
「リンク色」:#f56993←これは好きな色でいいと思います!
「リンクホバー色」:#895628
「ヘッダー外側背景色」:そのまま
「ヘッダー内側背景色」:そのまま
「サイトタイトル色」:#41250c
「サイト概要色」:#41250c
「モバイル時ヘッダー背景色」:そのまま
「モバイルサイトタイトル色」:#41250c
「モバイルサイト概要色」:#41250c
「グローバルナビ色」:そのまま
「グローバルナビリンク色」:#41250c
「グローバルナビリンクホバー色」:そのまま
「メニューボタン色」:#895628
「メニューボタン背景色」:そのまま
「トップへ戻るボタン色」:そのまま
「トップへ戻るボタン背景色」:#ba8d65
「フッター色」:#41250c
以上です(^ω^)ノ
これでショコラっぽい外観になるはずです!
その他の設定
ヘッダー画像
ついでにもう少しいじってみます!
ブログタイトルの背景の画像をヘッダー画像と言うっぽいです。
ここは適当に気に入った画像を使ってください(・ω・)ノ
私は写真ACってサイトで拝借しました(^ω^)
「カスタマイズ」の「色」の下の「ヘッダー」で設定できます!
レイアウト
私は「カスタマイズ」の「レイアウト(全体・リスト)」の、
「一覧リストのスタイル」を「大きなエントリーカード」にしています(・ω・)ノ
私がショコラに似せるためにやったのは、多分このくらいです(^ω^)
他にもあったかも(つω`*)
もしもうまく出来なかったらコメントしてください!!
CSSの編集について
私はCSSを全然知りません。
知ってるのはぽぽろんさんに教えてもらった、
「パーツごとに名前がある」って事と、
「最後に書いたことが適用される」ってことだけです!
私は最初、
背景の色を変えるなら、
背景の色について書いてあるところを探し出して、
そこに書いてある色コードを書き換えるものだと思っていました。
でもCSSっていうのは、最後に書いたことが適用されるから、
すでにどこかに「背景は白」
って書いてあっても、
それを無視して「背景は黒」って書いただけで
背景が黒くなるんです!
だからごちゃごちゃ書いてある謎の文字列から、
「背景は白」ってところを探さなくていいんです!
「背景は白」って書いてあるまま、ほったらかしててもいいんです!
いやー。
そんな便利な機能があったんですね!!(●´ω`●)
それと、
「パーツの名前がある」
っていうのが分かっただけで、カスタマイズしやすくなりました!
例えば背景のパーツは、「コンテナ」でした。
この名前はテーマを作った人が好きに決められるみたいです!
私なら「背景」にすると思うけど。
こういう世界では「コンテナ」が主流みたいです(´・ω・`)
パーツの名前が分かれば、
「コンテナの色を白、コンテナの幅をいくら、コンテナの余白はいくら」
って感じでどんどん書いていけば設定できるんです!
ただ・・・
パーツの名前を探すのが少し大変でした(つω`*)
私はこんな感じで設定できました!(^ω^)ノ
感想
CSSを初めて触ってみました。
何も分からないまま手探りで作ったので今の感じにするのにも、
2日間ずーっとパソコンとにらめっこでした。
これからも気が向いた時に少しずつショコラに似せていくと思います。
半年に1回くらい覗いてもらえたら、
CSSが更新されてるかもしれません(^ω^)
できればコメントに、こんなのも作ったよー!
って感じで書いてもらえたらすごくうれしいです(つω`*)←たりきほんがん
今回も最後まで読んでくださってありがとうございました(^ω^)



























コメント